На Dribbble тоже частенько бывают крутые бесплатные иконки, хотя толковых авторов найти сложно. Посмотрите новые иконки инструментов, вдруг вам на проекте пригодятся!
→ Прямая ссылка ←Полезные ссылки
Полезные ссылки, которыми мы просто обязаны были поделиться с читателями. Обещаем только самое интересное!
Подрубрики: бесплатности, инструменты, обучающие статьи.
Перевод нашумевшей статьи Zero to Front-End Hero (part 1) на Медиуме теперь и у нас на сайте засветился.
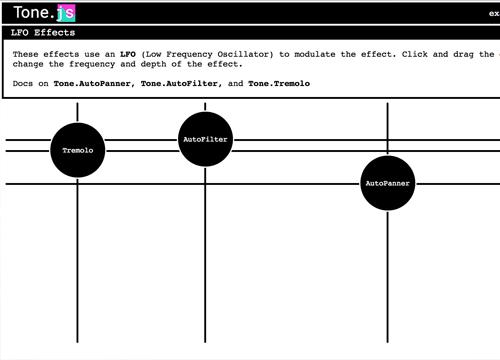
→ Прямая ссылка ←Ваш браузер поддерживает Web Audio? Если да, то вы можете запилить себе целый музыкальный синтезатор на странице. Посмотрите примеры, там круто!
→ Прямая ссылка ←Шрифт Skybird очень напоминает классические Slab семейства, целых два начертания бесплатно!
→ Прямая ссылка ←Крис Спунер выкладывает не только крутые бесплатные штуки для графического дизайна, но и пишет отличные туториалы! Сегодняшний будет про создание постера летнего музыкального фестиваля в Adobe Photoshop.
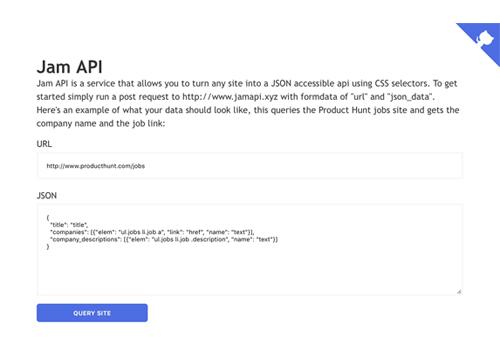
→ Прямая ссылка ←Новая разработка в области парсинга Jam API позволит вам запросить с любой страницы интересующие вас элементы по CSS селектору. Например, получить все ссылки с определённым классом и так далее. И работает довольно-таки шустро.
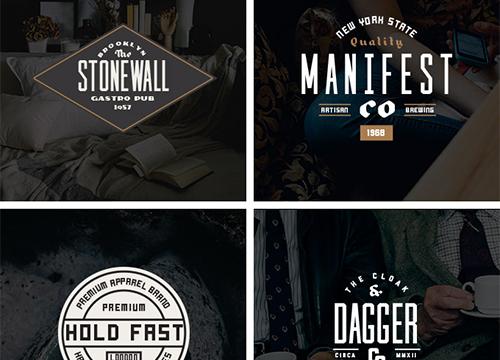
→ Прямая ссылка ←Специально для нас PixelBuddha подготовили очередной набор винтажных логотипов, которые можно абсолютно бесплатно использовать в собственных проектах. Конечно же, можно отредактировать, все ссылки присутствуют.
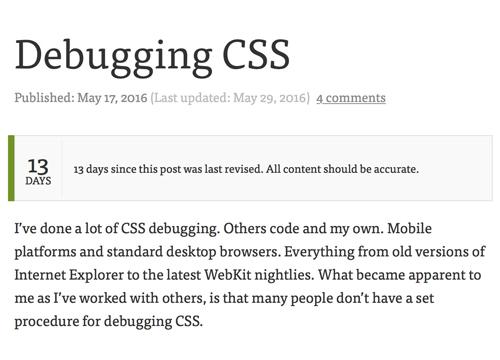
→ Прямая ссылка ←Автор статьи предлагает нам большой набор техник и методик для отладки CSS. Это не является стопудовой инструкцией, но просто подходом, который удобен в данном конкретном случае. Ознакомьтесь!
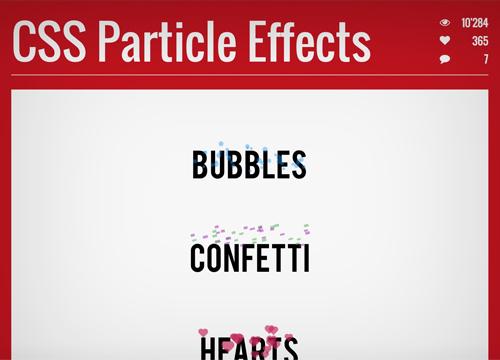
→ Прямая ссылка ←Следующий подгон — демка на CodePen, на которой показаны всевозможные эффекты с частицами на CSS (не без JavaScript, конечно же). Довольно-таки занятные и очень производительные.
→ Прямая ссылка ←Давно мы не баловали вас бесплатными штуками от Криса Спунера, пора исправляться! Сегодня для вас кисти-распылители для Adobe Photoshop, устройте настоящий спрей!
→ Прямая ссылка ←На блоге Mozilla Hacks написали очень крутую статью «CSS Coding Techniques», в которой раскрыли тему — мы забыли как правильно писать CSS и зачем он нужен. Если вы уже пишите CSS в JavaScript — обязательно ознакомьтесь.
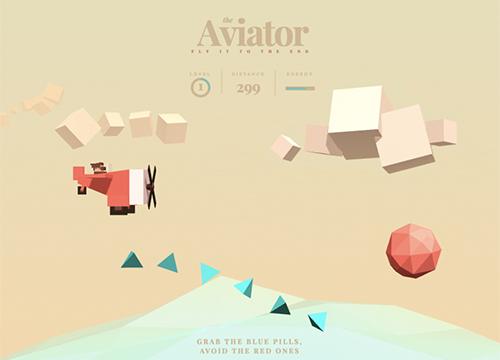
→ Прямая ссылка ←Ребята с Codrops сделали целую микро-игру The Aviator с помощью библиотеки Three.js (обёртка для WebGL) и рассказывают нам о том, как им это удалось.
→ Прямая ссылка ←По ссылке вас ждут крутые векторные иконки (аж 39 штук) на тему музыкальных инструментов. Они отлично подойдут как «линейные» (line icons), так и если сделать их на фон.
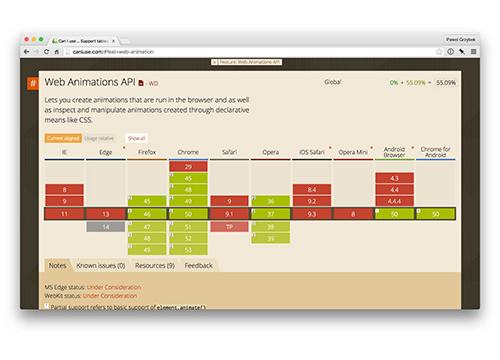
→ Прямая ссылка ←А вы уже думали попробовать новый Web Animations API? Если вас всё ещё заботит поддержка браузеров — уже есть вполне сносный polyfill. Поэтому спешите почитать статью по основам, хотя бы чтобы в теме быть.
→ Прямая ссылка ←Часто приходится протестировать функционал собственных плагинов для произвольных типов записей (custom post types), чтобы каждый раз их не создавать воспользуйтесь плагином Generic Custom Post Type.
→ Прямая ссылка ←