Набор из красивых и производительных CSS прелоадеров, которые отлично впишутся в ваши прогрессивные веб приложения.
→ Прямая ссылка ←Анимация
Весь контент про web анимации и технологии, которые используются для их создания на web сайтах. Кроме этого — обсуждение анимаций с точки зрения UX.
Очередная демонстрация возможностей anime.js и «ленивой» загрузки изображений и страниц от Codrops. Плавно во всех современных браузерах.
→ Прямая ссылка ←Небольшой набор Python функций для работы с анимированными SVG, экспортированными из Adobe Illustrator. Запланировано еще много фич.
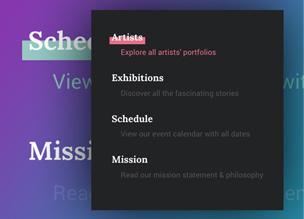
→ Прямая ссылка ←Очередное демо, на котором изображеные различные эффекты наведения для пунктов меню. Как всегда, используются современные CSS технологии.
→ Прямая ссылка ←Калькулятор расстояния между аэропортами, написанный на Vue.js с GSAP анимациями и SVG графикой. Демо на CodePen.
→ Прямая ссылка ←Демо с Codrops, на котором реализованы переходы между изображениями через распад на мелкие частицы. Отлично подойдет для какого-нибудь дайджеста.
→ Прямая ссылка ←Посмотрите демо на Codepen, которое демонстрирует использование Tweenmax, одной из важных частей JavaScript библиотеки GSAP, для эффекта разделения изображения на сегменты.
→ Прямая ссылка ←Очередная статья сборник для вдохновения, из которой можно подчерпнуть пару интересных CSS эффектов при наведении. Снова с ресурса Free Frontend.
→ Прямая ссылка ←Статья-туториал на Tuts+ о том, как использование нативных CSS переменных позволит нам удобнее работать с анимациями.
→ Прямая ссылка ←Отличная демонстрация адаптивных CSS домов на Codepen, которые управляются с помощью слайдера и очень красиво анимируются между состояниями.
→ Прямая ссылка ←Посмотрите как реализованы прелоадеры «Инь и ян» в нескольких вариантах в туториале на CSS-Tricks. Даже на Canvas сделали.
→ Прямая ссылка ←Библиотека Dynamics.js специализируется на анимациях, в основах которых лежат основы физики. Можно анимировать элементы, CSS свойства и SVG.
→ Прямая ссылка ←Продолжение прошлого набора демонстраций различных эффектов с буквами и словами при взаимодействии от Codrops.
→ Прямая ссылка ←Вы то и не знали, а в Adobe Photoshop можно делать анимации. Посмотрите на пример схематичного айфона и начинайте делать такие сами!
→ Прямая ссылка ←Библиотека Barba.js позволяет реализовать плавные переходы между вашими страницами для минимизации количества HTTP запросов и увеличения производительности.
→ Прямая ссылка ←