Если вы ещё стараетесь успеть в тренд про покемонов, который иссяк быстрее предыдущего, то скорее скачивайте бесплатные иконки на Dribbble. Сделано неплохо, векторно.
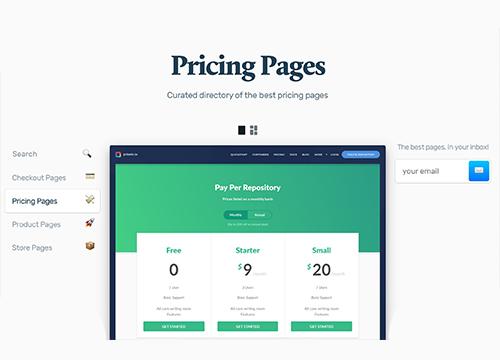
→ Прямая ссылка ←Предлагаем вашему вниманию курируемую коллекцию из разных страниц с ценовыми таблицами. Посмотрите, вдохновитесь и поделитесь своим вариантом!
→ Прямая ссылка ←Наткнулся в интернете на неплохой инструмент Pixel Art to CSS, отлично подойдёт для демонстрации каких-то работ, хотя область применения, конечно, сомнительная.
→ Прямая ссылка ←На Pixel Buddha выложили неплохие геометрические векторы, которые подойдут на все случаи жизни: от логотипов, до гигантских фоновых узоров.
→ Прямая ссылка ←На CSS-Tricks недавно появился гостевой пост, в котором очень подробно разбирается CSS свойство font-display и все проблемы с производительностью, которые возникают при его использовании.
Приложение Hyperterm — аналог стандартного терминала OS X, сделанный с помощью HTML/CSS/JavaScript. Почти как редактор кода Brackets.
→ Прямая ссылка ←На Creative Market, только на этой неделе, начали раздавать крутых осенних зверушек в векторе для ваших корелов люстраторов. Скачайте и посмотрите, уже пора, осень на дворе!
Крис Спунер продолжает нас пошагово учить работать в графических редакторах, сегодня — туториал по созданию эффекта чертажа в Adobe Photoshop.
→ Прямая ссылка ←Библиотека Howler.js позволит вам работать с новым и современным Web Audio API, но с фоллбеком до HTML5 Audio для старых браузеров.
→ Прямая ссылка ←Скорее скачивайте рукописный шрифт Buffalo, который напоминает прописи из второго класса. Отлично подойдёт для текстовых логотипов, буклетов и, может быть, для буквицы.
→ Прямая ссылка ←Я давно уже видел ресурс JS Tips, а тут они с августа опять активизировались. Почитайте, там полезно.
→ Прямая ссылка ←Демо XG покажет вам как использовать WebGL чтобы замутить картинку, на которой глаза следят за курсором. Очень круто.
→ Прямая ссылка ←По ссылке вас ждёт целый набор векторных кактусов на Dribbble и пара бесшовных паттернов с ними же.
→ Прямая ссылка ←Эффект «двойной экспозиции» уже давно используется при редактировании фотографий, а тут на Tuts+ нам показали как это применять к тексту (если вдруг кто не пробовал).
→ Прямая ссылка ←Все демо с Codrops отличаются качеством и оригинальностью, сегодняшнее — не исключение. Большой заголовок сверху и небольшая сетка с featured контентом снизу. Всё это плавно и под музыку.
→ Прямая ссылка ←