В этом обзоре мы с вами посмотрим на очередной CSS модуль — Scroll Snap Points, который позволяет без JavaScript реализовать слайдеры и карусели любого размера (в том числе на весь экран). Работают пока хреново, но зато на CSS. Слайдеры на чистом CSS, Карл!
Как это ни странно в W3C черновик модуля предложили ребята из Microsoft, видимо с выходом Edge и Windows 10 решили таки пойти в web-меинстрим и участвовать в развитии. Кстати, забегая вперед, в последних браузерах от компании из Редмонда этот модуль уже даже поддерживается.
#Почему слайдеры?
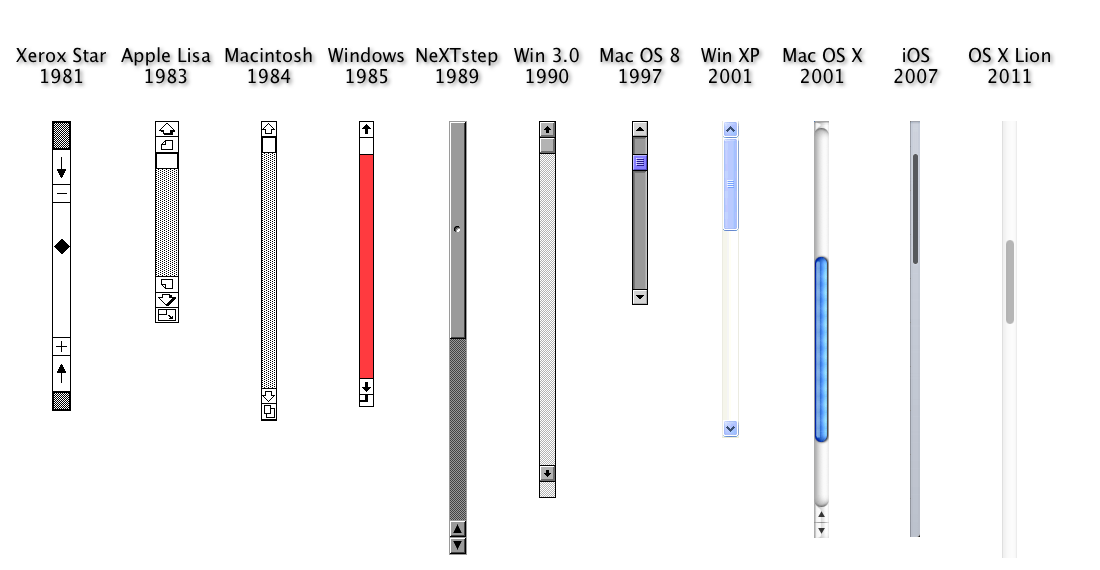
Поговаривают, что с точки зрения UX скролить сквозь контент — это очень природно и удобно. Даже статьи разоблачительные пишут о том, что пользователи действительно любят это дело. Что в общем-то и немудренно, учитывая богатую и долгую историю такого изобретения как скроллбар.

