Туториал на Tuts+, который показывает как сделать научно-фантастический темный пейзаж средствами Adobe Photoshop.
→ Прямая ссылка ←В этом подразделе собраны все самые интересные лонгриды про веб-дизайн и веб-разработку, которые мы нашли в сети интернет. Кроме этого здесь мы делимся большими и развёрнутыми туториалами, обязательно читайте!
Родительский раздел: полезные ссылки.
Статья о том, что прогрессивные веб-приложения (PWAs) нужны и важны. А также развенчивание шести мифов про такие приложения.
→ Прямая ссылка ←По ссылке вас ждет информативная презентация о том как и для чего нужны анимации в приложениях на Vue.js и как их делать максимально производительно.
→ Прямая ссылка ←Небольшой туториал по поводу того как сделать JavaScript промис с нуля и на этом примере понять такой механизм.
→ Прямая ссылка ←Туториал о том, какие бывают события ввода для всех устройств и как со знанием этих событий сделать маску ввода.
→ Прямая ссылка ←Небольшая и понятная статья о том, что такое web cookies и о том как использовать их для хранения и передачи данных.
→ Прямая ссылка ←Подробная инструкция по серверам, какую роль они выполняются, из каких комплектующих состоят, а также по каким протоколам работают.
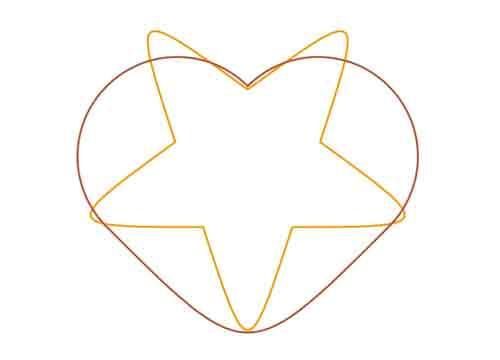
→ Прямая ссылка ←Невероятно подробный туториал о том, как сделать анимацию из звезды в сердечко с помощью SVG и JavaScript.
→ Прямая ссылка ←Подробная статья на Hackernoon о том как писать чистый и понятный код, зачем это нужно и почему при этом вы будете работать быстрее.
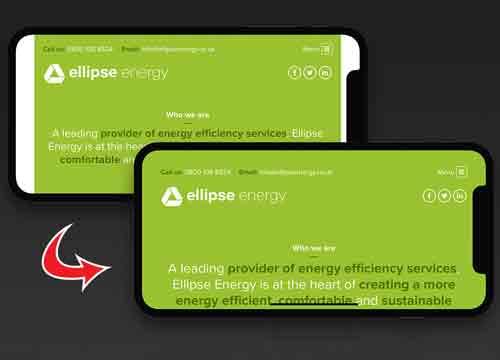
→ Прямая ссылка ←Читайте небольшую инструкцию о том, как сверстать сайт без белых полосок для iPhone X с помощью новых CSS свойств.
→ Прямая ссылка ←Статья на Хабрахабре от Avito с реальными ситуациями, в которых приходится работать с PHP 7 и почему это все еще возможно.
→ Прямая ссылка ←Набор упражнений для того чтобы быстро попробовать CSS Grids и уже наконец-то вникнуть в документацию и использовать в продакшне.
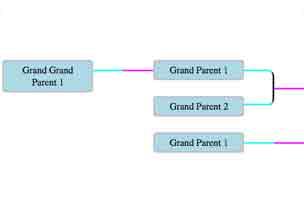
→ Прямая ссылка ←Если вдруг вы решили нарисовать горизонтальное дерево с помощью CSS псевдо элементов, то теперь у вас есть образец для такой деятельности.
→ Прямая ссылка ←Все еще не знаете как выйти из Vim? Тогда посмотрите на список бесплатных ресурсов для изучения от freeCodeCamp и решите свою проблему!
→ Прямая ссылка ←Небольшая статья о том как работать с областью видимости в JavaScript замыканиях и как их отлаживать в Chrome DevTools.
→ Прямая ссылка ←