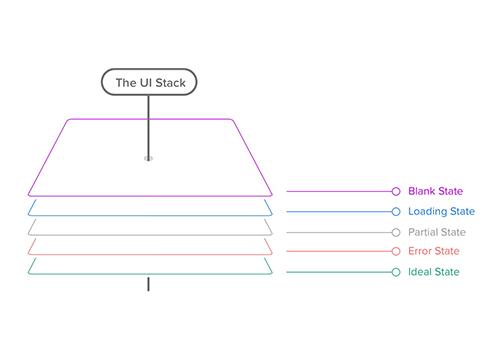
Новый лонгрид на Smashing Magazine расскажет вам о том, как выкатывать новый функционал незаметно для лояльных пользователей. А точнее заметно, но не уменьшая их лояльности.
→ Прямая ссылка ←Полезные ссылки
Полезные ссылки, которыми мы просто обязаны были поделиться с читателями. Обещаем только самое интересное!
Подрубрики: бесплатности, инструменты, обучающие статьи.
Давно уже в интернетах говорят про CSS анимацию с функцией `steps()`, которая позволяет делать пошаговые переходы спрайтов. Такое можно провернуть даже и с SVG, посмотрите!
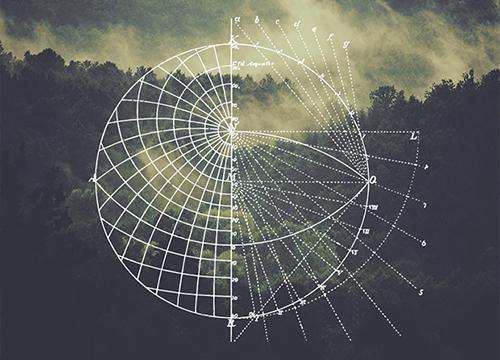
→ Прямая ссылка ←На Pixel Buddha с нами делятся очень крутыми математически-географическими векторными элементами. В комбинации с хорошими фотографиями можно сделать крутой принт для футболки!
→ Прямая ссылка ←Не пропустите шикарный лонгрид в двух частях от Эрика Эллиота — «Два столпа JavaScript», там очень круто написано о том, как перестать топтаться на месте и начать программировать именно по пути JavaScript.
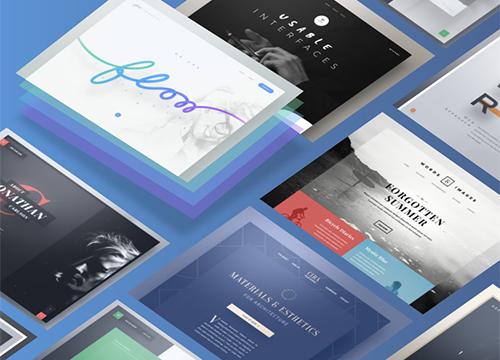
→ Прямая ссылка ←Хотите удивить всех своим изометрическим портфолио? Попробуйте демку от Codrops, на которой представлен даже скролящийся список элементов, которые ещё и разворачиваются при наведении. Круто выглядит.
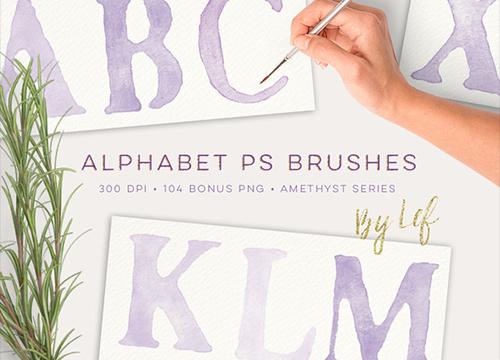
→ Прямая ссылка ←На Creative Market только на этой неделе раздают бесплатный акварельный кистевой алфавит для Adobe Photoshop. Кроме этого вы и сами сможете чего-нибудь ею нарисовать.
→ Прямая ссылка ←Смотрите видео-туториал о том, как сделать крутой текстовый эффект с листьями в Adobe Photoshop, да и другие туториалы посмотрите у нас на сайте, очень крутые!
→ Прямая ссылка ←Flag Icon CSS — отличный репозиторий на GitHub, в котором можно найти иконки всех флагов стран в удобном для фронт енда формате. Тут вам и SVG и CSS, какие понравятся. Есть вообще все страны.
→ Прямая ссылка ←Отличный шрифт Tommy Lee получился очень фигурными и подойдёт для логотипов и вывесок (чисто Pizza Hut), бесплатный даже для коммерческого использования!
→ Прямая ссылка ←Почитайте статью на A List Apart о том, как делать свои JavaScript функции «чистыми». То есть без лишних запросов данных снаружи видимости. В «чистых» функциях все данные передаются параметрами. Какие именно функции стоит делать «чистыми» — тоже прочтите в статье.
→ Прямая ссылка ←На CSS-Tricks написали отличную заметку о том, как несколькими способами выравнивать иконки относительно текста. Довольно-таки частая боль у верстальщиков.
→ Прямая ссылка ←Новые иконки про садоводство от Codrops подойдут вам очень кстати, если вы собираетесь сайт запустить или что-нибудь печатное на эту тему забабахать. Сурсы, как всегда, в комплекте!
→ Прямая ссылка ←Продолжаем делиться с вами крутыми туториалами по Adobe Illustrator от Криса Спунера. В этот раз — делаем ретро треугольный паттерн. Пёстро, но всё равно интересно.
→ Прямая ссылка ←А вам слабо сделать такой анимированный пузырь с водой? Очень натурально получилось, тем более на чистом CSS.
→ Прямая ссылка ←Только на этой неделе на Creative Market можно скачать бесплатный «набор путешественника», нарисованный акварелью. Это сейчас тренд, заодно и посмотрите как крутые ребята такое делают, исходники то прилагаются.
→ Прямая ссылка ←