Почитайте у Криса Койера как теперь можно нативно работать с буфером обмена в большинстве браузеров (кроме Safari). Без Flash и регистрации.
→ Прямая ссылка ←Здесь вы найдёте исключительно полезные демки разных front-end технологий, а также библиотеки и небольшие заметки по использованию этих библиотек.
Родительский раздел: полезные ссылки.
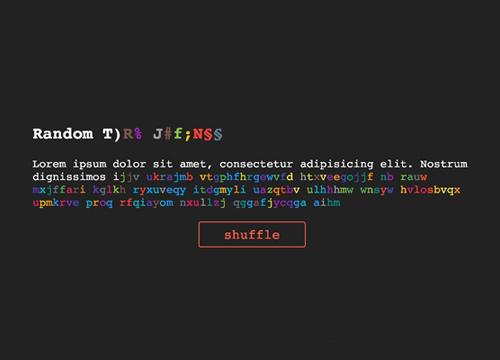
Посмотрите отличное демо на CodePen, в котором реализована анимация предложения, которое обретает смысл по мере перемешивания каждой буквы. Перейдите по ссылке и сами всё увидите.
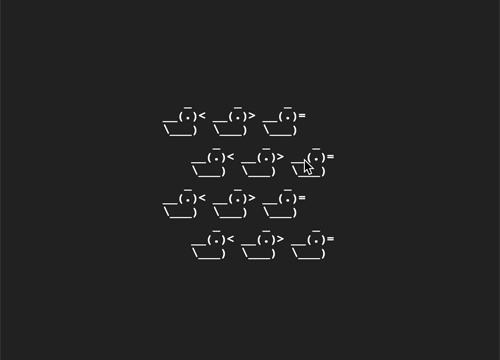
→ Прямая ссылка ←Библиотека AsciiMorph помогает сделать плавную анимацию между двумя ASCII изображениями. Целый JavaScript для ваших картинок из символов.
→ Прямая ссылка ←Библиотека Huebee — это JavaScript библиотека с очень богатым API, которая позволит вам создать color picker (окно выбора цвета) на любой вкус. Можно выбирать большое количество параметров.
→ Прямая ссылка ←Почитайте небольшой гайд с демками, в котором нам показывают возможные эффекты, которые можно применить к изображениями с помощью нескольких недавних технологий: CSS Blend Modes и CSS Filters.
→ Прямая ссылка ←Посмотрите отличное демо прогноза погоды с использованием Flexbox и анимированного SVG. А оно ещё и анимируется при наведении!
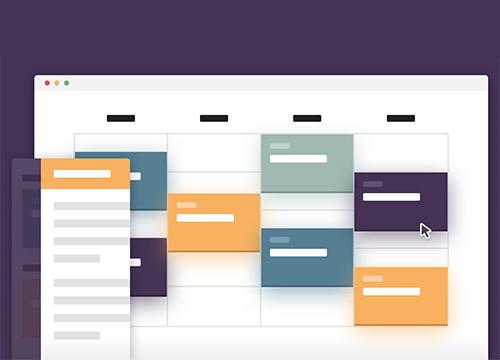
→ Прямая ссылка ←На CodyHouse выложили отличное демо таблицы с расписанием на CSS и jQuery. Отлично подойдёт для большинства сервисов с событиями.
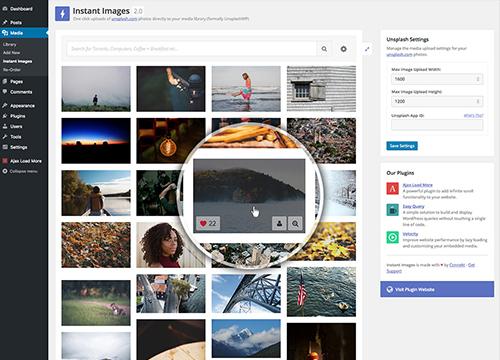
→ Прямая ссылка ←Смотрите отличный плагин для WordPress, который позволит вам загружать фотографии с Unsplash напрямую в медиатеку, в том числе с выбором размера.
