Посмотрите ресурс soundtocalm, на котором можно послушать расслабляющую музыку, которая сподвигает к программированию.
→ Прямая ссылка ←Полезные ссылки
Полезные ссылки, которыми мы просто обязаны были поделиться с читателями. Обещаем только самое интересное!
Подрубрики: бесплатности, инструменты, обучающие статьи.
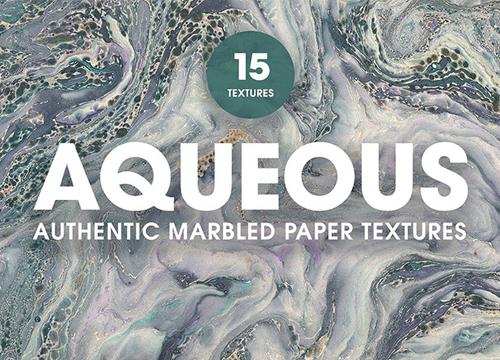
Хотели когда-нибудь на какой-нибудь элемент интерфейса положить текстуру стеклянных шариков? Pixel Buddha решили выложить нам несколько таких.
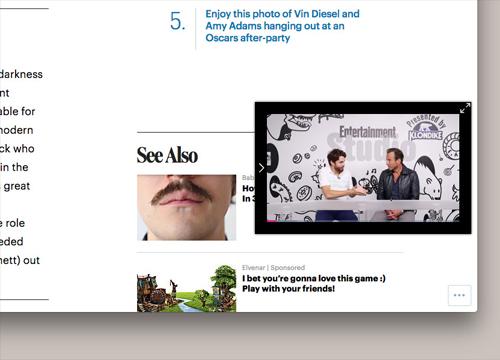
→ Прямая ссылка ←Посмотрите урок на Tuts+, который показывает как сделать «летающее» видео на вашей странице, прямо как в приложении YouTube на iOS.
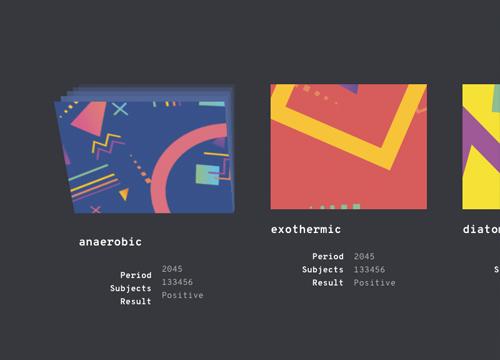
→ Прямая ссылка ←Посмотрите реализацию отличного эффекта наведения на стопку фрагментов от ребят с Codrops. Очень плавно, но только для современных браузеров.
→ Прямая ссылка ←Посмотрите на сервис Gridprint, который предлагает широкий выбор типов бумаги, которую можно распечатывать и на ней мокапы рисовать.
→ Прямая ссылка ←На Designmodo выложили отличную инфографику, которая учит нас создавать правильные цветовые схемы согласно теории цвета.
→ Прямая ссылка ←Почитайте небольшую заметку о том, как построить WordPress окружение с помощью контейнерной виртуализации и Docker.
→ Прямая ссылка ←Давно ничем не делились с ресурса PixelBuddha, сегодня у нас винтажный шрифт Realist, который представлен в двух начертаниях и подойдет для заголовков, логотипой и этикеток.
→ Прямая ссылка ←Очень подробная и интересная статья об архитектуре любого API на основе RESTful, помогает разобраться со всеми видами запросов и безопасностью.
→ Прямая ссылка ←Для тех, кто хочет реализовать у себя в веб-приложениях механизм pull to refresh («потяни, чтобы обновить») попробуйте очередную библиотеку pull-to-reload.
→ Прямая ссылка ←В статье нам рассказывают о поведении CSS свойства transform, а также о том почему нельзя применять несколько индивидуальных функций. К счастью в CSS стандарте появляются дополнительные свойства по названию этих функций, например translate, scale.
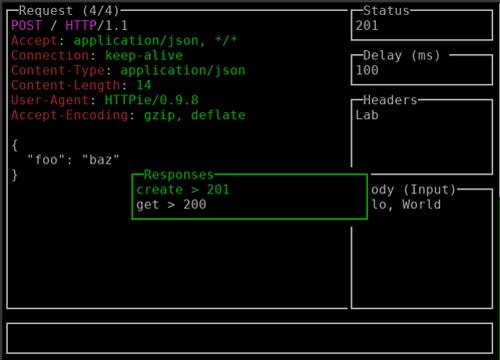
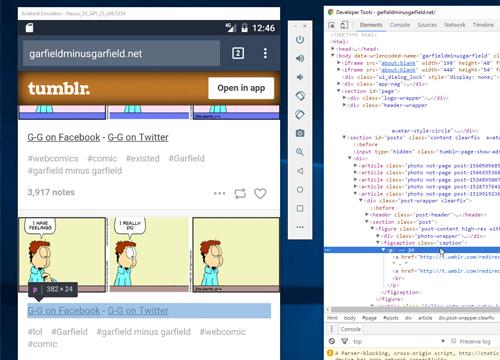
Посмотрите интересный проект HTTPLab, который демонстрирует нам работу веб-сервера (формирование и обработку запросов) в обычной консоли.
→ Прямая ссылка ←Посмотрите репозиторий Terminals Are Sexy, на котором собрано гигантское количество различных библиотек и материалов по разным терминалам.
→ Прямая ссылка ←Обратитесь к этой подробной инструкции, чтобы узнать о том делать cross-browser тестирование во всех возможных браузерах и как эти браузеры установить.
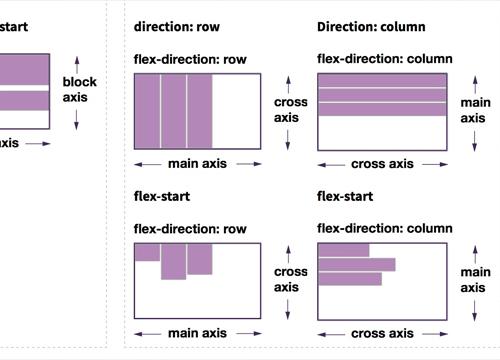
→ Прямая ссылка ←Rachel Andrew у себя на сайте наглядно демонстрирует как работает выравнивание в Flexbox и в CSS Grid, в чем разница и сходства.
→ Прямая ссылка ←