Посмотрите интересную и практичную демку, на которой реализована анимация градиентной подсветки за произвольным контейнером.
→ Прямая ссылка ←Полезные ссылки
Полезные ссылки, которыми мы просто обязаны были поделиться с читателями. Обещаем только самое интересное!
Подрубрики: бесплатности, инструменты, обучающие статьи.
На PixelBuddha с нами делятся очередными украшательствами для текста в Adobe Photoshop — ретро стилизация.
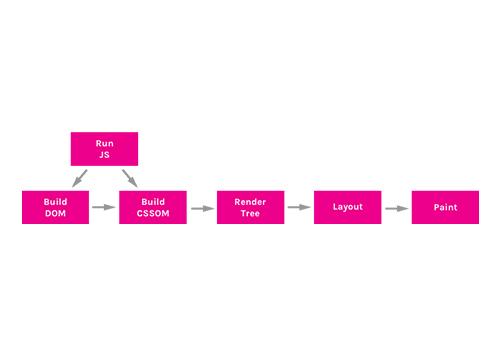
→ Прямая ссылка ←На bits of code нам наконец-то рассказали про Critical Path рендеринг. Почитайте еще из одного источника, здесь очень круто написано!
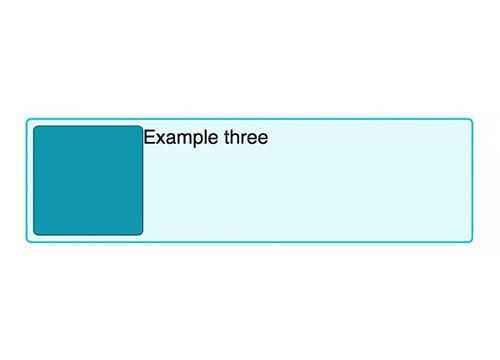
→ Прямая ссылка ←Решаем классическую проблему — скошенные углу у контейнеров с помощью CSS, очередное решение от Kilian Valkhof.
→ Прямая ссылка ←В выпуске «Суровый веб» #114 к нам попала несвойственная на тема про архитектуру. Получилось очень познавательно и атмосферно — обсудили самые высокие небоскребы в Москве (и не только в столице) с Geektimes.
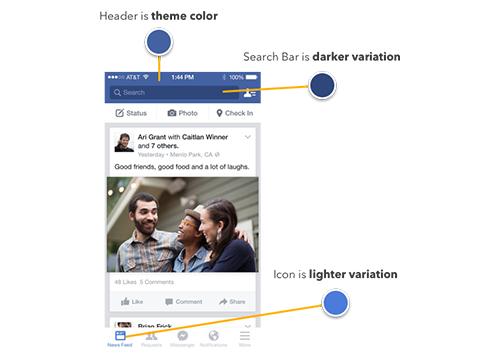
→ Прямая ссылка ←Если не хватает идей как применять и сочетать цвета в дизайне интерфейсов, то прочитайте практический гайд с примерами типа Facebook.
→ Прямая ссылка ←Martijn Brekelmans написал неплохую заметку о том, как он решил сделать анимацию сердца, состоящего из частиц и двигающихся по траекториям.
→ Прямая ссылка ←Очередной подгон с Pixel Buddha, на этот раз — абстрактные векторные текстуры. Похоже на бетон или мыльную воду.
→ Прямая ссылка ←Крис Спунер снял очередное образовательное видео о том, как сделать эффект «точечной» иллюстрации в Adobe Photoshop.
→ Прямая ссылка ←Desmond Ding делится своей интерпретацией полноэкранного приближения, реализованного с помощью плавных анимаций и JavaScript.
→ Прямая ссылка ←Срочно в номер! В продакшн выходит CSS свойство display: flow-root, которое позволит не использовать clearfix хаки.
На Pixel Buddha кроме иконок бывают и экшены для Adobe Photoshop, на этот раз тематические про винтажный рассвет. И несколько текстур в подарок.
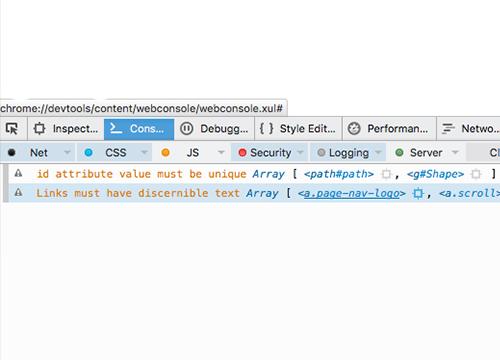
→ Прямая ссылка ←Библиотека Accesslint после добавления на страницу будет выводить вам в консоли все ошибки с «доступностью», которые вы допустили на странице. Даже для контента, который динамически подгрузился с помощью AJAX.
→ Прямая ссылка ←Шикарные иконки-иллюстрации на тему космоса от Smashing Magazine, в которых собрали все, от звезд до Земли.
→ Прямая ссылка ←В выпуске «Суровый веб» #113 мы обсудили отличную тему в блоке «разработка», хотелось бы выделить её отдельно. Это очередная зарисовка от Марико Косако, в которой она нарисовала введение в Service Worker’ов, для того чтобы понимать принцип их работы.
→ Прямая ссылка ←