Демонстрация раскрывающейся анимации элементов по сетке на примере магазина с гитарами. Очень плавно, работает только в современных браузерах.
→ Прямая ссылка ←Подробная статья на Hackernoon о том как писать чистый и понятный код, зачем это нужно и почему при этом вы будете работать быстрее.
→ Прямая ссылка ←Читайте небольшую инструкцию о том, как сверстать сайт без белых полосок для iPhone X с помощью новых CSS свойств.
→ Прямая ссылка ←Статья на Хабрахабре от Avito с реальными ситуациями, в которых приходится работать с PHP 7 и почему это все еще возможно.
→ Прямая ссылка ←Привет, космонавты! Наш VR подкаст про веб-разработку спешим с новым выпуском. На этой неделе поговорить о том, как изменилась веб-разработка за последние 10 лет (верните мой 2007), поговорили о грехах веб-дизайнеров, которые до сих пор почему-то не изжиты. Еще поговорили о публичных пространствах и о том, как и почему они образуются. Кроме этого обсудили большой спектр новостей про противодействие противоправному контенту, Apple и про децентрализацию интернета.
Набор упражнений для того чтобы быстро попробовать CSS Grids и уже наконец-то вникнуть в документацию и использовать в продакшне.
→ Прямая ссылка ←City Lights — набор темных элементов для Atom (тема + иконки + тема интерфейса) и VS Code (только тема). Для любителей посидеть в ночь.
→ Прямая ссылка ←Предлагайте свои темы для выпуска #145 в комментариях!
Целый гист-список полезных и важных материалов по Git. Много книг и других материалов для того, чтобы освоить эту систему контроля версий.
→ Прямая ссылка ←Обновляемый список шикарных инструментов для Vue.js, полный гитхаб репозиторий статей, инструментов и прочих материалов.
→ Прямая ссылка ←Привет, уважаемые подписчики! Сегодняшний подкаст оказался беспрецедентно дизайнерским: здесь вам и про оптические иллюзии, и про дизайн лендингов в России, немного подробностей о дизайне в Северной Корее, даже про редизайн мобильного приложения VK и, наконец, про дизайн логотипов. Кроме этого поговорили про сходства и различия JavaScript и ECMAScript, подробно про блокчейн, про историю Polaroid, и еще очень интересная статья о создании бренда Dendy.
Предлагайте свои темы для выпуска #144 в комментариях!
Если вдруг вы решили нарисовать горизонтальное дерево с помощью CSS псевдо элементов, то теперь у вас есть образец для такой деятельности.
→ Прямая ссылка ←Все еще не знаете как выйти из Vim? Тогда посмотрите на список бесплатных ресурсов для изучения от freeCodeCamp и решите свою проблему!
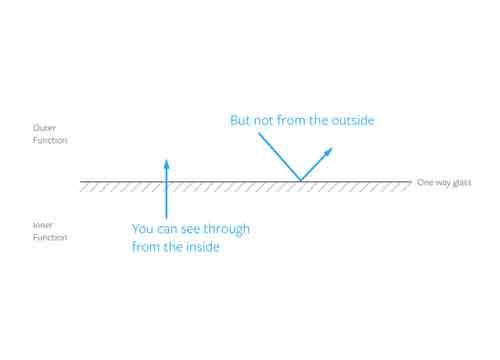
→ Прямая ссылка ←Небольшая статья о том как работать с областью видимости в JavaScript замыканиях и как их отлаживать в Chrome DevTools.
→ Прямая ссылка ←