Под шумок Apple выпустила супер апдейт — Safari Technology Preview, лучший браузер для разработки под OS X. Здесь вам и обновлённые инструменты разработчика, и поддержка последних фич ES6, и новые CSS свойства, и даже увеличенная производительность JavaScript компилятора!
#
Safari 9
Для начала немного истории, всё началось в далёком 2015 году, когда Apple представила новую версию Safari 9, которая входила в OS X El Capitan. Именно тогда компания из Купертино впервые в своей «новейшей истории» сделала шаг в сторону разработчиков. Тогда же появились новые инструменты для разработчиков, стало возможным профилирование JavaScript.
https://uwebdesign.ru/safari-9-os-x-el-capitan/
Но сегодня речь пойдёт уже о следующем релизе — втором шаге Apple навстречу разработчикам.
#Safari Technology Preview
В первую очередь стоит отметить, что Safari Technology Preview — это настоящий отдельный браузер, с собственной историей, хранилищем под кеш и другими настройками. Оно отдельно обновляется в Mac App Store (после загрузки с сайта вручную) и поддерживает все iCloud фичи.

Новый браузер занимает нишу между «стабильным» Safari, который обновляется вместе с операционной системой, и Webkit Nightly — браузером, билды которого выходят каждый день, но который не является стабильным, может включать в себя большое количество ошибок и не поддерживает iCloud синхронизацию.
#Поддержка новых фич
На момент написания статьи вышло уже три релиза Safari Technology Preview, в которых было достаточно много изменений. Подробнее смотрите в ролике.
- Добавлена поддержка гигантского количества ES6 фич в JavaScript компилятор.
- Сам JavaScript компилятор теперь работает на основе B3 JIT Compiler.
- Начата работа над CSS Grid, новой имплементацией Shadow DOM, IndexedDB и не только.
- Переработаны многие детали инструментов разработчика, всё работает намного быстрее.
Даже второй уровень CSS фильтров продолжают перерабатывать, хотя он пока работает без флагов только в Safari. Мы про него обзор снимали уже почти год назад, посмотрите!
https://uwebdesign.ru/backdrop-filter-css-filters/
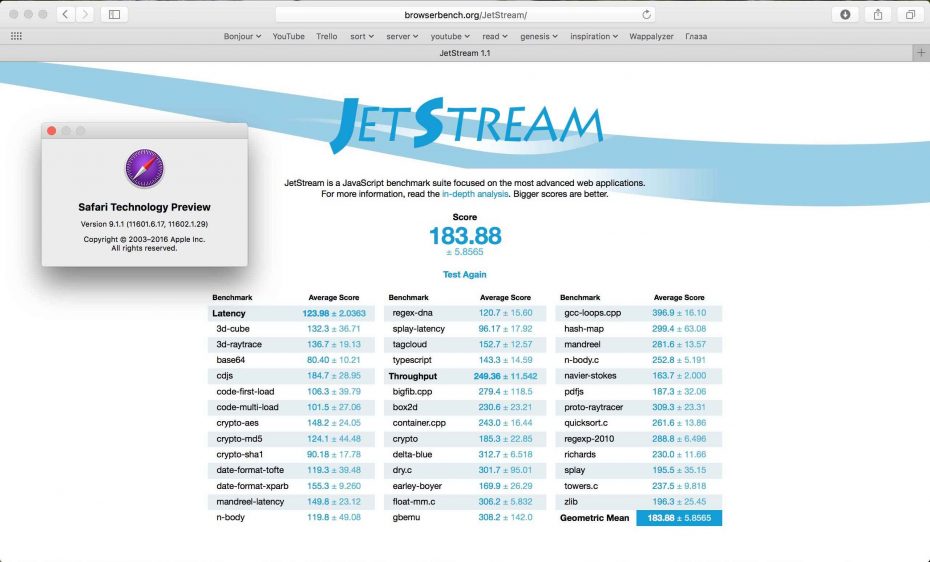
#Бенчмарк JetStream 1.1
Какой хороший обзор браузеров получился бы без бенчмарков? Решил я прогнать несколько браузеров, которые у меня установлены с помощью JetStream 1.1. Результаты расположу в порядке возрастания — чем больше, тем лучше.
- Firefox Developer Edition 47 — 100.12 ± 5.5572.
- Стабильный Safari 9.1 — 133.59 ± 7.2378.
- Google Chrome 50 — 138.74 ± 1.4504.
- Webkit r200119 — 155.33 ± 8.7927.
- Safari Technology Preview (Release 2) — 156.18 ± 4.7208.
- Safari Technology Preview (Release 3) — 183.88 ± 5.8565.
Как мы видим Release 2 в ролике показал себя самым быстрым браузером по версии JetStream, а значит и самым лучшим для разработки!
После записи ролика внезапно вышел Safari Technology Preview (Release 3), который по результатам «порвал» всех ещё драматичнее.

Будущее Safari
Несмотря на то что всё выглядит многообещающе у меня есть некоторый скепсис по поводу положения дел. Ведь любая маргинальная идея, становясь мейнстримом, теряет в очаровании и качестве.
Надеюсь, что Safari не превратится в новый Chrome.


Добавить комментарий