Сколько раз вам приходилось писать свой метод camelCase или гуглить что-нибудь типа «camelcase string JavaScript»? Теперь — не нужно, для всего такого есть библиотека Voca.
→ Прямая ссылка ←Полезные ссылки
Полезные ссылки, которыми мы просто обязаны были поделиться с читателями. Обещаем только самое интересное!
Подрубрики: бесплатности, инструменты, обучающие статьи.
Ребята на Pixel Buddha выложили отличные абстрактные векторные текстуры, которые можно использовать для любого фона.
→ Прямая ссылка ←Наш подписчик нам предложил в uWebDesign паблике VK статью о том, как он делал анимированную колбу на «чистом» CSS.
→ Прямая ссылка ←Ребята с bits of code не только предлагают нам отличные статьи про Front End, но и крутые решения, например возможность встраивать Can I Use.
→ Прямая ссылка ←Только на этой неделе спешите скачать крутые примеры органических био логотипов во всех форматах на Creative Market!
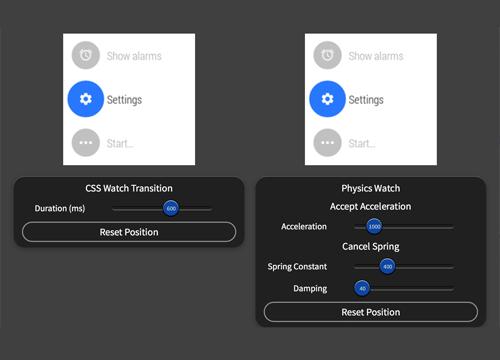
→ Прямая ссылка ←Задумайтесь, с точки зрения UX нам гораздо проще воспринимать анимации, сделанные с учётом всех законов физики, поэтому посмотрите как их нужно выполнять.
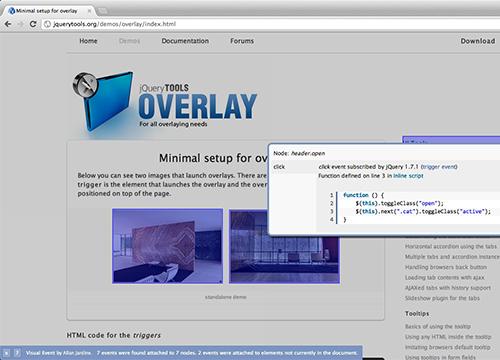
→ Прямая ссылка ←Посмотрите на отличное расширение для Google Chrome, которое визуально показывает все события, которые привязаны на те или иные элементы.
→ Прямая ссылка ←Мало кто знает, но свойство box-decoration-break позволяет нам стилизовать блок текста в несколько строк с отступами и фоном.
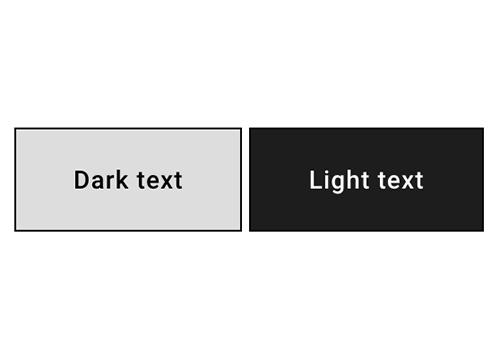
Посмотрите интересную технику, которая позволяет использовать Sass для автоматического выбора цвета текста (чёрный и белый) по контрасту.
→ Прямая ссылка ←Посмотрите как нам предлагают делать появление текста на Codrops, с помощью полосок разного цвета, которые открываются с разных сторон.
→ Прямая ссылка ←Ребята с CodyHouse нам демонстрируют небольшой кусочек шаблона, в котором полноэкранное видео перестраивается в размер телефона с красивой анимацией.
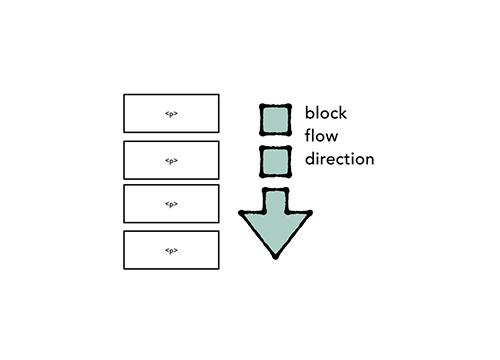
→ Прямая ссылка ←Мало кто знает, но в CSS есть несколько разных режимов написания. Кроме привычного «справа налево» есть ещё вертикальный. Применить можно с помощью свойства writing-mode.
На ресурсе bits of code выложили отличную статью-обзор на тему вариантов реализации хранения информации на клиенте: Cookies, Local Storage, Session Storage, IndexedDB и даже WebSQL, который уже не поддерживается.
→ Прямая ссылка ←Посмотрите CSSPeeper, расширение для Google Chrome, которое показывает вам ваши CSS таблицы в удобном и понятном виде.
→ Прямая ссылка ←Steve Souders на Performance Calendar написал крутую статью об атрибутах defer и async, которые используются для тега <script>. Почитайте!