Посмотрите невероятно крутой подгон для вашего Adobe Photoshop — кисть, брызги и капли в стиле лака для ногтей. Цвет очень легко меняется.
→ Прямая ссылка ←Давно мы не баловали вас туториалами Криса Спунера — сегодня у нас отличное видео о том, как делать векторный полигональный логотип в Adobe Illustrator.
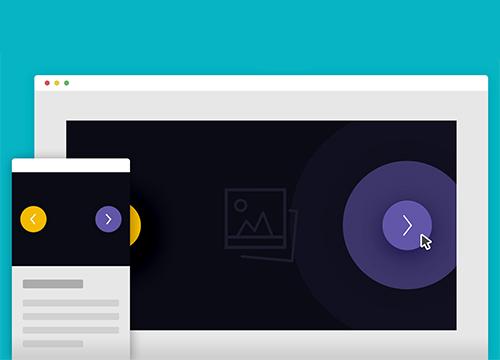
→ Прямая ссылка ←Посмотрите крутую демку на CodyHouse, которая покажет нам как с помощью увеличения SVG clipPath сделать хитрые анимационные переходы в слайдере.
→ Прямая ссылка ←Продолжаем радовать вас бесплатными иконками, на этот раз от Codrops и про йогу. Ом.
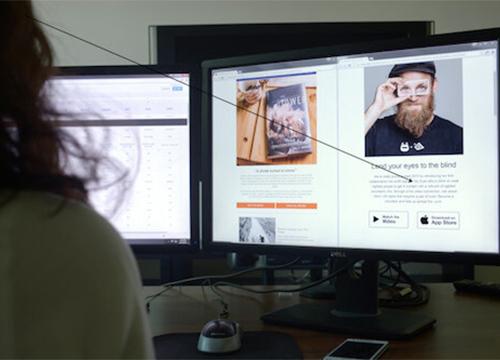
→ Прямая ссылка ←Очень часто мы не уделяем должное внимание типографики, особенно когда речь касается электронных писем и рассылок. А между тем — это отличный маркетинговый инструмент. Почитайте статью о том, как им пользоваться.
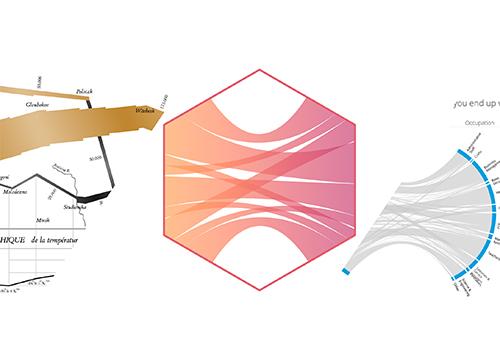
→ Прямая ссылка ←Иногда хочется, чтобы графики выглядели динамично, чтобы показать текучесть и движение. Для этого можно воспользоваться анимированными градиентами, посмотрите демо и напишите что думаете!
→ Прямая ссылка ←Только на этой неделе на Creative Market можно бесплатно скачать отличный набор рукописных векторных элементов, подойдёт даже для дизайнов кружек. Мокапы тоже прилагаются.
→ Прямая ссылка ←Все вы наверное видели как прыгают контентные блоки при подгрузки рекламы или других сторонних виджетов. Это раздражает, и Крис Койер написал неплохую заметку о том, как этого избежать.
→ Прямая ссылка ←Посмотрите демку интерактивного SVG графика на CodePen. Вдруг придётся что-то подобное реализовать. Или лучше воспользуетесь популярной библиотекой?
→ Прямая ссылка ←Каждый месяц года — уникален. Ребята со Smasing Magazine делятся с нами крутыми иконками, символизирующими каждый из месяцев. Можно даже свой календарь запилить.
→ Прямая ссылка ←Пока все мы ждём новых подкастов от uWebDesign можете послушать новый выпуск «Бесед на диване» от Александра Гончарова, одного из наших обозревателей. Там про жизнь, политику и всякое.
→ Прямая ссылка ←Перевод хорошей статьи «Как стать профессиональным веб-разработчиком?» на Хабре поможет вам выбрать своё призвание и понять чего именно вы хотите достичь на этом серьёзном поприще.
→ Прямая ссылка ←Хотите сделать нескучный таймпикер (выбор времени) в своих формах? В этом вам поможет отличный jQuery плагин Timedropper!
→ Прямая ссылка ←Иногда нужно добавить немного «ретро вида» вашим дизайнам для того, чтобы настроение создать. Сегодняшние мокапы вам в этом помогут!
→ Прямая ссылка ←Design Tuts+ учат нас вполне конкретной фантастической манипуляции с фотографиями. Сложность: средняя, можно потом применить для разных фотографий и придумывать собственные.
→ Прямая ссылка ←