Библиотека Scrollama позволит ловить события скроллинга до определенных элементов на странице с помощью Intersection Observer API.
→ Прямая ссылка ←Неплохой видеотуториал о том, как сделать крутой ретро знак для входа «Come in we’re open» в Adobe Illustrator.
→ Прямая ссылка ←Статья о том, как использовать анимации (animations) и переходы (transitions) в рамках фреймворка Vue.js для создания хорошего UX.
→ Прямая ссылка ←История о том, как автор переводил серверную часть приложения с PHP на Node.js и какие инструменты использовал.
→ Прямая ссылка ←И сегодня мы расскажем тебе много нового про веб-разработку: про принципы хорошего именования в кодовой базе, про то как проходят собеседования в топ мировых IT-компаний, а также о том, как отложить кучи зависимостей и наконец-то начать программировать на JavaScript. Еще поговорили про дизайн советских неоновых вывесок, редизайн мобильного приложения Steam и плохой UI кнопки открытия домофона. И, конечно же, про биткоин.
Посмотрите на крутую демонстрацию от Codrops, на которой несколько эффектов SVG-анимаций на рамках в слайдшоу реализованы с помощью anime.js.
→ Прямая ссылка ←Набор векторных элементов к рождеству: красивый, неяркий и интересный. Давненько мы ничего бесплатного не выкладывали.
→ Прямая ссылка ←Предлагайте свои темы для выпуска #148 в комментариях!
Серия из двух статей о том, как визуализировать информацию с помощью Vue.js, Vuex и serverless функций.
→ Прямая ссылка ←Статья о том, как отдельно взятый разработчик настраивал командую строку под себя. Только личный опыт, только hardcore.
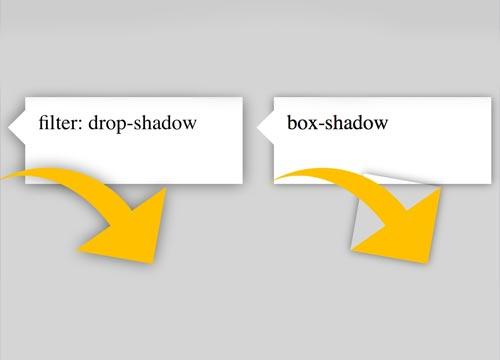
→ Прямая ссылка ←Статья, которая разбирает различия и сходства в свойстве box-shadow и в функции drop-shadow() в CSS фильтрах.
История о том, как разработчик решил попробовать себя на поприще дизайнера и уже 60 дней выполняет Daily UI challenge.
→ Прямая ссылка ←Статья, которая рассказывает о том что такое Paint Timing API и как с его помощью увеличить производительность вашего фронт-енда.
→ Прямая ссылка ←Туториал на Tuts+, который показывает как сделать научно-фантастический темный пейзаж средствами Adobe Photoshop.
→ Прямая ссылка ←Посморите отличную демонстрацию SVG анимации на примере велосипедиста, с помощью JavaScript библиотеки GSAP.
→ Прямая ссылка ←