Ищите какую текстуру использовать для следующего проекта? Попробуйте зернистые текстуры с Creative Market, бесплатно только на этой неделе!
→ Прямая ссылка ←Полезные ссылки
Полезные ссылки, которыми мы просто обязаны были поделиться с читателями. Обещаем только самое интересное!
Подрубрики: бесплатности, инструменты, обучающие статьи.
С точки зрения производительности было бы неплохо подгружать изображения (особенно если они большие) после загрузки страницы, чтобы они не влияли на рендер начального экрана. Существует несколько способов это сделать — про самые популярные из них написано в статье.
→ Прямая ссылка ←Библиотека Grafi.js позволяет проделывать всякие штуки с изображениями, которые можно сделать и с помощью CSS, но так-то оно веселее, да ещё и с колбеками.
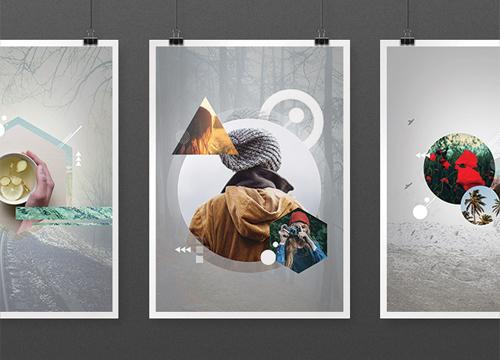
→ Прямая ссылка ←Мы ещё ни разу здесь не выкладывали мокапы, а стоило бы. Сегодня для вам мокапы плакатов с фотографиями и геометрическими фигурами!
→ Прямая ссылка ←Часто встречали CSS код, в котором злоупотребляют !important? Такие люди, скорее всего, ничего не понимают в CSS специфичности, а может быть просто ленятся написать нормальный код. В статье по ссылке написано в каких случаях действительно стоит использовать !important. Важно знать.
С помощью этого WebGL эффекта вы можете сделать эффект марева (дрожание горячего воздуха) на ваших страницах. Редко встретишь действительно практичные и производительные демки на WebGL, но по ссылке — одна из них.
→ Прямая ссылка ←В понедельник на Creative Market традиционно обновляются бесплатные ресурсы, и в этот раз мы делимся с вами полупрозрачными облачными кистями для Adobe Photoshop. Никогда не знаешь когда такие понадобятся, поэтому спешите забрать!
→ Прямая ссылка ←Хочется иногда вставить разрыв в заголовок поста или страницы, но добавлять <br/> кажется нелепым? Можете попробовать набор CSS рецептов от Криса Койера.
Библиотека Chart.js поможет вам построить адаптивные (!) графики на HTML5 Canvas. В версии 2.0 вы уже можете добавлять анимации и смешивать несколько разных типов графиков. Попробуйте.
→ Прямая ссылка ←Бесплатный шрифт Metafors не так метафоричен, как говорится в названии, но тем не менее он отлично подойдёт для подписей и заголовков. Только про контраст не забывайте.
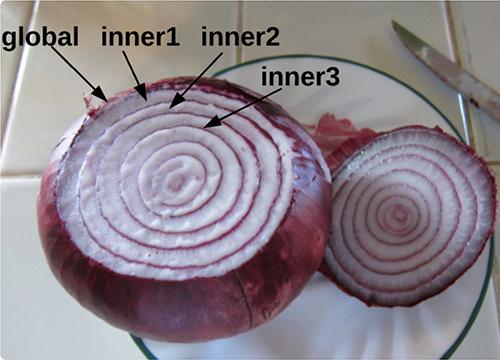
→ Прямая ссылка ←Одна из самых сильных и сложных концепций JavaScript — это, без сомнения, замыкания. Про них написано уже немало мегабайт текста, но хорошие и доходчивые статьи попадаются редко. Сегодняшний материал с блога freeCodeCamp как раз такой.
→ Прямая ссылка ←Фреймворк Herbert подойдёт для тех, кто считает, что стандартный процесс создания WordPress плагинов слишком неорганизованный и муторный. Попробуйте, довольно-таки структурировано и автоматизировано.
→ Прямая ссылка ←Сегодня по ссылке вас ждут акварельные бесшовные текстуры на Creative Market. В наличии файлы высокого разрешения, а также .pat файл для Adobe Photoshop. Спешите забрать бесплатно до конца недели!
→ Прямая ссылка ←Когда дело касается поисковой оптимизации — всегда вспоминаешь про ребят из Yoast. В этот раз они подготовили для нас большую и подробную инструкцию про такой «инструмент общения» с поисковыми роботами — robots.txt. Почитайте и добавьте в закладки!
→ Прямая ссылка ←Библиотека Glio.js подойдёт как нельзя кстати для тех, кто хочет не отпускать своих пользователей с сайта и максимально увеличить конверсию. Может показаться назойливым, поэтому используйте с осторожностью.
→ Прямая ссылка ←