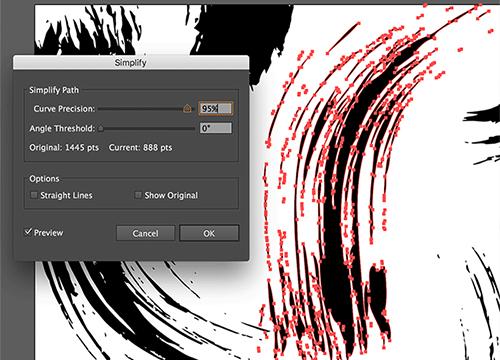
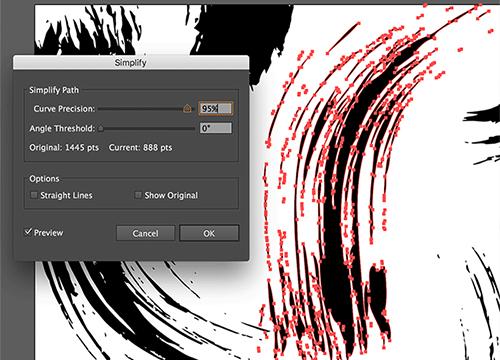
Sarah Drasner написала неплохую заметку на CSS-Tricks о том, как делать ваши SVG высокопроизводительными. Все оптимизации показаны на примере Adobe Illustrator.
Высокопроизводительные и оптимизированные SVG


Sarah Drasner написала неплохую заметку на CSS-Tricks о том, как делать ваши SVG высокопроизводительными. Все оптимизации показаны на примере Adobe Illustrator.