Крис Койер написал неплохую заметку о том, как часто ему приходится делать гифки для блога и о том, какими программными средствами он для этого пользуется.
→ Прямая ссылка ←Полезные ссылки
Полезные ссылки, которыми мы просто обязаны были поделиться с читателями. Обещаем только самое интересное!
Подрубрики: бесплатности, инструменты, обучающие статьи.
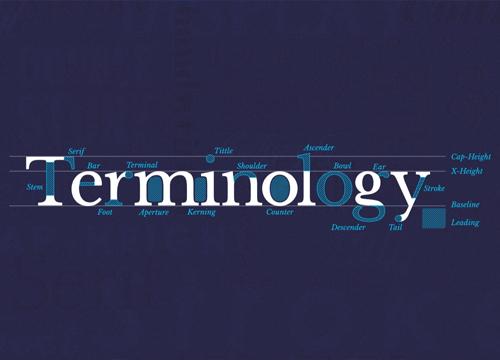
Давно хотели почитать умные статьи про типографику, но не понимаете некоторых терминов? Ресурс Type Terms поможет вам в этом нехитром деле, очень круто всё разобрали, посмотрите!
→ Прямая ссылка ←В продолжение предыдущих ретро мокапов на фоне потёртых стен делимся с вами новым набором, на этот раз в более «правдоподобных» условиях, уличные пейзажи!
→ Прямая ссылка ←Мы в нашем подкасте часто обсуждаем теорию цвета и её влияние на графический дизайн. Но сегодня делимся с вами крутой статьёй про связь теорию цвета и маркетинга.
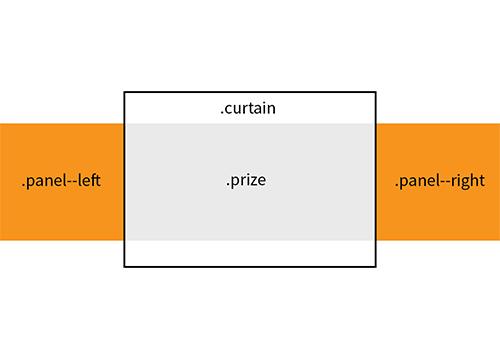
→ Прямая ссылка ←Посмотрите отличное демо открывающихся «штор», как в театре, на чистом CSS. Сейчас в эпоху крутых UX анимаций и игрофикации — очень актуально.
→ Прямая ссылка ←Не перестаём радовать вас крутыми бесплатными шрифтами — на очереди шрифт Fibre. Исходники можно скачать на Behance плюсом к нескольким примерам использования.
→ Прямая ссылка ←Посмотрите крутую инфографику от Designmodo о том, как создать гениальную цветовую схему для ваших проектов. Вся теория цвета в одном месте — посмотрите!
→ Прямая ссылка ←Ребята с Codrops показывают нам чудеса владения CSS анимациями — реализуют очень крутой эффект перехода между страницами с помощью «многослойных» переходов.
→ Прямая ссылка ←Посмотрите невероятно крутой подгон для вашего Adobe Photoshop — кисть, брызги и капли в стиле лака для ногтей. Цвет очень легко меняется.
→ Прямая ссылка ←Давно мы не баловали вас туториалами Криса Спунера — сегодня у нас отличное видео о том, как делать векторный полигональный логотип в Adobe Illustrator.
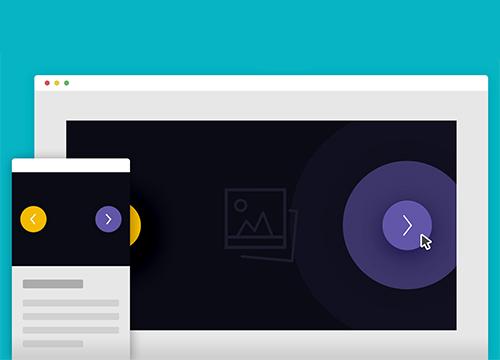
→ Прямая ссылка ←Посмотрите крутую демку на CodyHouse, которая покажет нам как с помощью увеличения SVG clipPath сделать хитрые анимационные переходы в слайдере.
→ Прямая ссылка ←Продолжаем радовать вас бесплатными иконками, на этот раз от Codrops и про йогу. Ом.
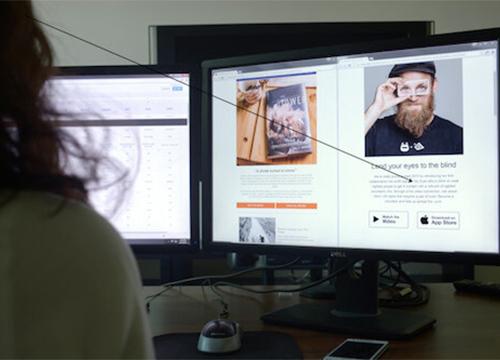
→ Прямая ссылка ←Очень часто мы не уделяем должное внимание типографики, особенно когда речь касается электронных писем и рассылок. А между тем — это отличный маркетинговый инструмент. Почитайте статью о том, как им пользоваться.
→ Прямая ссылка ←Иногда хочется, чтобы графики выглядели динамично, чтобы показать текучесть и движение. Для этого можно воспользоваться анимированными градиентами, посмотрите демо и напишите что думаете!
→ Прямая ссылка ←Только на этой неделе на Creative Market можно бесплатно скачать отличный набор рукописных векторных элементов, подойдёт даже для дизайнов кружек. Мокапы тоже прилагаются.
→ Прямая ссылка ←