Редакторы Pixel Buddha выложили отличный (как всегда) набор векторных иконок про графический дизайн. По ссылке вас ждёт 36 маленьких иллюстраций ручной работы.
→ Прямая ссылка ←Предлагайте свои темы для выпуска #100 в комментариях!
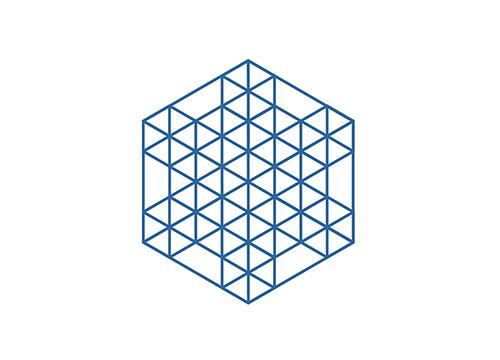
На the new code положили парочку интересных статей о том, как создавать рекурсивные SVG файлы и что из этого получится.
→ Прямая ссылка ←Посмотрите демо CodePen, на котором показано как реализовать курсор с помощью SVG и JavaScript. Это конечно не очень по UX — менять курсор, но получилось всё равно интересно.
→ Прямая ссылка ←На Creative Market на этой неделе бесплатно раздают набор иллюстраций Autumn Fun. Из него можно взять разные листочки, немного овощей в урожай и кружку кофе.
→ Прямая ссылка ←Давно собирались приобрести GoPro Hero 5 Black, чтобы подкасты заиграли другими красками. В первый же день предзаказал и уже 13 октября получил. Взял карточку на 64gb, а оказывается она держит до 128gb — неожиданно. Смотрите распаковку и пример ролика в 1080p60fps с низким освещением!
Библиотека Timeago.js поможет вам отсчитать количество времени, пройденное с желаемого в любом формате. Можно даже автообновление сделать.
→ Прямая ссылка ←Smashing Magazine делится с нами отличными бесплатными иконками на тему User Experiene. Выполнены в уходящем уже стиле flat line (плоские линейные) иконки, но всё равно актуальны.
→ Прямая ссылка ←Читайте отличный пошаговый гайд по созданию абстрактного пейзажа в Adobe Photoshop от Криса Спунера. Настоятельно рекомендую проделывать такие инструкции, даже если вы боги фотошопа.
→ Прямая ссылка ←Библиотека Cookies.js с помощью всего пары методов и нескольких свойств помогает абстрагировать работу с «куками» в простую для понимания конструкцию.
→ Прямая ссылка ←Посмотрите очень крутой пиксельный шрифт Douchepac на Behance, включает в себя строчные, прописные буквы и лигатуры.
→ Прямая ссылка ←Привет, коллеги! Мы вновь спешим к вам со свежей порцией новостей и заметок про разработку и дизайн. На этой неделе обсудили: каково это учить JavaScript в 2016, почему дизайнеры должны уметь верстать, а также какими способами можно стилизовать подчёркивания. Кроме этого обсудили очень интересную статью про мастерство, в которой сказано, что наш профессиональный рост никому не нужен кроме нас самих.
Библиотека Granim.js позволяет сделать хитрые анимации с градиентами (даже из нескольких), а также наложить анимированный градиент с полупрозрачностью на другое изображение.
→ Прямая ссылка ←Хотите в Сан-Франциско (город в стиле диско)? Пока можете довольствоваться стоковыми фотографиями оттуда, спасибо Pixel Buddha.
→ Прямая ссылка ←Предлагайте свои темы для выпуска #99 в комментариях!