Третьего дня посетили выставку «Бытовая техника: Хроники советского дизайна» в Челябинском Краеведческом музее и попутно решили просветить уважаемых подписчиков о том как развивался советский дизайн в 1950-70е годы.
→ Прямая ссылка ←Посмотрите видеоурок от Криса Спунера о том, как сделать эффекта распылителя в Adobe Photoshop и применить его к фотографии.
→ Прямая ссылка ←Andrew Welch на блоге Studio 107 написал отличную подробную статью о том как нужно имплементировать CSS Critical Path.
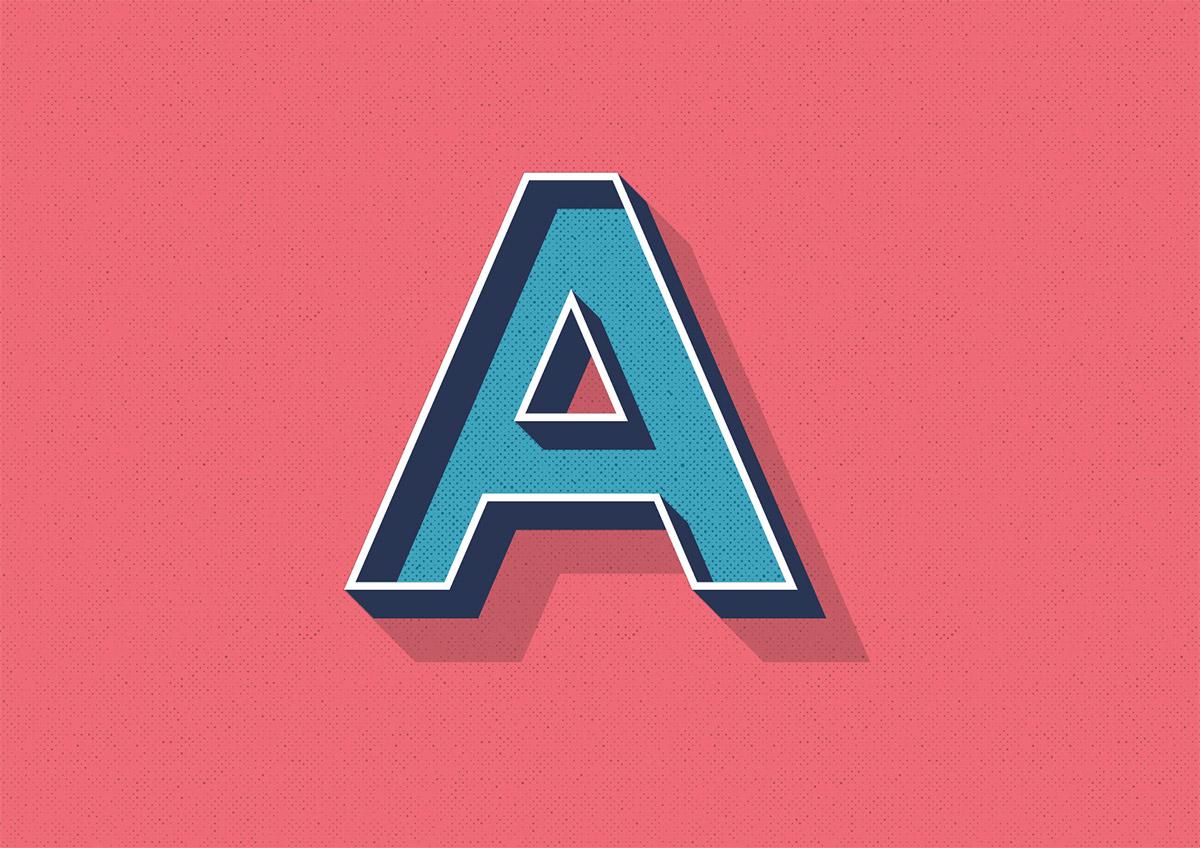
→ Прямая ссылка ←На PixelBuddha выложили очередные любимые ретро эффекты для текста в Adobe Illustrator, уже вторую часть.
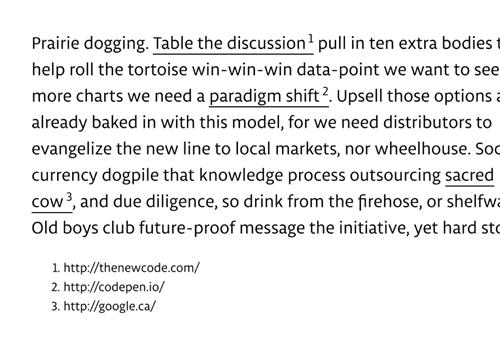
→ Прямая ссылка ←Задумайтесь о том, как можно улучшить UX от ссылок на напечатанных веб-страницах. Ресурс the new code предлагает отличный способ добиться этого с помощью JavaScript.
