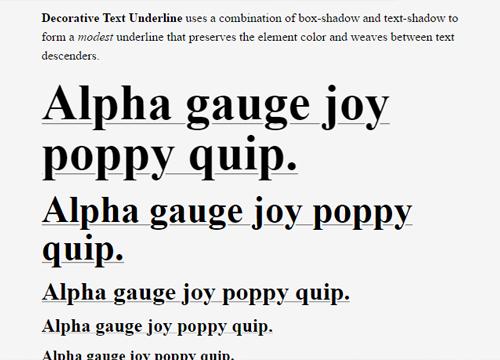
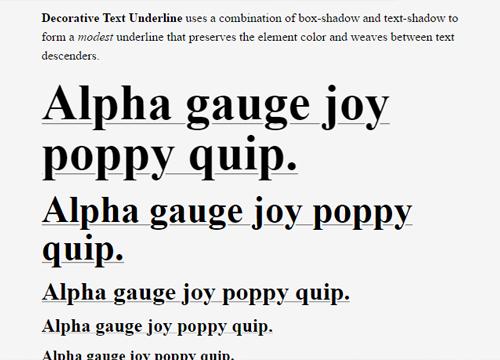
Посмотрите демо реализации крутого подчёркивания на CSS с помощью разных теней: text-shadow и box-shadow.
Подчёркивание под ссылками с помощью разных теней


Посмотрите демо реализации крутого подчёркивания на CSS с помощью разных теней: text-shadow и box-shadow.