Частенько приходится реализовать какой-нибудь прогресс бар, но стандартный выглядит по-разному во всех браузерах, поэтому приходится придумывать решение на JavaScript. Nanobar — как раз такое решение, всего 699 байт в сжатом виде, но тем не менее очень функциональное!
→ Прямая ссылка ←Здесь вы найдёте исключительно полезные демки разных front-end технологий, а также библиотеки и небольшие заметки по использованию этих библиотек.
Родительский раздел: полезные ссылки.
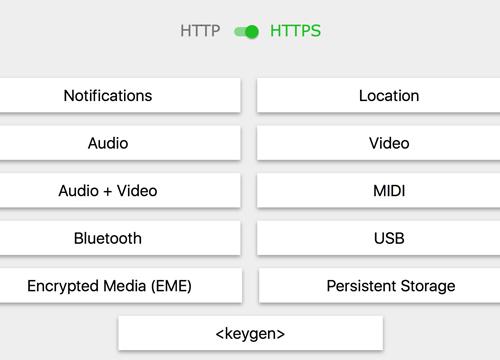
А вам когда-нибудь было интересно какие же API поддерживает ваш любимый браузер? Теперь есть очень простой способ это узнать — permission.site. Очень интересный проект, который к тому же доступен на GitHub и можно в исходных файлах посмотреть как получать доступ к разным API.
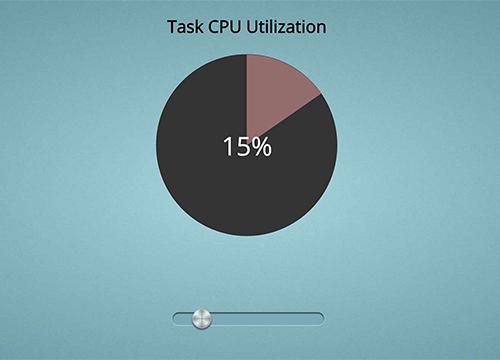
→ Прямая ссылка ←Ресурс the new code рассказывает о том, как сделать круговую диаграмму с помощью Web технологий: CSS, SVG и JavaScript. Очевидно, что можно сделать и интерактивную, с помощью разных HTML контролей, так что смотрите на демо!
→ Прямая ссылка ←А вы уже овладели разметкой Flexbox на уровне ниндзя? Если нет — обязательно посмотрите заметку по ссылке, в которой авторы Designmodo подготовили 20 козырных сниппетов на все случаи жизни. Если же вы чувствуете себя уверенно с flex контейнерами — всё равно почитайте, вдруг что-то прошло мимо вас.
→ Прямая ссылка ←Ещё один частый «гость» в рубрике полезные ссылки — это демки с CodePen. Сегодня делимся вариантом фейерверков, сделанных на чистых CSS анимациях. Довольно-таки плавно и интересно получилось.
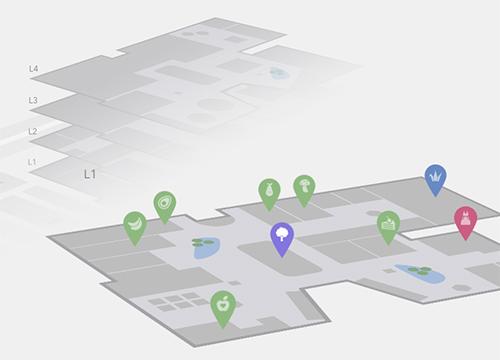
→ Прямая ссылка ←Часто приходится заходить на сайты торговых центров в поисках какого-нибудь отдела, но все карты на них как-то не очень. Ребята с Codrops показывают нам всем как это нужно делать. Невероятно плавная карта получилась, всё понятно и удобно. Ещё бы их актуальными поддерживали всегда.
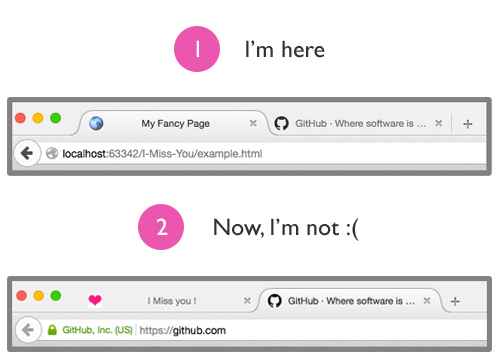
→ Прямая ссылка ←А вы замечали, что некоторые сайты меняют свою favicon и заголовок, если вкладка не выделена? Теперь вы можете сделать также с помощью jQuery плагина I Miss You. Одно замечание — для того чтобы работало «из коробки» нужно, чтобы на сайте была стандартная favicon.
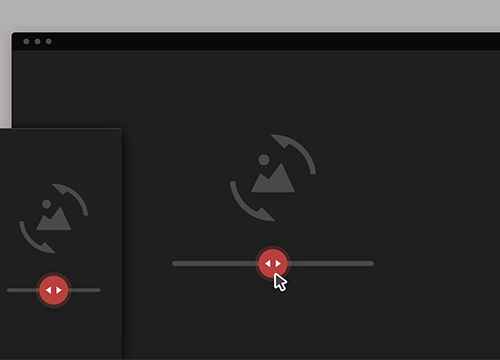
→ Прямая ссылка ←На CodyHouse бывают очень экспериментальные демки, как например сегодня. Оказывается, на web технологиях можно сделать даже просмотр товара в 360° с помощью CSS и jQuery. Тормозит, конечно, без видеокарты сильно, но выглядит внушительно.
→ Прямая ссылка ←В подкастах мы часто обсуждаем возможность твитнуть заранее установленную фразу в различных постах. Это можно реализовать множеством способов самостоятельно, но уже существуют готовые решения, такие как InlineTweet.js. Вокруг него, кстати, уже сделали плагин для WordPress, посмотрите по ссылке.
→ Прямая ссылка ←