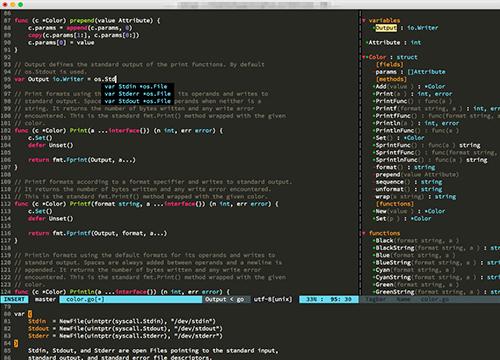
Многие размышляют о том, нужно ли использовать Vim в эпоху крутых IDE. Почитайте статью на Хабре и сможете взвесить для себя все «за» и «против».
→ Прямая ссылка ←Family.scss — подходящий инструмент для тех разработчиков, которые всё время забывают синтаксис :nth-child и схожих псевдоклассов. Наконец-то запомните!
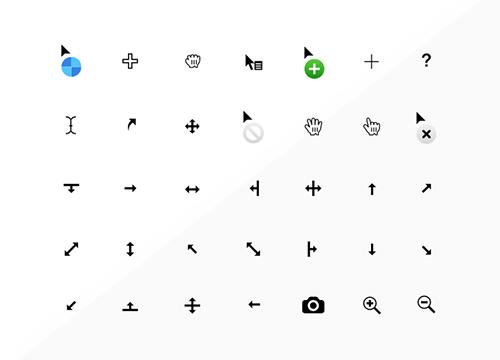
По ссылке вы можете скачать векторные курсоры от операционной системы macOS, они наверняка пригодятся вам для проектирования интерфейсов.
→ Прямая ссылка ←Крис Спунер написал очень крутой туториал для Adobe Photoshop — создание пустого лица, в которое можно поместить уже что угодно.
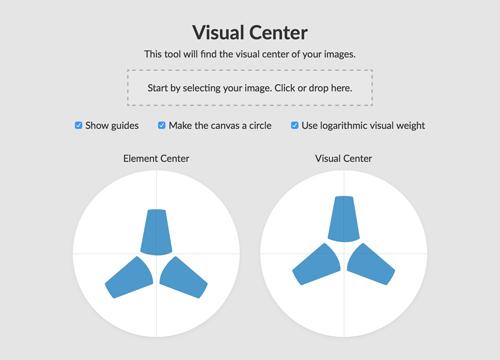
→ Прямая ссылка ←Инструмент Visual center поможет вам найти визуальный центр любого изображения с помощью нехитрого алгоритма.
→ Прямая ссылка ←Новый бесплатный шрифт Canvas выручит вас там, где нужны ровные геометрические линии в заголовках. Нарисован вручную, но с почти автоматической точностью.
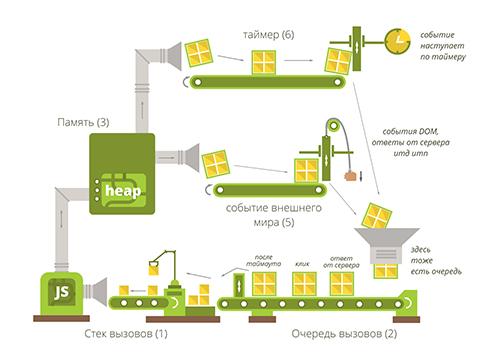
→ Прямая ссылка ←Читайте эту статью на блоге компании Wrike, если хотите знать про JavaScript больше, чем просто базовый интерфейс на модно фреймворке. Самая важная и нетривиальная особенность JavaScript — асинхронность.
→ Прямая ссылка ←Теперь, с помощью checkbox.css, вы можете сделать анимированные чекбоксы для своих форм. Если у вас какие-то тесты, основанные на таких элементах — будет очень кстати.
→ Прямая ссылка ←Не самые актуальные для России иконки, но тем не менее можно использовать в разных проектах. Ребята из Smashing Magazine не делятся плохим.
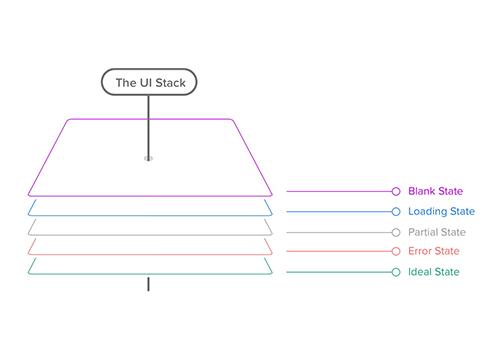
→ Прямая ссылка ←Новый лонгрид на Smashing Magazine расскажет вам о том, как выкатывать новый функционал незаметно для лояльных пользователей. А точнее заметно, но не уменьшая их лояльности.
→ Прямая ссылка ←Давно уже в интернетах говорят про CSS анимацию с функцией `steps()`, которая позволяет делать пошаговые переходы спрайтов. Такое можно провернуть даже и с SVG, посмотрите!
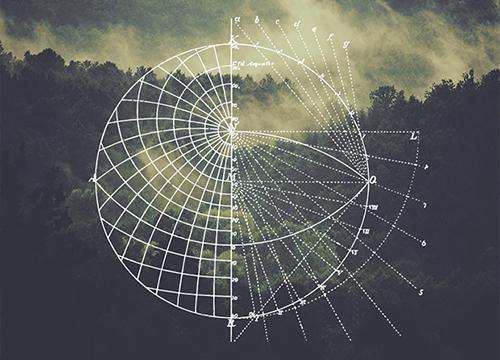
→ Прямая ссылка ←На Pixel Buddha с нами делятся очень крутыми математически-географическими векторными элементами. В комбинации с хорошими фотографиями можно сделать крутой принт для футболки!
→ Прямая ссылка ←Не пропустите шикарный лонгрид в двух частях от Эрика Эллиота — «Два столпа JavaScript», там очень круто написано о том, как перестать топтаться на месте и начать программировать именно по пути JavaScript.
→ Прямая ссылка ←Хотите удивить всех своим изометрическим портфолио? Попробуйте демку от Codrops, на которой представлен даже скролящийся список элементов, которые ещё и разворачиваются при наведении. Круто выглядит.
→ Прямая ссылка ←На Creative Market только на этой неделе раздают бесплатный акварельный кистевой алфавит для Adobe Photoshop. Кроме этого вы и сами сможете чего-нибудь ею нарисовать.
→ Прямая ссылка ←