В последнем подкасте этого года мы обсудили итоги 2014 в разных областях: языки программирования, дизайн интерфейсов, WordPress и посмотрели сайт с итогами года на платформе Tumblr. Всех с наступающим новым годом!
В этот раз обзор получился на модуль CSS Regions, который, скорее всего, не увидит уже свет в виде рекомендации для W3C. Но тем не менее давайте хотя бы проводим его по-человечески, в конце концов технология не такая уж и плохая.
В предпоследнем в этом году подкасте мы обсудили судьбу Pirate Bay, выход нового Brackets 1.1, добавление новых шрифтов в Typekit и портфолио Paula Borowska. А также порассуждали почему не стоит выкладывать в Instagram фотографии украденного.
Сообщество несколько месяцев ждало выхода новой WordPress 4.1: кому-то нетерпелось попробовать новые функции пагинации; кто-то хотел посмотреть и «пощупать» новую тему Twenty Fifteen; а возможно есть и такие, которые ждали полноэкранный режим написания постов.
Об этом и не только смотрите в нашем обзоре!
Этот подкаст получился достаточно противоречивым, но тем не менее интересным. Основные темы: цвет 2015 года по версии Pantone, пополнения в семействе Zurb Foundation, поддержка CSS-правил @supports.
Читать далее →
Привет, друзья! Сегодня мы продолжаем вникать в глубины последних CSS модулей. Они интересные, с их помощью можно делать нестандартные вещи, но они не всегда хорошо поддерживаются браузерами. На этот раз погрузимся в интересный мир CSS Shapes, модуль 1, а именно свойство shape-outside.
Второй зимний подкаст получился еще дольше предыдущего, потому что очень насыщенная неделя получилась. Здесь вам и новые инициативы Роскомнадзора, первый тизер VII эпизода Star Wars и новый дизайн сайта CSS-Tricks.
Еще про новую капчу от Google, рекоммендуемые плагины в WordPress 4.1 и снова про Gangnam Style.
Читать далее →
Обзоры на тему WordPress и другой контент про эту cms всегда будет являться неотъемлемой частью нашего канала, сайта и всех остальных площадок. Потому что приходится пока с ней работать.
Сегодняшний обзор будет про несколько необходимых и бесплатных плагинов для самой популярной системы управления контентом.
Читать далее →
В сегодняшнем подкасте мы случайно «выпрыгнули» из привычно формата около 20 минут. Во-первых потому что речь зашла про Chrome Dev Summit, а мы очень любим Google, поэтому не могли не высказаться. Также добавили про новую альфу Яндекс.Браузера, 2gis для десктопов и мессенджер Slack.
Читать далее →
Идея сделать обзор на premium-тему One появилась очень давно. Наверное с тех самых пор, как я отправил разработчикам перевод и сделал на ней второй или третий сайт.
Читать далее →
Этот подкаст получился более гиковский, чем обычно. Не знаю хорошо это или плохо, но делать его было намного интереснее, чем предыдущие.
В этот раз мы обсудили кодек H.265/HEVC и его будущее, в том числе конфронтацию с VP9. Также посмотрели на занятный набор иконок Flirtmoji, поговорили про новые фичи WordPress 4.1 и рассмотрели юзабилити сайта популярных закусочных Wendy’s.
Читать далее →
Front-end мир всегда традиционно стремится куда-то вперед и ввысь, потому что это презентационная часть вашего сайта/приложения. Именно во фронт-енде каждый год появляется большое количество новых CSS3 модулей, стандартов и техник.
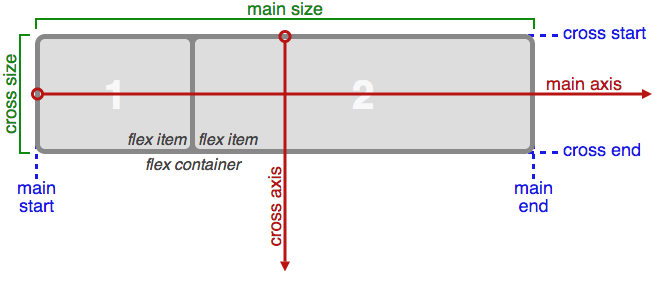
Об одном из таких, сравнительно новых модулей и пойдет речь сегодня. Встречайте – Flexbox.
Читать далее →
Темы этого подкаста родились во время нашей с Никитой дискуссии по поводу опенсорса и того хорошо это или плохо. Договорились до обсуждения новой инициативы от Mozilla — Polaris и новостей от Microsoft.
Читать далее →
Привет, коллеги веб-разработчики! Умение работать в терминале еще не раз выручит вас, поэтому обязательно изучайте его. Дополнительным поводом для изучения может и должен послужить набор утилит-хелперов WP CLI.
Читать далее →
На этой неделе мы переходим в экспериментальный формат. Подкасты продолжат выходить в видео-формате на YouTube, но в iTunes будут представлены в формате аудио. Потому что Amazon продолжает отбирать у нас десятки и сотни долларов на свой прекрасный S3 хостинг.
Читать далее →