Крис Спунер продолжает радовать гениальным туториалами по графическому дизайну всякого. Сегодня — обучение созданию векторной буквицы в Adobe Illustrator.
→ Прямая ссылка ←На CodyHouse, как обычно, выложили демо переходов между страницами / контентом. Здесь использованы PNG спрайты, jQuery и CSS. Довольно-таки эффектно получилось.
→ Прямая ссылка ←Посмотрите ресурс «Фотошопный этикет», который научит вас как быть вежливым дизайнером и заботиться о своих макетах. Даже эффекты следует держать в порядке.
→ Прямая ссылка ←Привет, космонавты! Этот выпуск выходит позже обычного, но зато насчитывает большое количество ваших тем. Хотя и мы сами времени не теряли и нашли много новостей: PHP 7.1, UX бесконечного скроллинга, ошибки в CSS и не только.
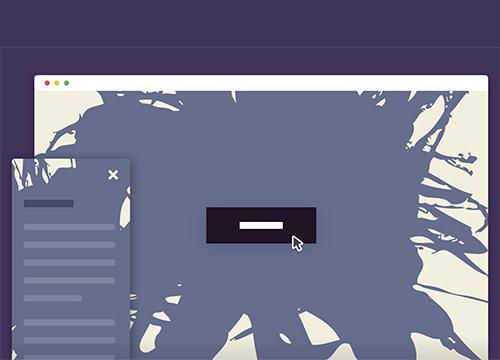
Ребят из команды Codrops и их гости постоянно радуют нас невероятными демками новых web технологий. На этот раз — искажения с помощью SVG фильтров. Работает не во всех браузерах, зато выглядит эффектно!
→ Прямая ссылка ←На Creative Market в очередной раз дают очень крутые векторные элементы, на этот раз даже с текстурами и паттернами. Бесплатно только на этой неделе!
→ Прямая ссылка ←Долгое время были спекуляции на тему того, что весь CSS надо включать инлайново на страницу. После некоторых размышлений приходит на ум то, что HTML не всегда кешируется и может быть только хуже. Читайте статью и пишите, что думаете в комментариях!
→ Прямая ссылка ←Написано уже много статей и ответов на Stack Overflow по поводу центровки в CSS. И наконец-то сделали ресурс, на котором все рецепты собраны вместе, посмотрите!
→ Прямая ссылка ←Бесплатные шаблоны с Pixel Buddha отличаются проработанным дизайном и нормальной вёрсткой. Сегодняшний Soho подойдёт для любого каталога и интернет-магазина.
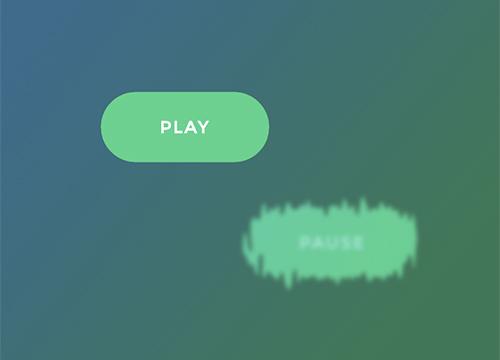
→ Прямая ссылка ←Если вы собираетесь глубоко и круто разбирать в анимации и определять чувства, которые вызывают ваши эффекты — задумайтесь о нормально использовании easing функций. Это очень важно с точки зрения UX.
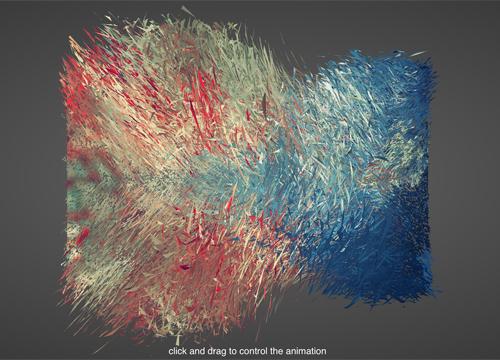
→ Прямая ссылка ←Коллеги, хотите порадовать «производительных» заказчиков крутыми переходами в слайдерах? Попробуйте вот эту демку, написанную на Three.js, только не забудьте нормальный fallback запилить.
→ Прямая ссылка ←На Dribbble тоже частенько бывают крутые бесплатные иконки, хотя толковых авторов найти сложно. Посмотрите новые иконки инструментов, вдруг вам на проекте пригодятся!
→ Прямая ссылка ←Перевод нашумевшей статьи Zero to Front-End Hero (part 1) на Медиуме теперь и у нас на сайте засветился.
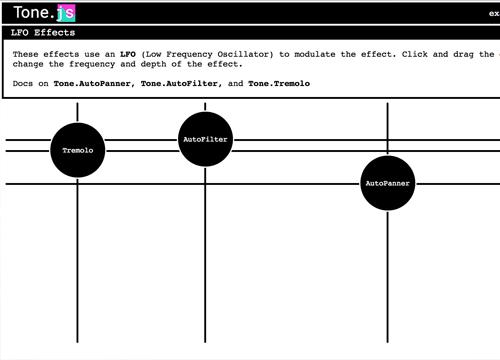
→ Прямая ссылка ←Ваш браузер поддерживает Web Audio? Если да, то вы можете запилить себе целый музыкальный синтезатор на странице. Посмотрите примеры, там круто!
→ Прямая ссылка ←Шрифт Skybird очень напоминает классические Slab семейства, целых два начертания бесплатно!
→ Прямая ссылка ←