Красивые демонстрации SVG анимаций с линиями, которые сделаны с помощью TimelineMax в GSAP и плагина DrawSVGPlugin.
Анимация
Весь контент про web анимации и технологии, которые используются для их создания на web сайтах. Кроме этого — обсуждение анимаций с точки зрения UX.
Туториал о том, как с помощью CSS анимаций можно воссоздать «дышащую» анимацию, которую постоянно показывают на Apple Watch.
→ Прямая ссылка ←Демонстрация того какие можно сделать красивые фоновые анимации с помощью WebGL, ThreeJS и GSAP, ребята с Codrops, как всегда постарались.
→ Прямая ссылка ←Статья о том, как использовать анимации (animations) и переходы (transitions) в рамках фреймворка Vue.js для создания хорошего UX.
→ Прямая ссылка ←Посмотрите на крутую демонстрацию от Codrops, на которой несколько эффектов SVG-анимаций на рамках в слайдшоу реализованы с помощью anime.js.
→ Прямая ссылка ←Посморите отличную демонстрацию SVG анимации на примере велосипедиста, с помощью JavaScript библиотеки GSAP.
→ Прямая ссылка ←Зацените набор демонстраций, которые сделали студенты BDDI чтобы продемонстрировать возможности веб-технологий. Не забудьте надеть наушники.
→ Прямая ссылка ←По ссылке вас ждет информативная презентация о том как и для чего нужны анимации в приложениях на Vue.js и как их делать максимально производительно.
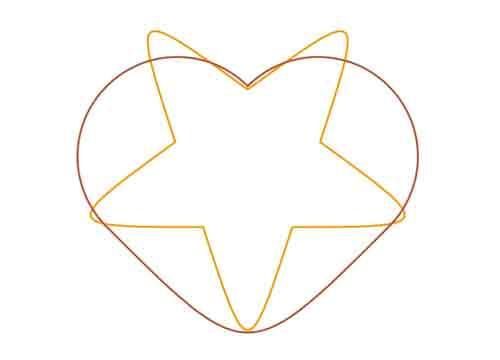
→ Прямая ссылка ←Невероятно подробный туториал о том, как сделать анимацию из звезды в сердечко с помощью SVG и JavaScript.
→ Прямая ссылка ←Еще одно красивое демо с анимациями на glsl-easings и svg оверлеями. Очень похоже на все, чо делает Codrops, но каждый раз интересно.
→ Прямая ссылка ←Статья для тех, кто знает толк в миллисекундах. Производительные web анимации с помощью CSS и JavaScript. Полные 60 fps.
→ Прямая ссылка ←Статья-туториал о том, как сделать «скелеты страницы» (на время подгрузки) с помощью CSS переменных. С анимациями.
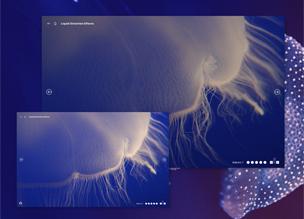
→ Прямая ссылка ←Демонстрация эффекта искажений от жидкости с помощью PixiJS и анимаций на GSAP. Красивые и плавные переходы между страницами.
→ Прямая ссылка ←Демо с тремя разными анимациями страниц в формате слайдшоу с использованием anime.js и CSS сеток (grids) для расположения текста и изображений.
→ Прямая ссылка ←Демо с анимированным «сегментированным» градиентом, который двигается вдоль SVG пути, очень производительно и симпатично.
→ Прямая ссылка ←