Посмотрите на отличный инструмент для построения и отладки вертикального ритма Plumber, встраивается в ваш Sass проект, но также есть и PostCSS плагин.
→ Прямая ссылка ←Здесь вы найдёте исключительно полезные демки разных front-end технологий, а также библиотеки и небольшие заметки по использованию этих библиотек.
Родительский раздел: полезные ссылки.
В паблике uWebDesign ВКонтакте нам рассказали о том, что внезапно вышла третья версия jQuery лайтбокса под названием fancyBox.
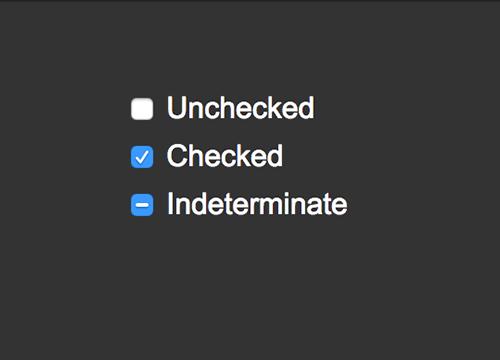
→ Прямая ссылка ←Посмотрите заметку на CSS-Tricks про один из новых псевдоклассов :indeterminate, который изображает пограничное состояние чекбокса.
По ссылке вас ждёт гениальный интерактивный чеклист на тему типографики, который вы можете каждый раз заполнять при создании проекта.
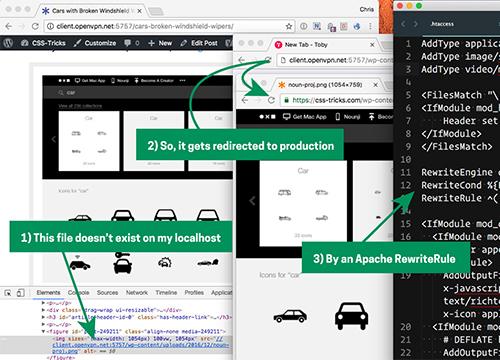
→ Прямая ссылка ←Крис Койер нам рассказал о том, как можно оптимизировать работу и использовать изображения с продакшена в разработке на локальной машине.
→ Прямая ссылка ←Посмотрите на новый онлайн JavaScript редактор, отличную альтернативу CodePen с более быстрым LiveReload и другими «плюшками».
→ Прямая ссылка ←Давно мы не выкладывали небольших библиотечек с CSS элементами, поэтому исправляемся шикарными кнопками Bttn.css!
→ Прямая ссылка ←Посмотрите на очередную крутую библиотеку Force.js, которая предлагает нам удобный API для различных анимаций при скроллинге.
→ Прямая ссылка ←Сколько раз вам приходилось писать свой метод camelCase или гуглить что-нибудь типа «camelcase string JavaScript»? Теперь — не нужно, для всего такого есть библиотека Voca.
→ Прямая ссылка ←Ребята с bits of code не только предлагают нам отличные статьи про Front End, но и крутые решения, например возможность встраивать Can I Use.
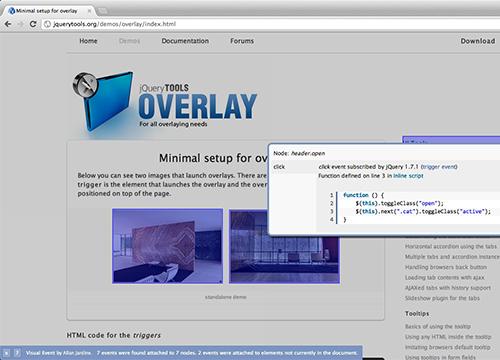
→ Прямая ссылка ←Посмотрите на отличное расширение для Google Chrome, которое визуально показывает все события, которые привязаны на те или иные элементы.
→ Прямая ссылка ←Мало кто знает, но свойство box-decoration-break позволяет нам стилизовать блок текста в несколько строк с отступами и фоном.
Посмотрите как нам предлагают делать появление текста на Codrops, с помощью полосок разного цвета, которые открываются с разных сторон.
→ Прямая ссылка ←Ребята с CodyHouse нам демонстрируют небольшой кусочек шаблона, в котором полноэкранное видео перестраивается в размер телефона с красивой анимацией.
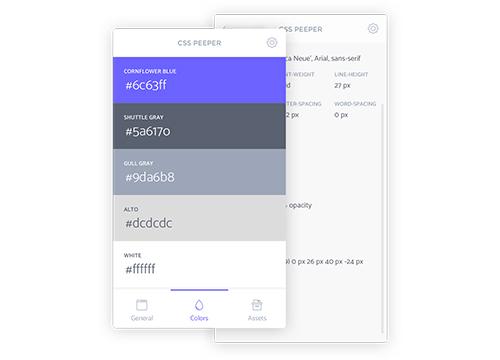
→ Прямая ссылка ←Посмотрите CSSPeeper, расширение для Google Chrome, которое показывает вам ваши CSS таблицы в удобном и понятном виде.
→ Прямая ссылка ←