На блоге Spoon Graphics раздают шикарные векторные текстуры потёртостей, которые можно масштабировать как угодно, и они отлично подойдут для «старения» фонов либо иллюстраций.
→ Прямая ссылка ←А вы когда-нибудь задумывались о том, как сделать вплетающиеся буквы одного слова в другое? Есть такая возможность, смотрите видео-урок по Adobe Photoshop.
→ Прямая ссылка ←Библиотека Wait! Animate позволит вам легко управлять задержками в CSS анимациях, в наличии даже удобный SCSS миксин.
→ Прямая ссылка ←На Codrops выкладывают не только отличные демки, но и крутые бесплатности! Например, сегодня делимся с вами крутым гиковскими паттернами на Рождество, в векторе.
→ Прямая ссылка ←Дорогие друзья, в этом выпуске вместе с вами поговорим про цвет 2017 по версии Pantone, попробуем остаться с JavaScript друзьями, обсудим лучшие front-end инструменты уходящего года, а также приоткроем завесу тайны победы Трампа и успеха Brexit (Big Data). А ещё поговорим про российский атомный ледокольный флот и влияние марихуаны на мозг человека.
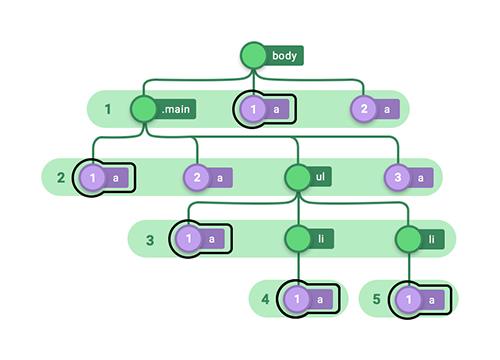
Почитайте очень подробную статью на freeCodeCamp о том, как работают CSS псевдоклассы, с примерами кода и диаграммами.
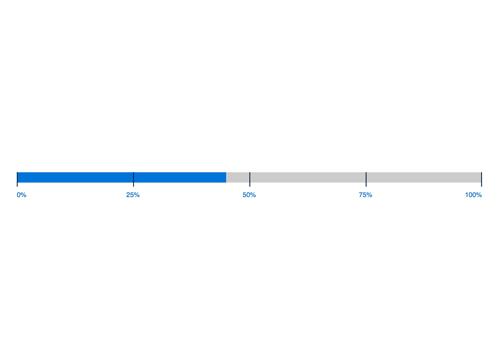
→ Прямая ссылка ←Robin Rendle на CSS-Tricks рассказывает и показывает как с помощью SVG и нехитрых CSS3 переходов можно сделать отличный «доступный» прогресс бар.
→ Прямая ссылка ←Предлагайте свои темы для выпуска #107 в комментариях!
В спецификации CSS есть зияющая дыра, которая символизирует создание сеток и других вариантов расположения блоков. Варианты вроде float-ов и clear-ов пытались заполнить эту дыру, но ни один из вариантов не был идеальным. Но всё течёт, всё меняется. С помощью этой книги вы узнаете про CSS сетки, нативная система, которая позволит упорядочивать ваш контент вне зависимости от его порядка в исходном коде.
Эта книга, наряду с CSS Floating, Positioning in CSS и Transitions and Animations in CSS, Adding Motion with CSS — часть большого четвёртого издания книги CSS: The Definitive Guide. Когда оно выйдет — мы тоже выложим его для ознакомления.
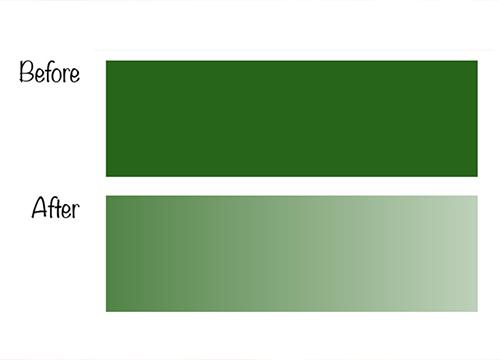
→ Ссылка для ознакомления ←Ahmad Shadeed на CSS-Tricks написал отличную статью о том как пользоваться функцией rgba() в ваших CSS файлах. Можно комбинировать разные степени прозрачности с разными цветами на фоне разных цветов.
На Codrops для нас приготовили занятную демку, которая показывает как сделать всплывающие изображения с помощью CSS масок и мягких переходов (transitions). Кстати, про CSS маски можете посмотреть наше видео: CSS Clipping & Masking (свойства clip-path и mask-image).
→ Прямая ссылка ←С помощью Git можно намного больше, чем просто создавать программное обеспечение. Эта книга предлагает уникальный человеко-ориентированный подход к системе контроля версий, который поможет вашей команде гораздо лучше работать сообща. Вы научитесь планировать использование Git не только для достижения ежеминутных целей, но и обеспечить рост вашей команды в будущем.
Первая часть этой книги подойдёт больше для проектных менджеров и тим лидов, а вторая часть на практических примерах поможет разработчикам лучше понять Git команды.
→ Ссылка для ознакомления ←Посмотрите демку на CodePen, на которой воспроизведён эффект грозы в дождливый вечер. Всё сделано с помощью уже избитой HTML5 Canvas, но всё равно красиво.
→ Прямая ссылка ←Скорее спешите на PixelBuddha и скачивайте бесплатный шрифт Canyons Vintage. Подойдёт для заголовков и логотипов в стиле 50-60х годов XX века.
→ Прямая ссылка ←Уважаемые подписчики, встречайте новый выпуск подкаста! На этой неделе опять поговорили про микровзаимодействия, обсудили блеск и нищету PHP, посмотрели потрясающую статью про Космическую эру на примере выставки на ВДНХ. И, конечно же, ответили на ваши вопросы и обсудили ваши темы.