Статья, которая наглядно объясняет как пользоваться конструкциями async и await, которые пришли на помощь к промисам.
Быстрый, удобный и простой генератор статических сайтов для React — все это про Gatsby. Описание говорит само за себя.
→ Прямая ссылка ←Туториал, который расскажет вам как сделать красочный флаер в стиле 90-х в Adobe Photoshop и Adobe Indesign. Отличный, как и все на Tuts+.
→ Прямая ссылка ←Статья об основных понятиях Webpack от CSS-Tricks. Уже используете этот упаковщик? Как вамего сильные стороны?
→ Прямая ссылка ←Библиотека Icaro позволяет вам следить за изменениям в массивах, объектах и не только. Идеально для того, чтобы следить за DOM изменениями.
→ Прямая ссылка ←Короткая и интерактивная статья-вступление к Vue.js, отличный туториал на freeCodeCamp. Скорее попробуйте этот фреймворк, если еще не пробовали.
→ Прямая ссылка ←Посмотрите как реализованы прелоадеры «Инь и ян» в нескольких вариантах в туториале на CSS-Tricks. Даже на Canvas сделали.
→ Прямая ссылка ←Статья о том, какие фоллбеки можно использовать для модуля CSS grids уже сегодня. Если вдруг жгет, но нужно поддерживать старые браузеры.
→ Прямая ссылка ←Статья о том, как правильно делать псевдонимы в bash консоли, а также зачем это нужно. Дэвид Уолш показывает примеры скриптов.
→ Прямая ссылка ←Библиотека Dynamics.js специализируется на анимациях, в основах которых лежат основы физики. Можно анимировать элементы, CSS свойства и SVG.
→ Прямая ссылка ←Статья рассказывает о тонкостях работы с инструментами разработчика в Google Chrome. Пишите в комментариях какие советы оказались для вас новыми.
→ Прямая ссылка ←Продолжение прошлого набора демонстраций различных эффектов с буквами и словами при взаимодействии от Codrops.
→ Прямая ссылка ←Посмотрите вводную статью о том, как заниматься SEO на сайтах для малого бизнеса. Да и вообще на блоге Yoast по ссылкам походите, там полезно.
→ Прямая ссылка ←Посмотрите 10 самых дельных советов по типографике в веб-дизайне от Ника Бабича, одного из главных героев наших подкастов.
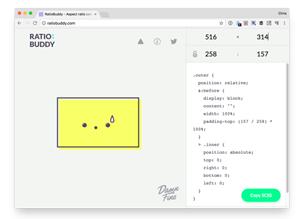
→ Прямая ссылка ←Статья о том, как реализовать контейнеры с фиксированным соотношением сторон, но расширяющиеся при большем количестве контента.
→ Прямая ссылка ←