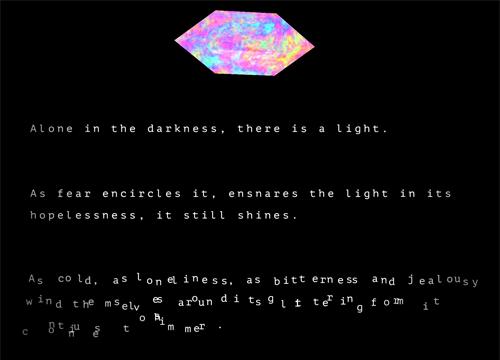
→ Прямая ссылка ←Посмотрите завораживающую анимацию при скроллинге, которая называется Light и сделана с помощью всяких модных нынче JavaScript-технологий.
→ Прямая ссылка ←Если ваше приложение под завязку нагружено сложными вычислениями с плавающей запятой, то потрудитесь разочек и оптимизируйте его для вычисления на GPU. В это вам поможет Turbo.js!
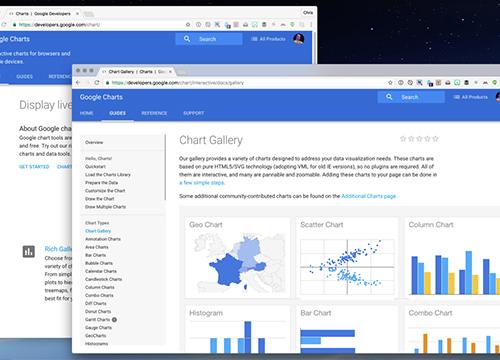
→ Прямая ссылка ←Крис Койер на блоге Media Temple написал интересную заметку-список с описаниями крутых JavaScript библиотек для работы с SVG графиками.
→ Прямая ссылка ←А помните времена, когда для копирования в буфер обмена без участия пользователя нужно было подключать Flash или гигантский сторонний фреймворк? Как сейчас помните? Теперь есть clipboard.js, который позволит вам избежать таких «танцев с бубном».
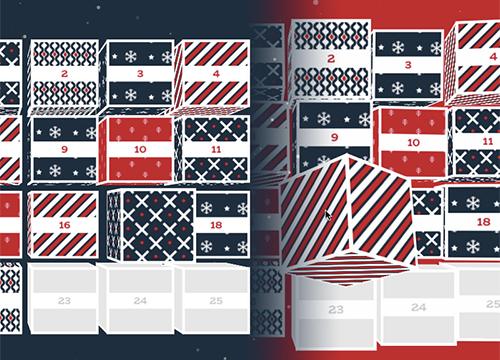
→ Прямая ссылка ←Посмотрите отличную демку предрождественского календаря, в котором каждый день — это 3D куб, который анимируется при наведении и клике. Можно приспособить под любой календарь, не обязательно рождественский.
→ Прямая ссылка ←Библиотека Wait! Animate позволит вам легко управлять задержками в CSS анимациях, в наличии даже удобный SCSS миксин.
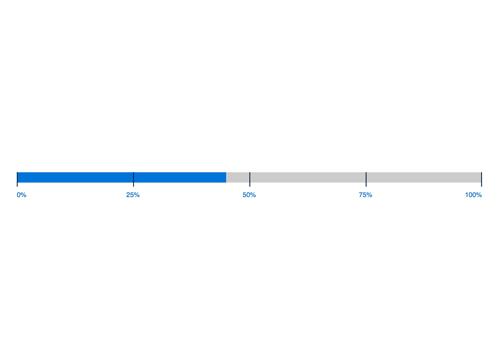
→ Прямая ссылка ←Robin Rendle на CSS-Tricks рассказывает и показывает как с помощью SVG и нехитрых CSS3 переходов можно сделать отличный «доступный» прогресс бар.
→ Прямая ссылка ←