Часто мы рассуждаем про «адаптивный веб-дизайн», новым веянием которого являются «элементные запросы», которые делают блок адаптивным относительно его ширины и высоты. Без отношения к ширине и высоте браузера.
→ Прямая ссылка ←Здесь вы найдёте исключительно полезные демки разных front-end технологий, а также библиотеки и небольшие заметки по использованию этих библиотек.
Родительский раздел: полезные ссылки.
Новый инструмент Parker поможет проанализировать CSS в вашем проекте и дать большое количество полезной информации. Почитайте заметку о том, как его стоит использовать.
→ Прямая ссылка ←Существует много разных решений, которые позволяет реализовать анимации при скроллинге, но все они вызывают нарекания. Автор библиотеки AOS написал на CSS-Tricks заметку о том, почему его библиотека — самая лучшая.
→ Прямая ссылка ←Если по полной использовать анимацию вьюпорта в большом SVG, то можно делать крутые интерактивные истории. Посмотрите демо и описание!
→ Прямая ссылка ←Последнее время стало модно (и правильно) делать вёрстку «доступной» (accessible) для всех девайсов, в том числе для скрин ридеров.
→ Прямая ссылка ←Bideo.js — библиотека, которая поможет вам легко добавлять фоновые HTML5 видео на полный экран. А вы каким аналогичным решением пользуетесь?
→ Прямая ссылка ←Ребята с WP Magazine делятся отличным решением для счётчика просмотров на ваших постах, корректно работает со всеми кешированиями, а также выполняет вычисления на стороннем сервисе, не нагружая ваш сайт.
→ Прямая ссылка ←Вышла новая версия редактора Brackets 1.7, наконец-то добавили 64 разрядную версию для OS X. Кроме этого ожидается бета версия интеграции с новым Adobe Dreamweaver, в том числе обновлённый список «недавно использованных» файлов.
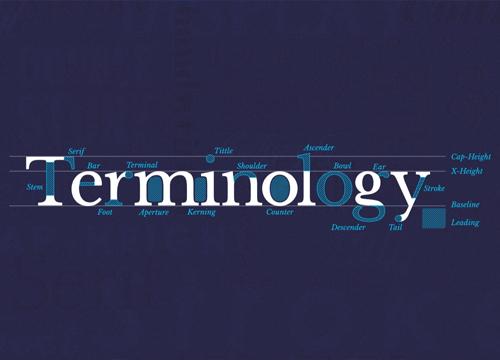
→ Прямая ссылка ←Давно хотели почитать умные статьи про типографику, но не понимаете некоторых терминов? Ресурс Type Terms поможет вам в этом нехитром деле, очень круто всё разобрали, посмотрите!
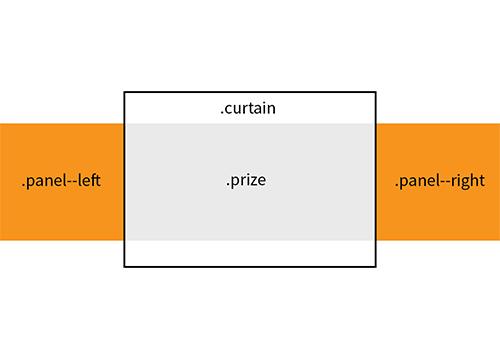
→ Прямая ссылка ←Посмотрите отличное демо открывающихся «штор», как в театре, на чистом CSS. Сейчас в эпоху крутых UX анимаций и игрофикации — очень актуально.
→ Прямая ссылка ←Ребята с Codrops показывают нам чудеса владения CSS анимациями — реализуют очень крутой эффект перехода между страницами с помощью «многослойных» переходов.
→ Прямая ссылка ←Посмотрите крутую демку на CodyHouse, которая покажет нам как с помощью увеличения SVG clipPath сделать хитрые анимационные переходы в слайдере.
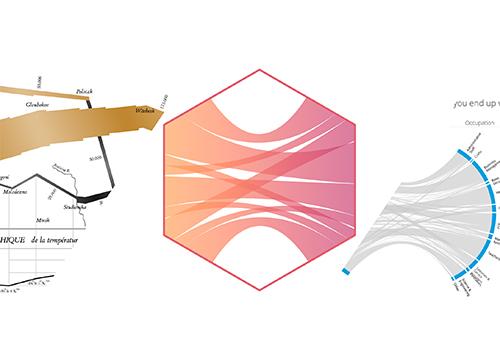
→ Прямая ссылка ←Иногда хочется, чтобы графики выглядели динамично, чтобы показать текучесть и движение. Для этого можно воспользоваться анимированными градиентами, посмотрите демо и напишите что думаете!
→ Прямая ссылка ←Посмотрите демку интерактивного SVG графика на CodePen. Вдруг придётся что-то подобное реализовать. Или лучше воспользуетесь популярной библиотекой?
→ Прямая ссылка ←Хотите сделать нескучный таймпикер (выбор времени) в своих формах? В этом вам поможет отличный jQuery плагин Timedropper!
→ Прямая ссылка ←