На CSS-Tricks написали отличную заметку о том, как несколькими способами выравнивать иконки относительно текста. Довольно-таки частая боль у верстальщиков.
→ Прямая ссылка ←В этом подразделе собраны все самые интересные лонгриды про веб-дизайн и веб-разработку, которые мы нашли в сети интернет. Кроме этого здесь мы делимся большими и развёрнутыми туториалами, обязательно читайте!
Родительский раздел: полезные ссылки.
Продолжаем делиться с вами крутыми туториалами по Adobe Illustrator от Криса Спунера. В этот раз — делаем ретро треугольный паттерн. Пёстро, но всё равно интересно.
→ Прямая ссылка ←Часто приходилось реализовывать скошенные углы на контейнерах с помощью CSS? Есть несколько решенией: CSS Masks (свойство clip-path) и CSS Transforms. Какое выберете?
→ Прямая ссылка ←Крис Спунер продолжает радовать гениальным туториалами по графическому дизайну всякого. Сегодня — обучение созданию векторной буквицы в Adobe Illustrator.
→ Прямая ссылка ←Посмотрите ресурс «Фотошопный этикет», который научит вас как быть вежливым дизайнером и заботиться о своих макетах. Даже эффекты следует держать в порядке.
→ Прямая ссылка ←Долгое время были спекуляции на тему того, что весь CSS надо включать инлайново на страницу. После некоторых размышлений приходит на ум то, что HTML не всегда кешируется и может быть только хуже. Читайте статью и пишите, что думаете в комментариях!
→ Прямая ссылка ←Если вы собираетесь глубоко и круто разбирать в анимации и определять чувства, которые вызывают ваши эффекты — задумайтесь о нормально использовании easing функций. Это очень важно с точки зрения UX.
→ Прямая ссылка ←Перевод нашумевшей статьи Zero to Front-End Hero (part 1) на Медиуме теперь и у нас на сайте засветился.
→ Прямая ссылка ←Крис Спунер выкладывает не только крутые бесплатные штуки для графического дизайна, но и пишет отличные туториалы! Сегодняшний будет про создание постера летнего музыкального фестиваля в Adobe Photoshop.
→ Прямая ссылка ←Автор статьи предлагает нам большой набор техник и методик для отладки CSS. Это не является стопудовой инструкцией, но просто подходом, который удобен в данном конкретном случае. Ознакомьтесь!
→ Прямая ссылка ←На блоге Mozilla Hacks написали очень крутую статью «CSS Coding Techniques», в которой раскрыли тему — мы забыли как правильно писать CSS и зачем он нужен. Если вы уже пишите CSS в JavaScript — обязательно ознакомьтесь.
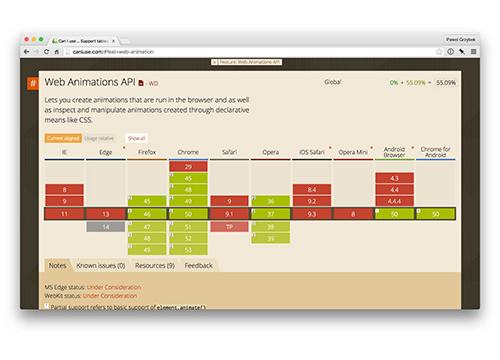
→ Прямая ссылка ←А вы уже думали попробовать новый Web Animations API? Если вас всё ещё заботит поддержка браузеров — уже есть вполне сносный polyfill. Поэтому спешите почитать статью по основам, хотя бы чтобы в теме быть.
→ Прямая ссылка ←С точки зрения производительности было бы неплохо подгружать изображения (особенно если они большие) после загрузки страницы, чтобы они не влияли на рендер начального экрана. Существует несколько способов это сделать — про самые популярные из них написано в статье.
→ Прямая ссылка ←Часто встречали CSS код, в котором злоупотребляют !important? Такие люди, скорее всего, ничего не понимают в CSS специфичности, а может быть просто ленятся написать нормальный код. В статье по ссылке написано в каких случаях действительно стоит использовать !important. Важно знать.
Хочется иногда вставить разрыв в заголовок поста или страницы, но добавлять <br/> кажется нелепым? Можете попробовать набор CSS рецептов от Криса Койера.