Зацените набор демонстраций, которые сделали студенты BDDI чтобы продемонстрировать возможности веб-технологий. Не забудьте надеть наушники.
→ Прямая ссылка ←Привет, космонавты, ловите новый выпуск подкаста, в котором у нас, как в старые добрые времена, много тем про разработку и про дизайн. Обсудили дурнопахнущий CSS код, новый Firefox Quantum с инновационным движком, заточенным под параллельные вычисления, а также поддержку WebAssembly и релиз WordPress 4.9. Кроме этого снова поговорили про понятие брутализма в дизайне, о самом главном UX правиле ever, а также поговорили про алгоритмический дизайн. И наконец обсудили все новости ушедшей недели в IT, главной из которых я могу назвать релиз Telegram 4.5.
Предлагайте свои темы для выпуска #147 в комментариях!
Статья о том, что прогрессивные веб-приложения (PWAs) нужны и важны. А также развенчивание шести мифов про такие приложения.
→ Прямая ссылка ←По ссылке вас ждет информативная презентация о том как и для чего нужны анимации в приложениях на Vue.js и как их делать максимально производительно.
→ Прямая ссылка ←Небольшой туториал по поводу того как сделать JavaScript промис с нуля и на этом примере понять такой механизм.
→ Прямая ссылка ←Обзорная статья о том, какие изменения нас ждут в PHP 7.2, который должен выйти уже в конце ноября. Список, между прочим, немаленький.
→ Прямая ссылка ←Постоянно обновляющийся список use-кейсов по работе с интерфейсами в дизайне веб-сайтов и веб-приложений. «Хозяюшкины секреты» от дизайна.
→ Прямая ссылка ←В статье рассказывает все о пробеле: история пробела, виды пробелов, а также вопрос употребления пробела в веб-типографике.
→ Прямая ссылка ←Туториал о том, какие бывают события ввода для всех устройств и как со знанием этих событий сделать маску ввода.
→ Прямая ссылка ←Небольшая и понятная статья о том, что такое web cookies и о том как использовать их для хранения и передачи данных.
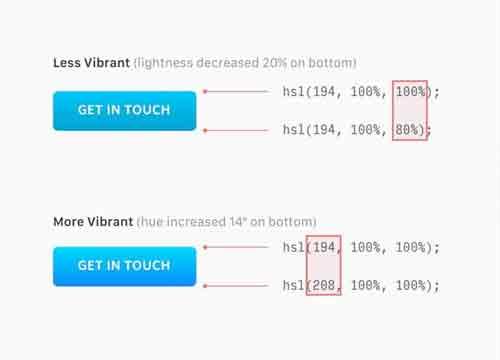
→ Прямая ссылка ←Добрый день, уважаемые подписчики! Новый выпуск подкаста стучится к вам в интернет-приемники, мчится по оптике и «витой паре». И сразу новость — наш проект наконец-то можно поддержать на Patreon! В этот раз мы наконец-то поговорили об «искусственном» противостоянии спецификаций Flexbox и CSS Grids. На самом деле они ни в коем случае не должны заменить одна другую, а лишь дополнить и сделать верстку еще удобнее и приятнее. Кроме этого в очередной раз поговорили про теорию цвета, о влиянии архитектуры на настроение человека и о будущем дизайна. А еще обсудили большое количество новостей из мира IT, например скупку почти всех видеокарт Сбербанком и введением Twitter нового лимита — 280 символов.
Предлагайте свои темы для выпуска #146 в комментариях!
Подробная инструкция по серверам, какую роль они выполняются, из каких комплектующих состоят, а также по каким протоколам работают.
→ Прямая ссылка ←Невероятно подробный туториал о том, как сделать анимацию из звезды в сердечко с помощью SVG и JavaScript.
→ Прямая ссылка ←