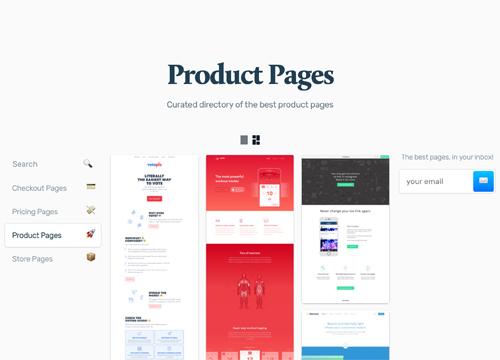
Посмотрите ещё одну курируемую коллекцию, на этот раз с различными представлениями товаров. Как думаете, что лучше: гриды или списки?
→ Прямая ссылка ←Полезные ссылки
Полезные ссылки, которыми мы просто обязаны были поделиться с читателями. Обещаем только самое интересное!
Подрубрики: бесплатности, инструменты, обучающие статьи.
Посмотрите пример анимации, которую можно сделать куда-нибудь на посадочную страницу для конкурса. Очень эффектно выглядит, но при этом включает в себя много кода.
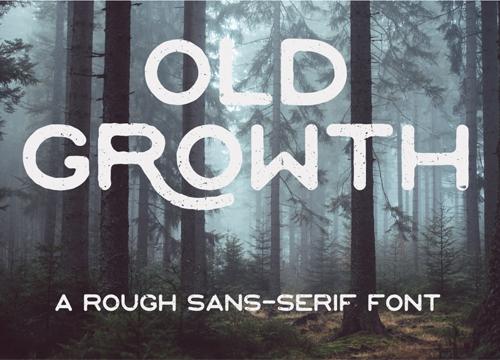
→ Прямая ссылка ←Посмотрите и скачайте себе грубоватый, но очень уместный шрифт OLD GROWTH, есть только заглавные буквы. Будет отлично смотреться на логотипах и заголовках.
→ Прямая ссылка ←Если вы интересуетесь развитием открытого веба, то обязательно сходите в репозиторий SVG WG и посмотрите там список нововведений для стандарта SVG 2.
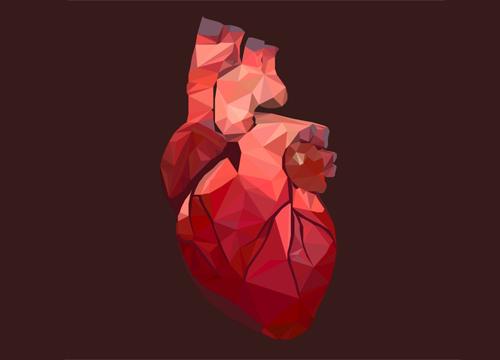
→ Прямая ссылка ←Интересный пример использования SVG и CSS анимация для визуализации работы сердца. Красиво и небанально.
→ Прямая ссылка ←Крис Спунер снял шикарный и недолгий ролик «25 подсказок и советов для работы с Adobe Photoshop», посмотрите и расширьте кругозор.
→ Прямая ссылка ←На the new code посмотрите шикарное демо интерактивной картинки (посмотри на город через очки реальности), реализованной с помощью SVG масок.
→ Прямая ссылка ←Если вы ещё стараетесь успеть в тренд про покемонов, который иссяк быстрее предыдущего, то скорее скачивайте бесплатные иконки на Dribbble. Сделано неплохо, векторно.
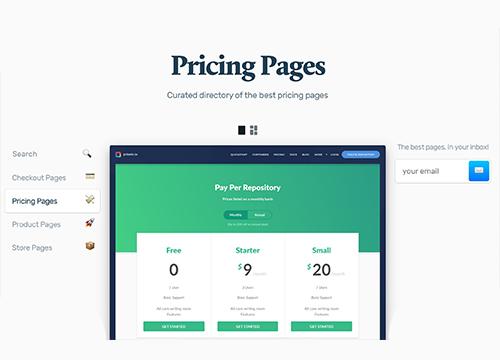
→ Прямая ссылка ←Предлагаем вашему вниманию курируемую коллекцию из разных страниц с ценовыми таблицами. Посмотрите, вдохновитесь и поделитесь своим вариантом!
→ Прямая ссылка ←Наткнулся в интернете на неплохой инструмент Pixel Art to CSS, отлично подойдёт для демонстрации каких-то работ, хотя область применения, конечно, сомнительная.
→ Прямая ссылка ←На Pixel Buddha выложили неплохие геометрические векторы, которые подойдут на все случаи жизни: от логотипов, до гигантских фоновых узоров.
→ Прямая ссылка ←На CSS-Tricks недавно появился гостевой пост, в котором очень подробно разбирается CSS свойство font-display и все проблемы с производительностью, которые возникают при его использовании.
Приложение Hyperterm — аналог стандартного терминала OS X, сделанный с помощью HTML/CSS/JavaScript. Почти как редактор кода Brackets.
→ Прямая ссылка ←На Creative Market, только на этой неделе, начали раздавать крутых осенних зверушек в векторе для ваших корелов люстраторов. Скачайте и посмотрите, уже пора, осень на дворе!
Крис Спунер продолжает нас пошагово учить работать в графических редакторах, сегодня — туториал по созданию эффекта чертажа в Adobe Photoshop.
→ Прямая ссылка ←