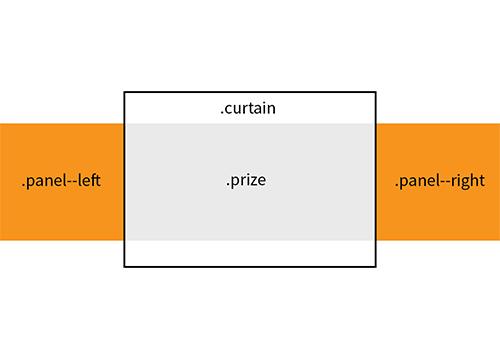
Посмотрите отличное демо открывающихся «штор», как в театре, на чистом CSS. Сейчас в эпоху крутых UX анимаций и игрофикации — очень актуально.
→ Прямая ссылка ←Не перестаём радовать вас крутыми бесплатными шрифтами — на очереди шрифт Fibre. Исходники можно скачать на Behance плюсом к нескольким примерам использования.
→ Прямая ссылка ←Посмотрите крутую инфографику от Designmodo о том, как создать гениальную цветовую схему для ваших проектов. Вся теория цвета в одном месте — посмотрите!
→ Прямая ссылка ←Ребята с Codrops показывают нам чудеса владения CSS анимациями — реализуют очень крутой эффект перехода между страницами с помощью «многослойных» переходов.
→ Прямая ссылка ←Посмотрите невероятно крутой подгон для вашего Adobe Photoshop — кисть, брызги и капли в стиле лака для ногтей. Цвет очень легко меняется.
→ Прямая ссылка ←Давно мы не баловали вас туториалами Криса Спунера — сегодня у нас отличное видео о том, как делать векторный полигональный логотип в Adobe Illustrator.
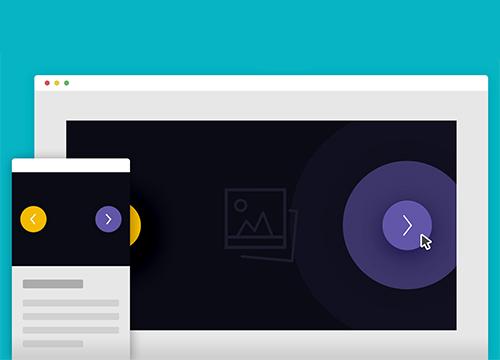
→ Прямая ссылка ←Посмотрите крутую демку на CodyHouse, которая покажет нам как с помощью увеличения SVG clipPath сделать хитрые анимационные переходы в слайдере.
→ Прямая ссылка ←Продолжаем радовать вас бесплатными иконками, на этот раз от Codrops и про йогу. Ом.
→ Прямая ссылка ←Очень часто мы не уделяем должное внимание типографики, особенно когда речь касается электронных писем и рассылок. А между тем — это отличный маркетинговый инструмент. Почитайте статью о том, как им пользоваться.
→ Прямая ссылка ←Иногда хочется, чтобы графики выглядели динамично, чтобы показать текучесть и движение. Для этого можно воспользоваться анимированными градиентами, посмотрите демо и напишите что думаете!
→ Прямая ссылка ←Только на этой неделе на Creative Market можно бесплатно скачать отличный набор рукописных векторных элементов, подойдёт даже для дизайнов кружек. Мокапы тоже прилагаются.
→ Прямая ссылка ←Все вы наверное видели как прыгают контентные блоки при подгрузки рекламы или других сторонних виджетов. Это раздражает, и Крис Койер написал неплохую заметку о том, как этого избежать.
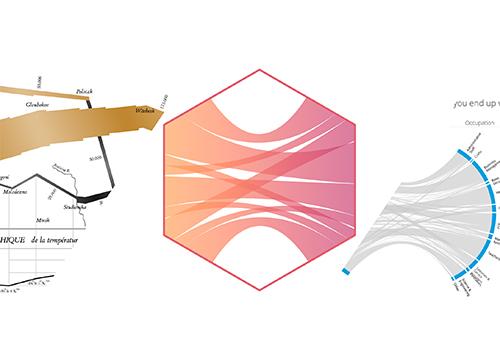
→ Прямая ссылка ←Посмотрите демку интерактивного SVG графика на CodePen. Вдруг придётся что-то подобное реализовать. Или лучше воспользуетесь популярной библиотекой?
→ Прямая ссылка ←Каждый месяц года — уникален. Ребята со Smasing Magazine делятся с нами крутыми иконками, символизирующими каждый из месяцев. Можно даже свой календарь запилить.
→ Прямая ссылка ←Пока все мы ждём новых подкастов от uWebDesign можете послушать новый выпуск «Бесед на диване» от Александра Гончарова, одного из наших обозревателей. Там про жизнь, политику и всякое.
→ Прямая ссылка ←