Все вы наверное видели как прыгают контентные блоки при подгрузки рекламы или других сторонних виджетов. Это раздражает, и Крис Койер написал неплохую заметку о том, как этого избежать.
→ Прямая ссылка ←Полезные ссылки
Полезные ссылки, которыми мы просто обязаны были поделиться с читателями. Обещаем только самое интересное!
Подрубрики: бесплатности, инструменты, обучающие статьи.
Посмотрите демку интерактивного SVG графика на CodePen. Вдруг придётся что-то подобное реализовать. Или лучше воспользуетесь популярной библиотекой?
→ Прямая ссылка ←Каждый месяц года — уникален. Ребята со Smasing Magazine делятся с нами крутыми иконками, символизирующими каждый из месяцев. Можно даже свой календарь запилить.
→ Прямая ссылка ←Пока все мы ждём новых подкастов от uWebDesign можете послушать новый выпуск «Бесед на диване» от Александра Гончарова, одного из наших обозревателей. Там про жизнь, политику и всякое.
→ Прямая ссылка ←Перевод хорошей статьи «Как стать профессиональным веб-разработчиком?» на Хабре поможет вам выбрать своё призвание и понять чего именно вы хотите достичь на этом серьёзном поприще.
→ Прямая ссылка ←Хотите сделать нескучный таймпикер (выбор времени) в своих формах? В этом вам поможет отличный jQuery плагин Timedropper!
→ Прямая ссылка ←Иногда нужно добавить немного «ретро вида» вашим дизайнам для того, чтобы настроение создать. Сегодняшние мокапы вам в этом помогут!
→ Прямая ссылка ←Design Tuts+ учат нас вполне конкретной фантастической манипуляции с фотографиями. Сложность: средняя, можно потом применить для разных фотографий и придумывать собственные.
→ Прямая ссылка ←На блоге the new code нас учат делать простые анимированные часы с помощью набирающего обороты Web Animation API.
→ Прямая ссылка ←На этой неделе на Creative Market бесплатно раздают набор векторных бесшовных текстур на тему «Птицы и растения».
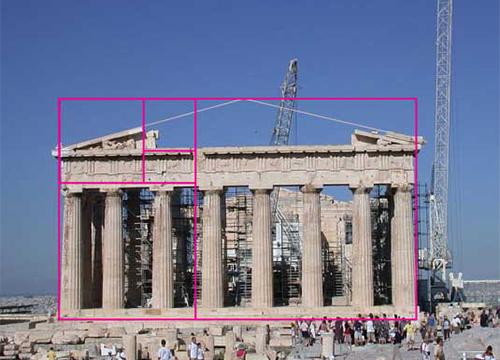
→ Прямая ссылка ←Почитайте крутую статью на Creative Bloq про «золотое сечение» в четырёх страницах, на практических примерах. Очень познавательно.
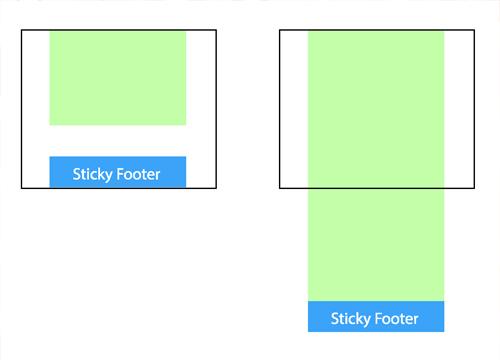
→ Прямая ссылка ←Крис Койер написал неплохую заметку на CSS-Tricks, в которой описал пять возможностей сделать «липкий футер». Если конечно вы всё ещё такое делаете в 2016.
→ Прямая ссылка ←Сегодняшний бесплатный подгон — векторные аватары на все случаи жизни: мужские, женские и животные. На каких проектах думаете использовать?
→ Прямая ссылка ←Сегодня для вас ещё один материал про JavaScript промисы, на этот раз от Scotch.io, даже с примерами кода, которые можно посмотреть на GitHub.
→ Прямая ссылка ←Посмотрите демонстрацию нестандартной сетки, реализованной на Flexbox. А то где ж вам по работе то такое пригодится? =)
→ Прямая ссылка ←