Предлагайте свои темы для выпуска #91 в комментариях!
Работаете с JavaScript массивами? А знаете про методы every и some? А вы посмотрите заметку на the new code и вообще весь список для работы с массивами.
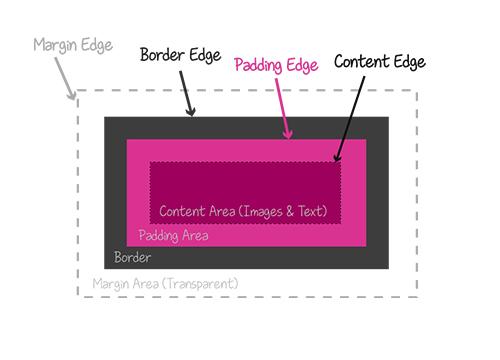
→ Прямая ссылка ←Новый инструмент Parker поможет проанализировать CSS в вашем проекте и дать большое количество полезной информации. Почитайте заметку о том, как его стоит использовать.
→ Прямая ссылка ←Только на этой неделе на Creative Market раздают бесплатно крутые «лондонские» текстуры. Там кирпичи, облака, канавы и дорожные покрытия. В общем — круто!
→ Прямая ссылка ←Если вы ещё не разобрались во всех новведениях ECMAScript 6 (по-новому ECMAScript 2015), то обязательно посмотрите этот гайд на гитхабе — очень круто расписано, с примерами.
→ Прямая ссылка ←Существует много разных решений, которые позволяет реализовать анимации при скроллинге, но все они вызывают нарекания. Автор библиотеки AOS написал на CSS-Tricks заметку о том, почему его библиотека — самая лучшая.
→ Прямая ссылка ←Отличная подборка бесплатных иконок была выложена на Codrops, про дома и строительство. Наверняка подойдёт вам в проектах!
→ Прямая ссылка ←На CSS-Tricks регулярно попадаются очень сносные и интересные лонгриды. Сегодня делимся с вами статьёй, которая расскажет всё о «доступных» (accessible) SVG и о том, как с ними работать.
→ Прямая ссылка ←Если по полной использовать анимацию вьюпорта в большом SVG, то можно делать крутые интерактивные истории. Посмотрите демо и описание!
→ Прямая ссылка ←Пользуетесь какими-то бесплатными фото-стоками кроме Unsplash? Иногда у PicJumbo бывают неплохие подборки. Одна из них — 20 бесплатных изображений с едой, доступна по ссылке.
→ Прямая ссылка ←Почитайте крутую статью Сары Суайдан о том, как можно с помощью вложенности в SVG решать задачи с позиционированием внутри вьюпорта.
→ Прямая ссылка ←Последнее время стало модно (и правильно) делать вёрстку «доступной» (accessible) для всех девайсов, в том числе для скрин ридеров.
→ Прямая ссылка ←На Creative Market раздают шикарные акварельные перья, в добавок к другим материалам, которые мы выкладывали до этого. Пусть ваши дизайны будут в тренде!
→ Прямая ссылка ←Посмотрите доклад Val Head с конференции Render 2016, который называется «Designing Meaningful Animation» (Дизайним анимации, которые что-то значат). Очень интересное зрелище с точки зрения UX.
→ Прямая ссылка ←Bideo.js — библиотека, которая поможет вам легко добавлять фоновые HTML5 видео на полный экран. А вы каким аналогичным решением пользуетесь?
→ Прямая ссылка ←