Ребят из команды Codrops и их гости постоянно радуют нас невероятными демками новых web технологий. На этот раз — искажения с помощью SVG фильтров. Работает не во всех браузерах, зато выглядит эффектно!
→ Прямая ссылка ←Здесь вы найдёте исключительно полезные демки разных front-end технологий, а также библиотеки и небольшие заметки по использованию этих библиотек.
Родительский раздел: полезные ссылки.
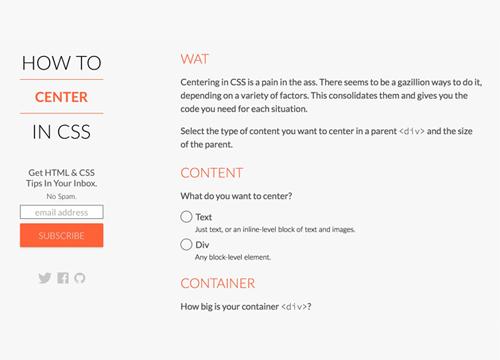
Написано уже много статей и ответов на Stack Overflow по поводу центровки в CSS. И наконец-то сделали ресурс, на котором все рецепты собраны вместе, посмотрите!
→ Прямая ссылка ←Коллеги, хотите порадовать «производительных» заказчиков крутыми переходами в слайдерах? Попробуйте вот эту демку, написанную на Three.js, только не забудьте нормальный fallback запилить.
→ Прямая ссылка ←Ваш браузер поддерживает Web Audio? Если да, то вы можете запилить себе целый музыкальный синтезатор на странице. Посмотрите примеры, там круто!
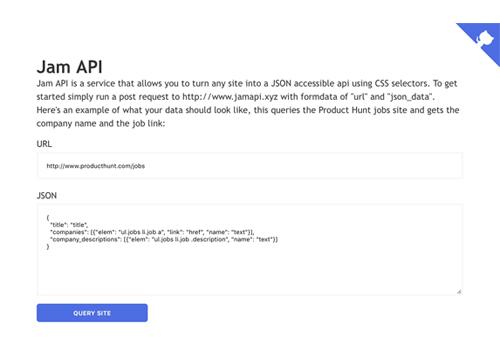
→ Прямая ссылка ←Новая разработка в области парсинга Jam API позволит вам запросить с любой страницы интересующие вас элементы по CSS селектору. Например, получить все ссылки с определённым классом и так далее. И работает довольно-таки шустро.
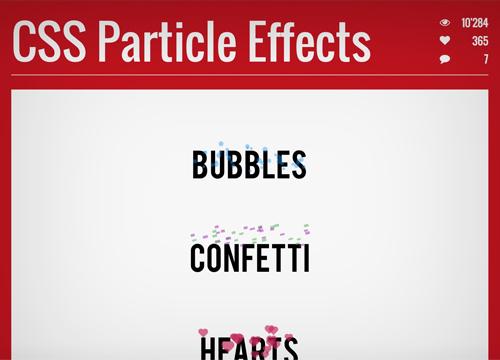
→ Прямая ссылка ←Следующий подгон — демка на CodePen, на которой показаны всевозможные эффекты с частицами на CSS (не без JavaScript, конечно же). Довольно-таки занятные и очень производительные.
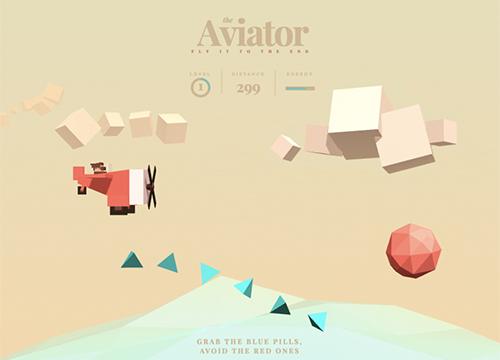
→ Прямая ссылка ←Ребята с Codrops сделали целую микро-игру The Aviator с помощью библиотеки Three.js (обёртка для WebGL) и рассказывают нам о том, как им это удалось.
→ Прямая ссылка ←Часто приходится протестировать функционал собственных плагинов для произвольных типов записей (custom post types), чтобы каждый раз их не создавать воспользуйтесь плагином Generic Custom Post Type.
→ Прямая ссылка ←Библиотека Grafi.js позволяет проделывать всякие штуки с изображениями, которые можно сделать и с помощью CSS, но так-то оно веселее, да ещё и с колбеками.
→ Прямая ссылка ←С помощью этого WebGL эффекта вы можете сделать эффект марева (дрожание горячего воздуха) на ваших страницах. Редко встретишь действительно практичные и производительные демки на WebGL, но по ссылке — одна из них.
→ Прямая ссылка ←Библиотека Chart.js поможет вам построить адаптивные (!) графики на HTML5 Canvas. В версии 2.0 вы уже можете добавлять анимации и смешивать несколько разных типов графиков. Попробуйте.
→ Прямая ссылка ←Фреймворк Herbert подойдёт для тех, кто считает, что стандартный процесс создания WordPress плагинов слишком неорганизованный и муторный. Попробуйте, довольно-таки структурировано и автоматизировано.
→ Прямая ссылка ←Библиотека Glio.js подойдёт как нельзя кстати для тех, кто хочет не отпускать своих пользователей с сайта и максимально увеличить конверсию. Может показаться назойливым, поэтому используйте с осторожностью.
→ Прямая ссылка ←Плагин Modaal — это не просто очередной jQuery плагин для модалок, это самый настоящий Accessibility рай, соответствующий стандартам WCAG 2.0 Level AA. В общем пора брать и использовать, чтобы решить старую проблему — модалки не доступны для людей и устройств с ограниченными возможностями.
→ Прямая ссылка ←Библиотека Popper.js предлагает ещё один легковесный вариант для имплементации всплывающих подсказок в ваших сайтах и web приложениях. В сжатом виде занимает около 4 килобайт и имеет удобный API, посмотрите демо.
→ Прямая ссылка ←