Сегодняшний обзор получился про Jetpack, мегапопулярный плагин для WordPress. Jetpack — без сомнений противоречивый, но очень многофункциональный плагин, легко заменяющий пару десятков других расширений. По многочисленным просьбам подписчиков продолжаем делать обзоры на крутые плагины.
#
Jetpack для WordPress
Сам плагин включает в себя большое количество модулей, самые «популярные» и прорывные представлены ниже:
- Photon — быстрая подгрузка изображений, CDN.
- Protect — защита от brute force.
- Интеграция с wordpress.com — аутентификация, статистика, комментарии, gravatar, короткие ссылки и многое другое.
- iOS и Android — поддержка работы с приложениями на мобильных плафтормах, уведомления.
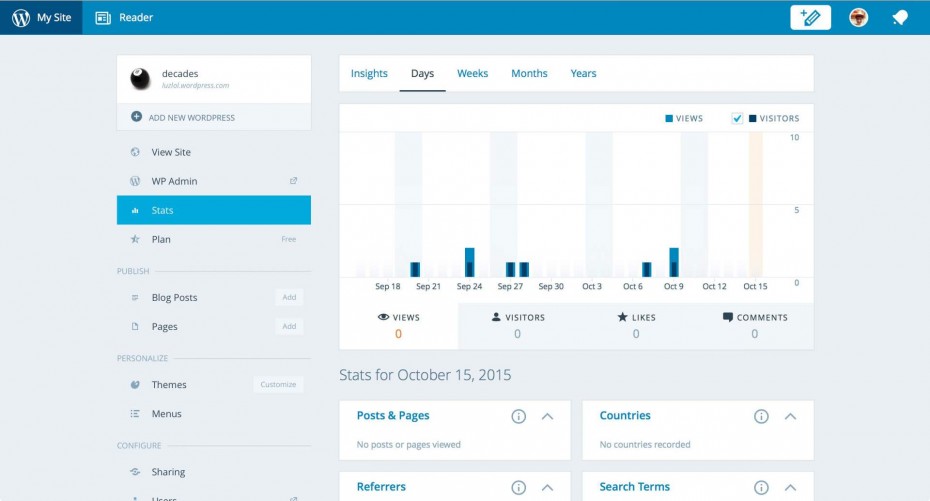
Конкретно из этих отдельного упоминания заслуживает объединенный дашборд на wordpress.com, через который можно не только смотреть статистику подключенных сайтов, но и обновлять/устанавливать плагины/темы. А еще писать статьи, редактировать старые и управлять областями меню.
А каким модулем Jetpack пользуетесь вы?
Пишите в комментариях какие модули оставляете включенными вы, а какие заменяете другими плагинами, нам всем будет интересно!




Первый! Не использую совсем.
Пользуюсь статистикой контактной формой.
А почему не Contact Form 7? Исторически или есть реальные преимущества?