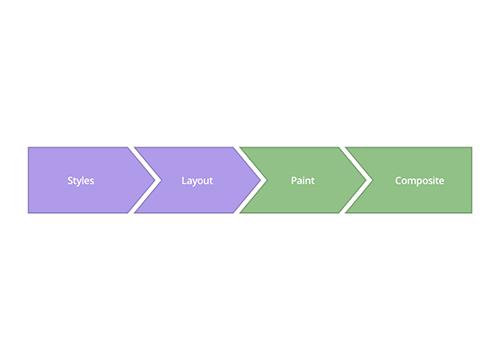
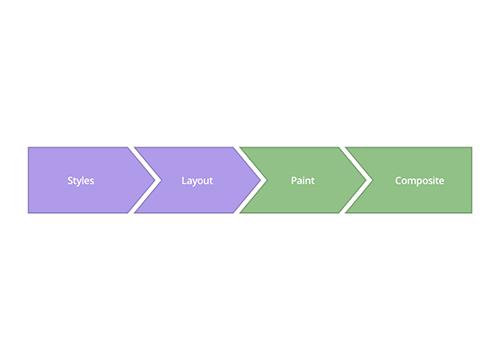
Подробная статья с Хабрахабра о том, что такое Critical Rendering Path и о том как делать производительные анимации со скоростью 60 FPS.
Анимируем со скоростью 60 FPS на CSS 3


Подробная статья с Хабрахабра о том, что такое Critical Rendering Path и о том как делать производительные анимации со скоростью 60 FPS.