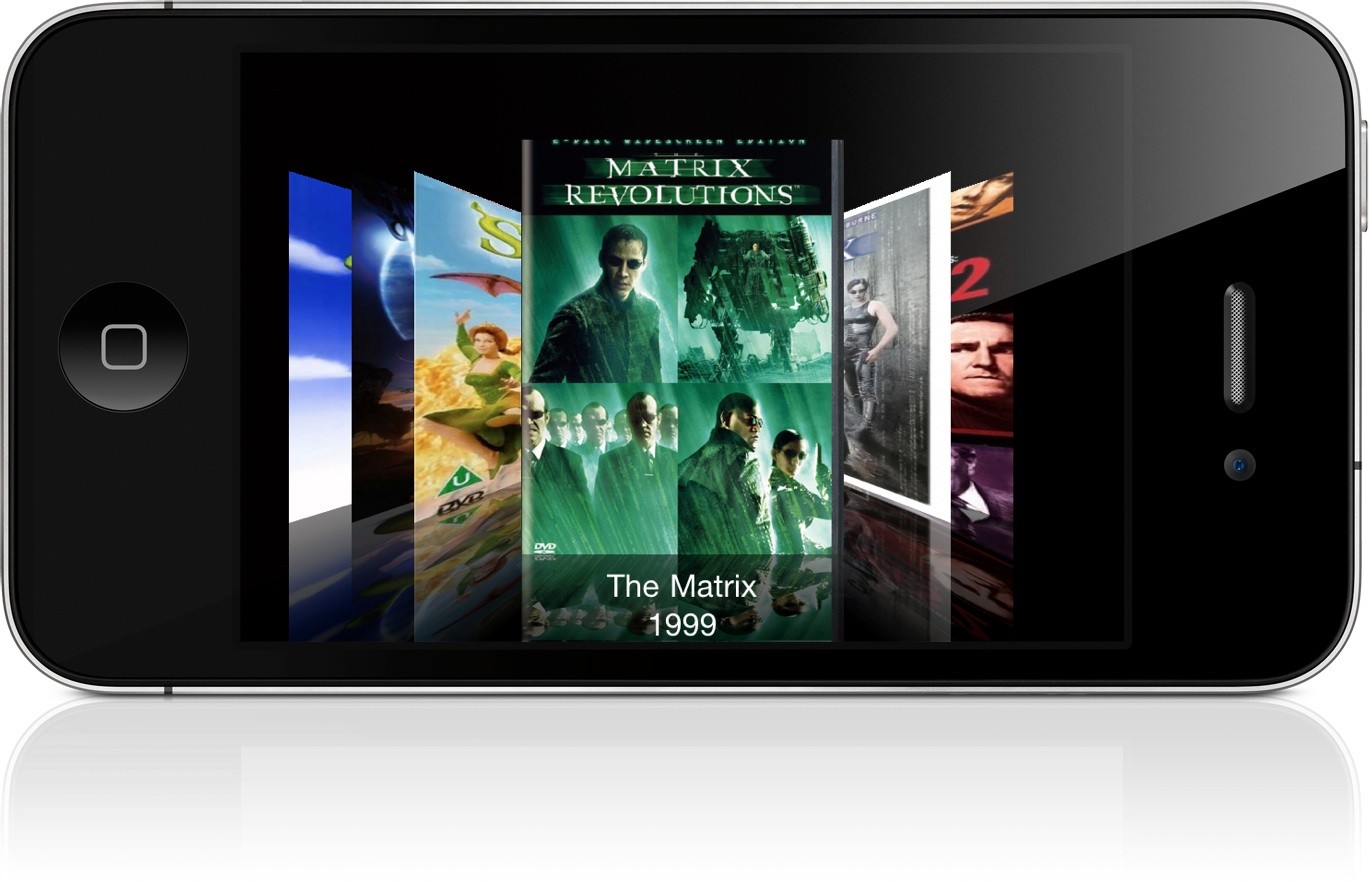
Теперь, с развитием мобильной техники с хорошими емкостными сенсорными экранами, скролинг приобрел некоторые отличительные черты. Теперь он происходит по фиксированными контентным областям. Началось это в нативных приложениях, в виде патентованной компанией Apple технологии coverflow.

Да и просто слайдеры теперь везде в интернетах, а тут аж без JavaScript.
#Примеры CSS Scroll Snap Points на Codepen
Для наглядной демонстрации можно посмотреть вот этот набросок на Codepen, в котором я реализовал два слайдера: горизонтальный и вертикальный. Работает очень плавно, hardware-ускорение включается даже на Intel Iris.
See the Pen CSS Scroll Snap Points by Alexander Goncharov (@websanya) on CodePen.
Сейчас популярными стали слайдеры на весь экран, как горизонтальные, так и вертикальные. На мой взгляд использовать такое поведение на desktop-системах неправильно, это непривычно и неправильно. Но для мобильных версий – самое-то.
С помощью CSS Scroll Snap Points можно и такое. Пример ниже.
See the Pen Fullscreen CSS Scroll Snap Points by Alexander Goncharov (@websanya) on CodePen.
Поддержка Scroll Snap Points браузерами
Поддерживается этот модуль уже почти всеми браузерами, но вот в Chrome и ему подобных пока никак, поэтому процент не велик.
- Firefox 39+, без префикса
- Safari 9+ и iOS 9+, с префиксом
-webkit- - Internet Explorer 10+ и Edge, с префиксом
-ms- - Google Chrome и Chromium-основанные браузеры, не поддерживается

Такие модули, как CSS Scroll Snap Points имеют очень нишевое применение, но что-то мне подсказывает, что если Chrome его вдруг поддержит, то применять будут везде и непонятно на хрена.
Как Flexbox.


Тестируем комментарии от Disqus, теперь на сайте будут они! =)