Привет, коллеги! Мы вновь спешим к вам со свежей порцией новостей и заметок про разработку и дизайн. На этой неделе обсудили: каково это учить JavaScript в 2016, почему дизайнеры должны уметь верстать, а также какими способами можно стилизовать подчёркивания. Кроме этого обсудили очень интересную статью про мастерство, в которой сказано, что наш профессиональный рост никому не нужен кроме нас самих.
Библиотека Granim.js позволяет сделать хитрые анимации с градиентами (даже из нескольких), а также наложить анимированный градиент с полупрозрачностью на другое изображение.
→ Прямая ссылка ←Хотите в Сан-Франциско (город в стиле диско)? Пока можете довольствоваться стоковыми фотографиями оттуда, спасибо Pixel Buddha.
→ Прямая ссылка ←Предлагайте свои темы для выпуска #99 в комментариях!
Посмотрите крутой туториал на ihatetomatoes, ребята рассказывают как с помощью псевдо-элементов сделать занятный эффект помех на любых элементах.
→ Прямая ссылка ←Хотите сделать себе анимацию одометра для какого-то числового поля — милости просим на GitHub и смотрите библиотеку Odoo.
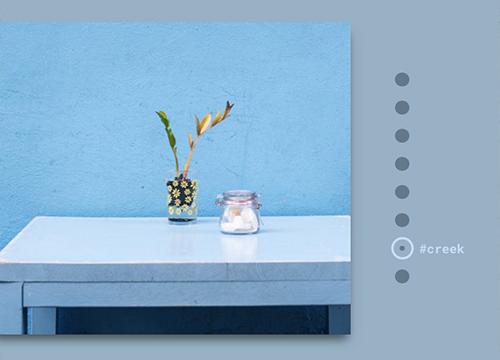
→ Прямая ссылка ←На Creative Market выложили очередной набор векторных элементов, на этот раз ботанической тематики — веточки, листики и цветочки разных растений. Бесплатно только на этой неделе!
→ Прямая ссылка ←Модуль CSS Grids скоро навсегда изменит подходы к дизайну сайтов, но всегда останется место для использования классических трюков с CSS позиционированием. Хотите сделать сайдбары, которые всегда будут оставаться в окне браузера, добавить «липкий» список с содержанием на длинных статьях или перекрыть один элемент другим? Эта книга поможет вам решить все эти проблемы и расскажет теоретические основы.
Эта книга, наряду с CSS Floating — часть большого четвёртого издания книги CSS: The Definitive Guide. Когда оно выйдет — мы тоже выложим его для ознакомления.
→ Ссылка для ознакомления ←На блоге CSS-Tricks автор Sarah Drasner написала шикарную статью-гайд о том, как использовать цвет в Web, какие есть особенности работы в CSS и препроцессорах, а также в JavaScript.
→ Прямая ссылка ←На Codrops нам предлагают около 18 вариантов реализации различных навигационных индикаторов (справа от слайдшоу обычно). Почти все варианты предполагают ещё и надписи.
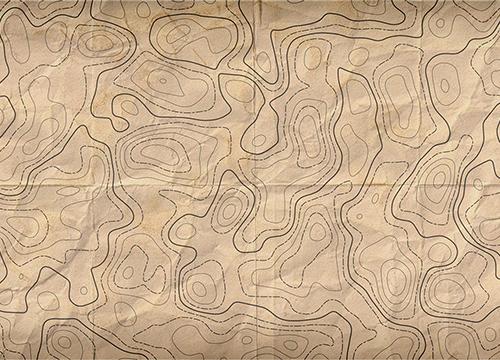
→ Прямая ссылка ←Смотрите видео гайд от Криса Спунера о том как делать эффект контурных карт в Adobe Photoshop и Adobe Illustrator. Вроде бы ничего необычного, но красиво.
→ Прямая ссылка ←На CodyHouse выложили отличный конструктор товаров на примере автомобилей. Можно выбирать кузов, цвет и аксессуары. Расковыривайте и переделывайте на футболки.
→ Прямая ссылка ←На ресурсе Graphic Pear нам выложили неплохие векторные иконки про агрокультуры, урожаи же сейчас собираем. Хотя весной заново будут актуальны.
→ Прямая ссылка ←Отличная статья о том, как использовать функции первого класса в препроцессоре Sass. Даже написали немного информации о том, что нас ожидает в релизе 4.0, а именно — модульная система.
→ Прямая ссылка ←David Walsh периодически рассказывает про новые увлекательные JavaScript API. В этот рассказал про URLSearchParams, который позволяет легко распарсивать строку запроса по параметрам.