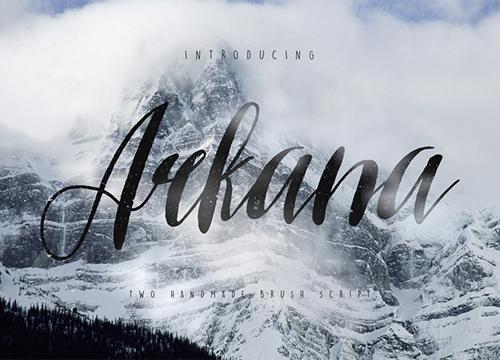
Шрифт Arkana — приятное исключение из правила «бесплатный шрифт смотрится хорошо только на мокапах». Он отлично приживётся даже на ваших буклетах и дизайнах, главное размер делать побольше.
→ Прямая ссылка ←Привет, космонавты! На этой неделе мы как никогда глубоко опустились на дно UX дизайна, где нашли темы про UX радио кнопок, 3 секрета лучшего в мире сайта и 14 фактов про ваших пользователей. А ещё мы попробовали дальше углубиться в редизайн Instagram, получилось круто!
Библиотека Popper.js предлагает ещё один легковесный вариант для имплементации всплывающих подсказок в ваших сайтах и web приложениях. В сжатом виде занимает около 4 килобайт и имеет удобный API, посмотрите демо.
→ Прямая ссылка ←Сегодняшние иконки будут про два самых интересных и важных процесса в нашей жизни: обучение и творчество. Как и всякие материалы, которые публикуются на Codrops, эти иконки отличаются великолепным качеством — есть варианты и в векторе, и в растре. Подойдут даже для печатной продукции.
→ Прямая ссылка ←Ребята из Mail.ru написали крутую статью на Хабрахабре про неизменяемые объекты в PHP и почему их стоит использовать. Подумайте об этом, для большинства простых объектов — это действительно верное решение, чтобы не накосячить. Отголоски функционального программирования — привет!
→ Прямая ссылка ←Частенько приходится реализовать какой-нибудь прогресс бар, но стандартный выглядит по-разному во всех браузерах, поэтому приходится придумывать решение на JavaScript. Nanobar — как раз такое решение, всего 699 байт в сжатом виде, но тем не менее очень функциональное!
→ Прямая ссылка ←На этой неделе на Creative Market есть бесплатные векторные иллюстрации растений! Для тех, кому не хочется долго запариваться с векторными исходниками — есть вариант в PNG золотого цвета. Очень даже неплохо подойдёт для буклетов и других оформлений.
→ Прямая ссылка ←Мало кто знает, но в глубинах CSS спецификаций, кроме привычных «горизонтальных» медиа запросов, например, max-width: 768px, существуют ещё и «вертикальные». Примеры их использования не так очевидны, поэтому мы делимся с вами статьёй, в которой расписано несколько практических ситуаций, в которых без таких запросов не обойтись.
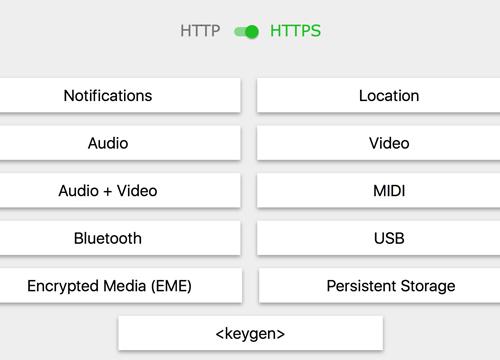
А вам когда-нибудь было интересно какие же API поддерживает ваш любимый браузер? Теперь есть очень простой способ это узнать — permission.site. Очень интересный проект, который к тому же доступен на GitHub и можно в исходных файлах посмотреть как получать доступ к разным API.
→ Прямая ссылка ←Продолжаем радовать вас бесплатными иконками на рекреационную тематику. Сегодня у нас подгон от Smashing Magazine про медитацию и спа процедуры. Кстати, про спа и отели у нас есть ещё один набор иконок.
→ Прямая ссылка ←В некоторых случаях, особенно при работе с мелкими изображениями, имеет смысл вручную подгонять пиксели, вместо анти-алиасинга (сглаживания), потому что издалека смотрится более чётко. Я лично несколько раз так делал, а вы?
→ Прямая ссылка ←Ресурс the new code рассказывает о том, как сделать круговую диаграмму с помощью Web технологий: CSS, SVG и JavaScript. Очевидно, что можно сделать и интерактивную, с помощью разных HTML контролей, так что смотрите на демо!
→ Прямая ссылка ←Частенько пригождаются разные крутые текстуры или на сайте на фон наложить (если затемнить или засветить), или на буклете каком-нибудь. Сегодня мы делимся с вами как раз такими текстурами-паттернами с золотыми узорами. Вдруг что-то богатое придётся сделать.
→ Прямая ссылка ←Мы в нашем подкасте часто обсуждаем редизайны популярных веб-сайтов, с точки зрения UX и не только. А теперь мы предоставляем такую возможность и вам — пишите в комментариях, что думаете про такой разбор от The Startup на Medium.
→ Прямая ссылка ←А вы уже овладели разметкой Flexbox на уровне ниндзя? Если нет — обязательно посмотрите заметку по ссылке, в которой авторы Designmodo подготовили 20 козырных сниппетов на все случаи жизни. Если же вы чувствуете себя уверенно с flex контейнерами — всё равно почитайте, вдруг что-то прошло мимо вас.
→ Прямая ссылка ←