Посмотрите ресурс soundtocalm, на котором можно послушать расслабляющую музыку, которая сподвигает к программированию.
→ Прямая ссылка ←Хотели когда-нибудь на какой-нибудь элемент интерфейса положить текстуру стеклянных шариков? Pixel Buddha решили выложить нам несколько таких.
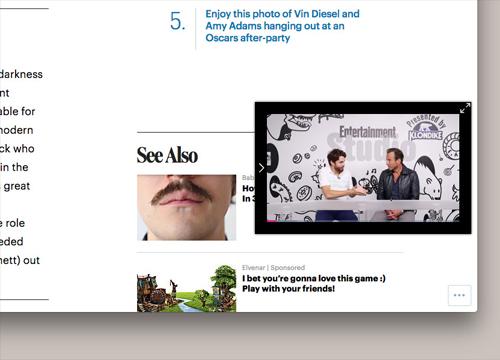
→ Прямая ссылка ←Посмотрите урок на Tuts+, который показывает как сделать «летающее» видео на вашей странице, прямо как в приложении YouTube на iOS.
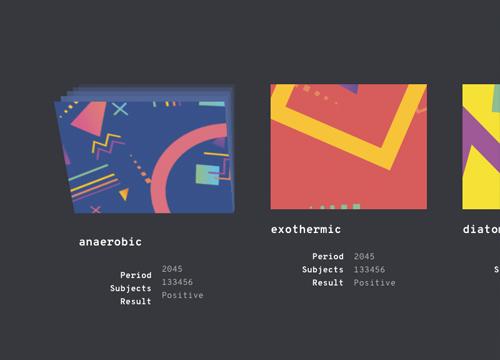
→ Прямая ссылка ←Посмотрите реализацию отличного эффекта наведения на стопку фрагментов от ребят с Codrops. Очень плавно, но только для современных браузеров.
→ Прямая ссылка ←Посмотрите на сервис Gridprint, который предлагает широкий выбор типов бумаги, которую можно распечатывать и на ней мокапы рисовать.
→ Прямая ссылка ←На Designmodo выложили отличную инфографику, которая учит нас создавать правильные цветовые схемы согласно теории цвета.
→ Прямая ссылка ←Почитайте небольшую заметку о том, как построить WordPress окружение с помощью контейнерной виртуализации и Docker.
→ Прямая ссылка ←Давно ничем не делились с ресурса PixelBuddha, сегодня у нас винтажный шрифт Realist, который представлен в двух начертаниях и подойдет для заголовков, логотипой и этикеток.
→ Прямая ссылка ←SVG — это невероятно мощная технология, которая позволяет уменьшить количество HTTP запросов и добавляет четкости для любого экрана. Но эта технология становится более интересной по мере исследования возможностей для адаптивных анимаций. Когда вы анимируете SVG, вы должны обращать внимание на композицию, цвет, реализацию и оптимизацию, и не забывать, что сложность этих компонент растет нелинейно.
→ Ссылка для ознакомления ←Очень подробная и интересная статья об архитектуре любого API на основе RESTful, помогает разобраться со всеми видами запросов и безопасностью.
→ Прямая ссылка ←Для тех, кто хочет реализовать у себя в веб-приложениях механизм pull to refresh («потяни, чтобы обновить») попробуйте очередную библиотеку pull-to-reload.
→ Прямая ссылка ←В статье нам рассказывают о поведении CSS свойства transform, а также о том почему нельзя применять несколько индивидуальных функций. К счастью в CSS стандарте появляются дополнительные свойства по названию этих функций, например translate, scale.
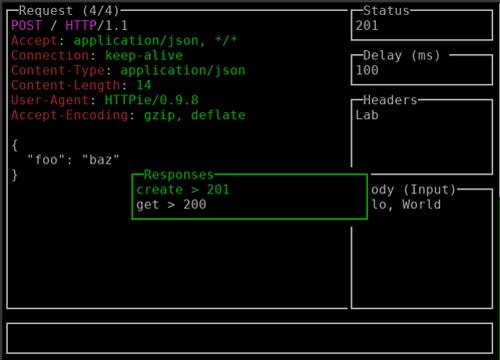
Посмотрите интересный проект HTTPLab, который демонстрирует нам работу веб-сервера (формирование и обработку запросов) в обычной консоли.
→ Прямая ссылка ←Привет, космонавты! Сегодняшний выпуск получился крайне дизайнерский: поговорим про детали в UI, неочевидные советы, которые нам никто не давал, а также про улучшение UX оплаты за счет правильных анимаций. И еще поговорили про разработку: о том, почему люди перестают пользоваться несколькими мониторами и о том, какие советы могут дать разработчики со стажем в 17 лет.
Посмотрите репозиторий Terminals Are Sexy, на котором собрано гигантское количество различных библиотек и материалов по разным терминалам.
→ Прямая ссылка ←