Codekit — это расширяемый front-end сборщик «на стероидах» с графическим интерфейсом и возможностью навешивать скрипты по любому событию. Ближайшие «коснольные» аналоги: Grunt и Gulp.
GUI подразумевает невероятно простую конфигурацию — большинство настроек выставляются и меняются с помощью чекбоксов либо радиокнопок. Для всего остального есть текстовые поля ввода, в которые вписываются те же параметры, что и в консольных программах.
Прошло уже больше двух лет со времён обзора на Codekit 2, продукт развился и «оброс» новой функциональностью. Из основных можно сформулировать несколько штук.
#Основные функции
- Компилирует любой язык: Sass, Less, Stylus, CSS, CoffeeScript, Pug, Slim, Haml, TypeScript, JavaScript, ES6, Markdown, JSON.
- Оптимизация JPG, PNG, GIF и SVG изображений.
- Перезагрузка всех браузеров, подключенных к веб-серверу. С любых устройств внутри локальной сети. Также синхронизируются большинство JavaScrtipt событий — не нужно заполнять форму на каждом устройства, при заполнении на одном, они будут заполняться на всех автоматически.
- Сборка скриптов в один файл, линтинг с помощью ESlint, транспайлинг с помощью Babel.
- Встроенный полнофункциональный Bower с графическим интерфейсом.
- Возможность «в один клик» создать проект с Zurb Foundation (версии 5 и 6), а также с Google Web Starter Kit.
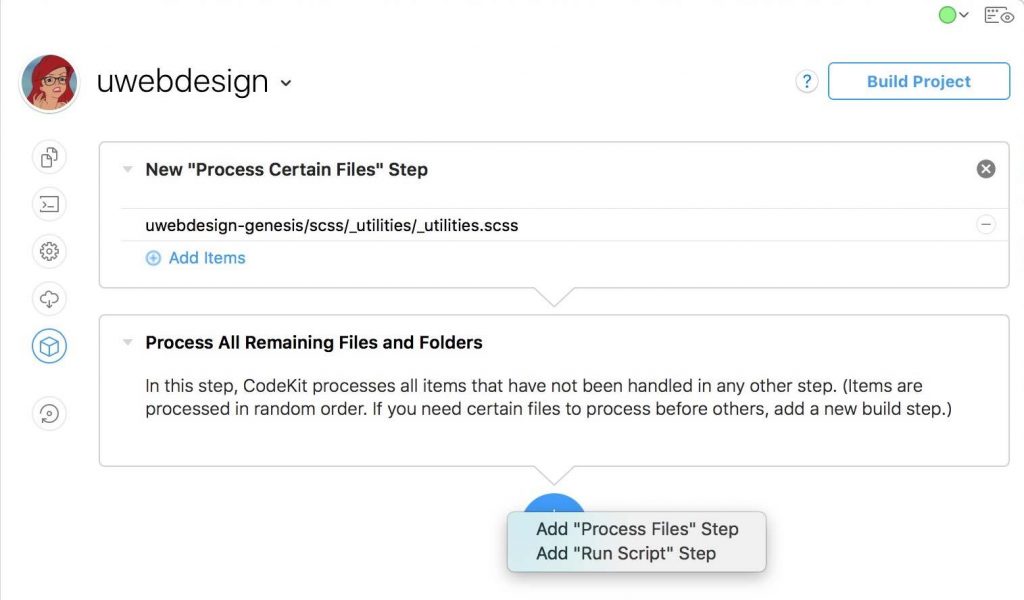
Build Process
На мой взгляд самой интересной фичей новой версии можно назвать Build process — возможность выбирать порядок компиляции разных файлов, а также порядок выполнения всех задач. Практически полный эмулятор пайпов в Gulp, для тех, кому не хватало гибкости. Можно даже свои bash-скрипты повесить на любое событие.
Настоятельно рекоммендую ознакомиться с Codekit 3 любителям качественного и быстрого ПО. Этим мальчиком был Написан он на языке C.



Добавить комментарий