В последней версии Firefox Nightly мы получили новый Grid инспектор для CSS гридов. В ближайшие релизы инспектор попадет и в обычные Firefox браузеры.
→ Прямая ссылка ←Здесь вы найдёте исключительно полезные демки разных front-end технологий, а также библиотеки и небольшие заметки по использованию этих библиотек.
Родительский раздел: полезные ссылки.
Набор из красивых и производительных CSS прелоадеров, которые отлично впишутся в ваши прогрессивные веб приложения.
→ Прямая ссылка ←Небольшой набор Python функций для работы с анимированными SVG, экспортированными из Adobe Illustrator. Запланировано еще много фич.
→ Прямая ссылка ←Генератор рандомных цветовых палитр в стиле Material, на этот раз с возможностью сохранять собственные и просматривать популярные палитры.
→ Прямая ссылка ←Демо с Codrops, на котором реализованы переходы между изображениями через распад на мелкие частицы. Отлично подойдет для какого-нибудь дайджеста.
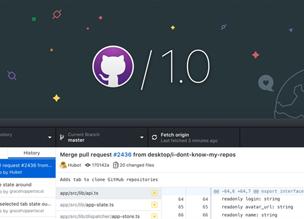
→ Прямая ссылка ←Прошло почти 5 месяцев с момента выхода Github Desktop в статус beta и вот, релиз, не заставил себя долго ждать. Написаный на Electron он представит унифицированный опыт на всех платформах.
→ Прямая ссылка ←Библиотека Fitty поможет вам масштабировать текст, учитывая размеры родительскому контейнера. Без зависимостей, регистрации и смс.
→ Прямая ссылка ←Отличная демонстрация адаптивных CSS домов на Codepen, которые управляются с помощью слайдера и очень красиво анимируются между состояниями.
→ Прямая ссылка ←Инструмент SQLify позволяет вам сконвертировать данные из CSV и JSON в SQL, JSON и опять CSV. Может оказаться очень полезно в некоторых ситуациях.
p.s. еще бы для DBF такое добавили. Поделитесь в комментариях если у кого есть.
→ Прямая ссылка ←Быстрый, удобный и простой генератор статических сайтов для React — все это про Gatsby. Описание говорит само за себя.
→ Прямая ссылка ←Библиотека Icaro позволяет вам следить за изменениям в массивах, объектах и не только. Идеально для того, чтобы следить за DOM изменениями.
→ Прямая ссылка ←Библиотека Dynamics.js специализируется на анимациях, в основах которых лежат основы физики. Можно анимировать элементы, CSS свойства и SVG.
→ Прямая ссылка ←Плагин Holler Box поможет вам добавить конверсионные уведомления на WordPress сайт. Очень симпатичные и ненавязчивые.
→ Прямая ссылка ←Посмотрите подборку расширений для разных браузеров, которые создают полные скриншоты страниц. В комментарии пишите какими пользуетесь сами!
→ Прямая ссылка ←Библиотека Barba.js позволяет реализовать плавные переходы между вашими страницами для минимизации количества HTTP запросов и увеличения производительности.
→ Прямая ссылка ←