Посмотрите на неплохие векторные иллюстрации от Codrops, которые можно легко использовать в коммерческих проектах в России. Плюсом они рекламируют там премиум иконки.
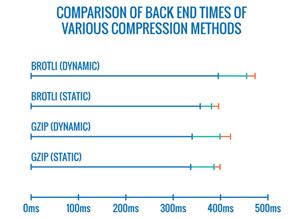
→ Прямая ссылка ←Почитайте статью на CSS-Tricks о том как включить алгоритм Brotli для сжатия всякого на уровне веб-сервера, например Nginx.
→ Прямая ссылка ←Посмотрите библиотеку HR.js, которая позволяет не только выделять искомый текст, но и заменять его. Без зависимостей.
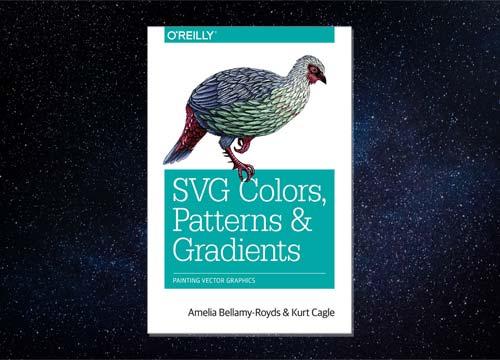
→ Прямая ссылка ←Формат векторной графики, SVG, использует геометрические формы для построения изображений. Но это не значит, что SVG иллюстрации должны выглядеть «техническими». На самом деле к SVG можно применить тени, текстуры, построенные на нескольких перекрывающих друг друга слоях или даже заполненных фотографиями.
Эта книга углубляется в различные способы использования SVG текста и форм. Начнется она с представления цвета, в том числе способов контроля прозрачности контента. После этого автор расскажет нам про градиенты, паттерны и другие сложные графические компоненты, которые можно использовать для заливки или окраски границ в SVG формах и тексте.
p.s. продолжаем актуализировать книги на сайте
→ Ссылка для ознакомления ←Очередной ролик от Криса Спунера о том, как сделать винтажный текстовый эффект в Adobe Photoshop. Сработает с любыми шрифтами!
→ Прямая ссылка ←Попробуйте на следующем не progressive web app проекте библиотеку Microtip, которая позволит сделать простенькие подсказки без зависимостей.
→ Прямая ссылка ←Почитайте интересный гайд по vue.js для тех, кто разбирается хотя бы в jQuery. Все показано на примере виджета «написать новый твит».
→ Прямая ссылка ←Посмотрите шикарный и подробный чеклист по безопасности на всех уровнях во время веб-разработки. Вы хоть 30% из этого соблюдаете?
→ Прямая ссылка ←Давненько на Pixelbuddha не было интересных векторов, и вот появились! 120 с лишним иллюстраций на романтические темы. Очень интересные камни и кристаллы.
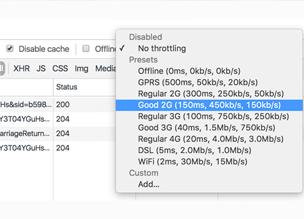
→ Прямая ссылка ←Sarah Drasner написала неплохую статью на CSS-Tricks с советами по тому как тестировать ваш Front End в целом и JavaScript в частности.
→ Прямая ссылка ←Любите WordPress, но не выучили все функции наизусть? Попробуйте Hasty — визуальный редактор для создания сниппетов на разные темы.
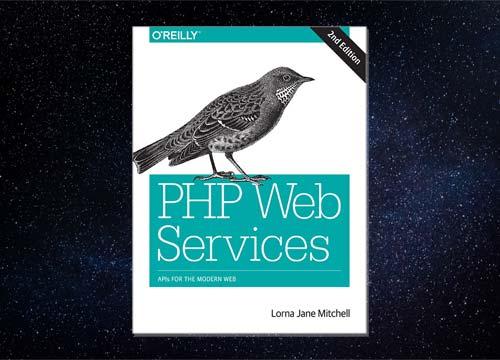
→ Прямая ссылка ←Не важно делаете ли вы внутреннюю связь между системами или открытый API для доступа пользователей к каким-то данным, эта книга даст вам все, что нужно, чтобы построить API с PHP. Автор Lorna Jane Mitchell предлагает большое количество примеров кода и советов, основанных на ее опыте, чтобы показать вам весь путь от теоретического проектирования до методов оптимизации вашего веб-сервиса.
Вы узнаете как использовать PHP с JSON, XML и другими технологиями веб-сервисов. Дополненное второе издание включает в себя описание новых инструментов и функций, которые отвечают последним стандартам PHP и изменениям в Web.
→ Ссылка для ознакомления ←И снова немного классики: видео-туториал от Криса Спунера по поводу текстовых эффектов. Сегодня — небольшой привет из 80х и ретро-футуризм.
→ Прямая ссылка ←Сегодня для вас классическое демо с Codrops, на этот раз демонстрируют возможности Three.js на примере «бесконечных труб».
→ Прямая ссылка ←Привет, космонавты! Сегодня мы начинаем наш подкаст с зубодробительной темы о плюсах и минусах серверного и клиентского рендерингов HTML, еще пролетим автостопом по галактике JavaScript и поговорим о любви к jQuery. Про дизайн на этой неделе тоже будет: UI и UX горизонтальных списков на мобильных устройствах, а также умный редизайн Apple Music. Устраивайтесь поудобнее и погнали!