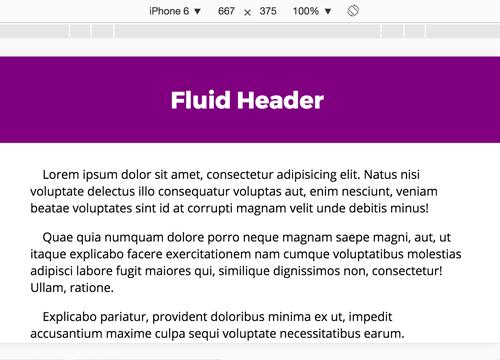
→ Прямая ссылка ←Крис Койер у себя на CSS-Tricks делится отличным практическим способом применения единиц измерения vmin на примере высоты адаптивного хедера.
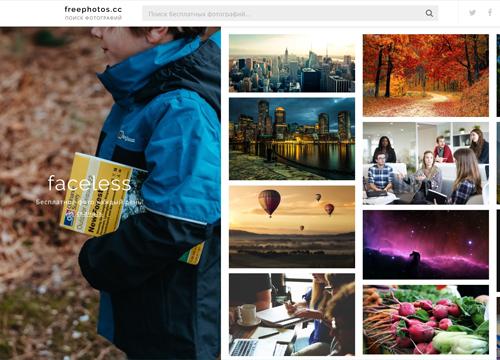
Недавно с нами поделились сервисом, на котором можно осуществлять поиск стоковых фотографий по ключевым словам, очень удобно.
→ Прямая ссылка ←Docker in Action обучает создавать, внедрять и управлять приложениями, расположенными в Docker контейнерами. Начинается книга с простого и понятного описания Docker модели, далее вы научитесь паковать приложения в контейнеры, включая техники для тестирования и тиражирования этих приложений. Также вы узнаете о том, как безопасно распределять ресурсы между приложениям. В книге много практических примеров, которые демонстрируют весь процесс от установки до удаления. В ходе прочтения вы должны будете уметь использовать Docker как на тестовых машинах, так и не полномасштабных облачных сервисах.
→ Ссылка для ознакомления ←Посмотрите подробный туториал от Криса Спунера по тому как сделать ретро стиль для текста в Adobe Illustrator.
→ Прямая ссылка ←Обратите внимание на неплохой веб-сервис GitShowcase, который позволяет красиво поделиться своим богатым GitHub портфолио.
→ Прямая ссылка ←На the new code нас учат самому разному, в том числе самым основам JavaScript, а именно методам Math.min и Math.max.
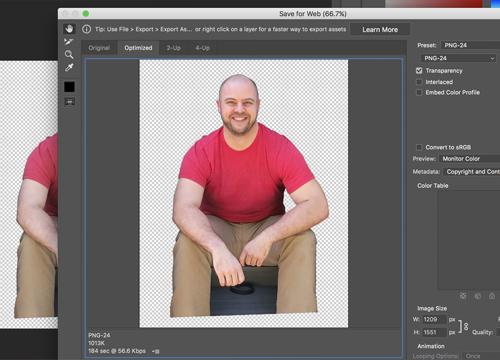
Крис Койер написал небольшую заметку о том, как сэкономить размер картинок с полупрозрачным фоном и использовать JPG внутри SVG вместо PNG.
→ Прямая ссылка ←Крис Спунер выложил отличные 25 текстур, засвеченных разными цветами и разной степени потертости, которые можно использовать для наложения.
→ Прямая ссылка ←На Sitepoint написали интересный гайд по CSS паттернам для построения адаптивного дизайна без использовать медиа запросов.
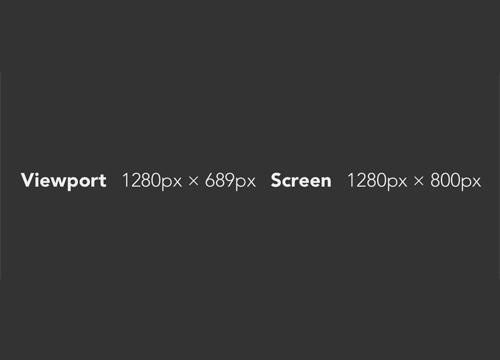
→ Прямая ссылка ←На блоге the new code нам рассказывают и показывают как правильно измерять ширину всякого с помощью JavaScript и использовать в дальнейшем.
→ Прямая ссылка ←