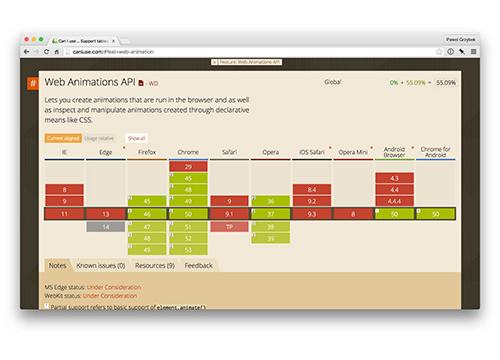
А вы уже думали попробовать новый Web Animations API? Если вас всё ещё заботит поддержка браузеров — уже есть вполне сносный polyfill. Поэтому спешите почитать статью по основам, хотя бы чтобы в теме быть.
→ Прямая ссылка ←Часто приходится протестировать функционал собственных плагинов для произвольных типов записей (custom post types), чтобы каждый раз их не создавать воспользуйтесь плагином Generic Custom Post Type.
→ Прямая ссылка ←Ищите какую текстуру использовать для следующего проекта? Попробуйте зернистые текстуры с Creative Market, бесплатно только на этой неделе!
→ Прямая ссылка ←С точки зрения производительности было бы неплохо подгружать изображения (особенно если они большие) после загрузки страницы, чтобы они не влияли на рендер начального экрана. Существует несколько способов это сделать — про самые популярные из них написано в статье.
→ Прямая ссылка ←Привет друзья! На этой неделе у нас как обычно горячие темы: UX интерактивных кнопок, UX страницы оплаты, новый дизайн тренд Modern Retro и несколько новостей про Apple! А в конце мы ответили на все ваши вопросы в комментариях!
Библиотека Grafi.js позволяет проделывать всякие штуки с изображениями, которые можно сделать и с помощью CSS, но так-то оно веселее, да ещё и с колбеками.
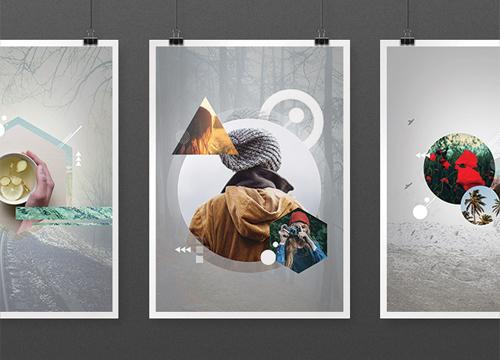
→ Прямая ссылка ←Мы ещё ни разу здесь не выкладывали мокапы, а стоило бы. Сегодня для вам мокапы плакатов с фотографиями и геометрическими фигурами!
→ Прямая ссылка ←Предлагайте свои темы для выпуска #87!
Часто встречали CSS код, в котором злоупотребляют !important? Такие люди, скорее всего, ничего не понимают в CSS специфичности, а может быть просто ленятся написать нормальный код. В статье по ссылке написано в каких случаях действительно стоит использовать !important. Важно знать.
С помощью этого WebGL эффекта вы можете сделать эффект марева (дрожание горячего воздуха) на ваших страницах. Редко встретишь действительно практичные и производительные демки на WebGL, но по ссылке — одна из них.
→ Прямая ссылка ←В понедельник на Creative Market традиционно обновляются бесплатные ресурсы, и в этот раз мы делимся с вами полупрозрачными облачными кистями для Adobe Photoshop. Никогда не знаешь когда такие понадобятся, поэтому спешите забрать!
→ Прямая ссылка ←Хочется иногда вставить разрыв в заголовок поста или страницы, но добавлять <br/> кажется нелепым? Можете попробовать набор CSS рецептов от Криса Койера.
Библиотека Chart.js поможет вам построить адаптивные (!) графики на HTML5 Canvas. В версии 2.0 вы уже можете добавлять анимации и смешивать несколько разных типов графиков. Попробуйте.
→ Прямая ссылка ←Бесплатный шрифт Metafors не так метафоричен, как говорится в названии, но тем не менее он отлично подойдёт для подписей и заголовков. Только про контраст не забывайте.
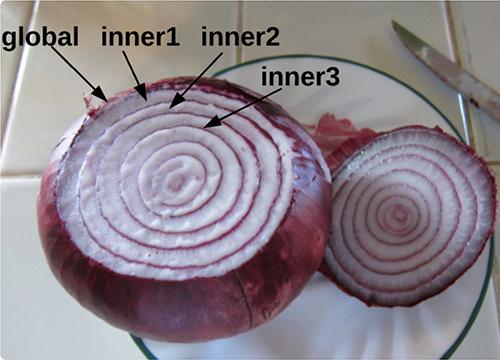
→ Прямая ссылка ←Одна из самых сильных и сложных концепций JavaScript — это, без сомнения, замыкания. Про них написано уже немало мегабайт текста, но хорошие и доходчивые статьи попадаются редко. Сегодняшний материал с блога freeCodeCamp как раз такой.
→ Прямая ссылка ←