Если вы делаете сложные проекты на WordPress и устали придумывать разные системы для упорядочивания проекта (или по какой-то причине не используете Genesis Framework), то попробуйте Classy и почитайте статью на хабре про него.
→ Прямая ссылка ←В этом подразделе собраны все самые интересные лонгриды про веб-дизайн и веб-разработку, которые мы нашли в сети интернет. Кроме этого здесь мы делимся большими и развёрнутыми туториалами, обязательно читайте!
Родительский раздел: полезные ссылки.
Недавно показывали вам библиотеку EQCSS, которая позволяет реализовать элементные запросы для адаптивного дизайна. Сегодня почитайте статью на Smashing Magazine, в которой рассказано как это делать на примерах.
→ Прямая ссылка ←Почитайте статью о том, как использовать WordPress функции для того, чтобы уменьшить количество «магической» HTML разметки в контенте записей. Лучше этого избегать и всё делать программируемым, не оставлять статической разметки.
→ Прямая ссылка ←Работаете с JavaScript массивами? А знаете про методы every и some? А вы посмотрите заметку на the new code и вообще весь список для работы с массивами.
→ Прямая ссылка ←Если вы ещё не разобрались во всех новведениях ECMAScript 6 (по-новому ECMAScript 2015), то обязательно посмотрите этот гайд на гитхабе — очень круто расписано, с примерами.
→ Прямая ссылка ←На CSS-Tricks регулярно попадаются очень сносные и интересные лонгриды. Сегодня делимся с вами статьёй, которая расскажет всё о «доступных» (accessible) SVG и о том, как с ними работать.
→ Прямая ссылка ←Почитайте крутую статью Сары Суайдан о том, как можно с помощью вложенности в SVG решать задачи с позиционированием внутри вьюпорта.
→ Прямая ссылка ←Посмотрите доклад Val Head с конференции Render 2016, который называется «Designing Meaningful Animation» (Дизайним анимации, которые что-то значат). Очень интересное зрелище с точки зрения UX.
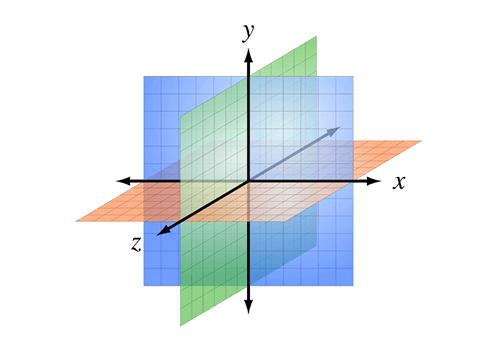
→ Прямая ссылка ←На Smashing Magazine появилась неплохая заметка о том, как создавать 3D куб на чистом CSS с вращением. Не то чтобы очень сложный челлендж, но всё равно занятно.
→ Прямая ссылка ←Статьи на Free Code Camp всегда очень глубокие и интересные, сегодняшняя называется «Leveling up CSS» и рассказывает нам о том, что не так уж и прост этот CSS. Нужно задумываться о семантических стилях, модульности и других вещах.
→ Прямая ссылка ←Крис Койер написал неплохую заметку о том, как часто ему приходится делать гифки для блога и о том, какими программными средствами он для этого пользуется.
→ Прямая ссылка ←Мы в нашем подкасте часто обсуждаем теорию цвета и её влияние на графический дизайн. Но сегодня делимся с вами крутой статьёй про связь теорию цвета и маркетинга.
→ Прямая ссылка ←Посмотрите крутую инфографику от Designmodo о том, как создать гениальную цветовую схему для ваших проектов. Вся теория цвета в одном месте — посмотрите!
→ Прямая ссылка ←Давно мы не баловали вас туториалами Криса Спунера — сегодня у нас отличное видео о том, как делать векторный полигональный логотип в Adobe Illustrator.
→ Прямая ссылка ←Очень часто мы не уделяем должное внимание типографики, особенно когда речь касается электронных писем и рассылок. А между тем — это отличный маркетинговый инструмент. Почитайте статью о том, как им пользоваться.
→ Прямая ссылка ←