На Pixel Buddha нас, как обычно, радуют крутыми векторными наборами на все случаи жизни. Набор Oregano включает в себя иллюстрации на разные тематики, ознакомьтесь!
→ Прямая ссылка ←Предлагайте свои темы для выпуска #89 в комментариях!
Часто приходилось реализовывать скошенные углы на контейнерах с помощью CSS? Есть несколько решенией: CSS Masks (свойство clip-path) и CSS Transforms. Какое выберете?
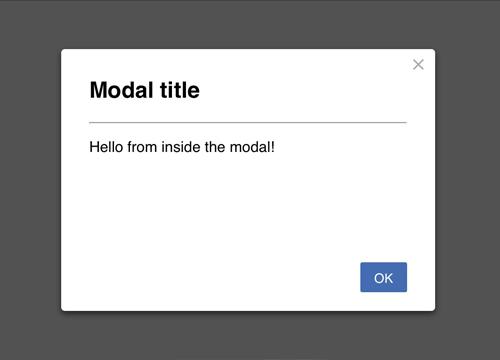
→ Прямая ссылка ←Одно время было модно делать всякое на чистом CSS. Кто-то и сейчас таким занимается от скуки, поэтому делимся с вами реализацией модального окна на чистом CSS. Пишите в комментариях приходится ли вам такое использовать!
→ Прямая ссылка ←Один из самых популярных бизнесов «на все времена» — это парикмахерская. Новые бесплатные иконки с Dribbble вам подойдут как нельзя кстати, если хотите добавить немного вектора к себе на сайт или в буклеты — отлично подойдут.
→ Прямая ссылка ←Крис Спунер продолжает радовать гениальным туториалами по графическому дизайну всякого. Сегодня — обучение созданию векторной буквицы в Adobe Illustrator.
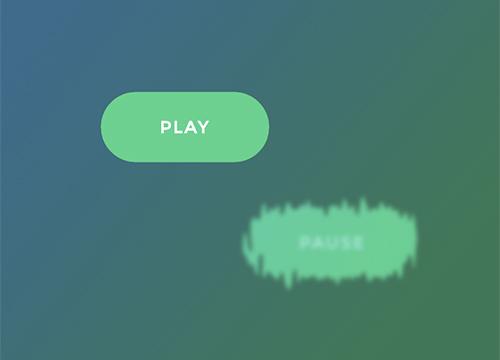
→ Прямая ссылка ←На CodyHouse, как обычно, выложили демо переходов между страницами / контентом. Здесь использованы PNG спрайты, jQuery и CSS. Довольно-таки эффектно получилось.
→ Прямая ссылка ←Посмотрите ресурс «Фотошопный этикет», который научит вас как быть вежливым дизайнером и заботиться о своих макетах. Даже эффекты следует держать в порядке.
→ Прямая ссылка ←Привет, космонавты! Этот выпуск выходит позже обычного, но зато насчитывает большое количество ваших тем. Хотя и мы сами времени не теряли и нашли много новостей: PHP 7.1, UX бесконечного скроллинга, ошибки в CSS и не только.
Ребят из команды Codrops и их гости постоянно радуют нас невероятными демками новых web технологий. На этот раз — искажения с помощью SVG фильтров. Работает не во всех браузерах, зато выглядит эффектно!
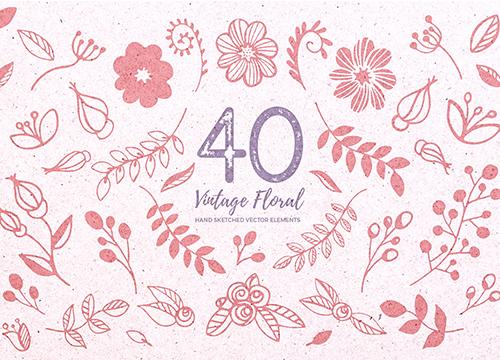
→ Прямая ссылка ←На Creative Market в очередной раз дают очень крутые векторные элементы, на этот раз даже с текстурами и паттернами. Бесплатно только на этой неделе!
→ Прямая ссылка ←Предлагайте свои темы для выпуска #88 в комментариях!
Долгое время были спекуляции на тему того, что весь CSS надо включать инлайново на страницу. После некоторых размышлений приходит на ум то, что HTML не всегда кешируется и может быть только хуже. Читайте статью и пишите, что думаете в комментариях!
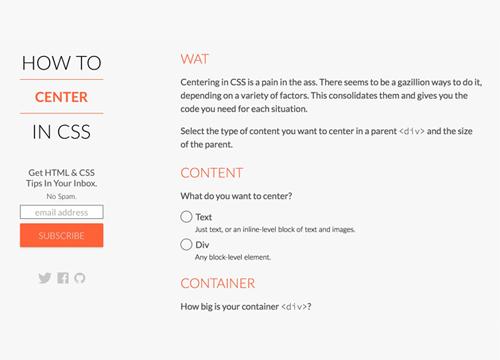
→ Прямая ссылка ←Написано уже много статей и ответов на Stack Overflow по поводу центровки в CSS. И наконец-то сделали ресурс, на котором все рецепты собраны вместе, посмотрите!
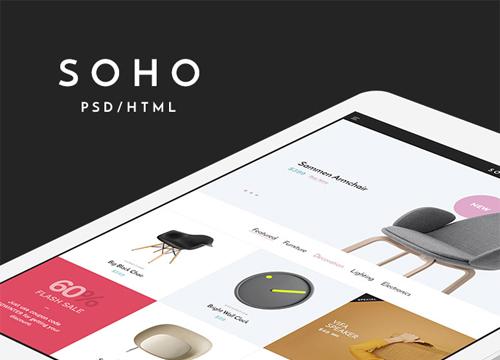
→ Прямая ссылка ←Бесплатные шаблоны с Pixel Buddha отличаются проработанным дизайном и нормальной вёрсткой. Сегодняшний Soho подойдёт для любого каталога и интернет-магазина.
→ Прямая ссылка ←