Одноклеточные организмы можно анимировать даже с помощью SVG и веб-технологий, а можно этот эффект не только на биологию распространить. Продолжаем делиться прикольчиками и приколюшечками с Codrops.
→ Прямая ссылка ←Анимация
Весь контент про web анимации и технологии, которые используются для их создания на web сайтах. Кроме этого — обсуждение анимаций с точки зрения UX.
Интересное демо «взрывных» переходов между страницами с помощью CSS и SVG, очередной крутой подгон от Scotch.io.
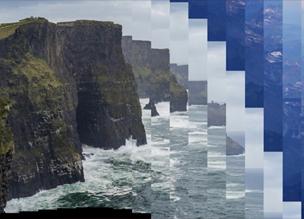
→ Прямая ссылка ←Посмотрите отличное демо на uiplease, на котором сделано анимированное слайдшоу с «переходами-разрезаниями».
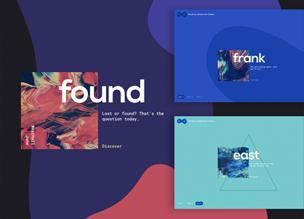
→ Прямая ссылка ←Предлагаем вам очередное демо от Codrops, на котором показали как реализовать на фоне перетекающие анимации.
→ Прямая ссылка ←Новое демо от Codrops, на котором реализованы различные варианты предпросмотра папок в ваших веб-приложениях. Красиво получиось.
→ Прямая ссылка ←Сегодня для вас классическое демо с Codrops, на этот раз демонстрируют возможности Three.js на примере «бесконечных труб».
→ Прямая ссылка ←Почитайте о том, как Ire Aderinokun анимировала логотип на своем блоге bitsofco.de, который мы здесь любим и уважаем.
→ Прямая ссылка ←Посмотрите отличное демо с туториалом о том, как делать анимацию линий в SVG с помощью JavaScript от UI Please.
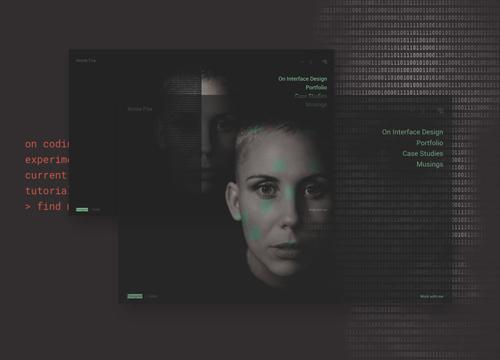
→ Прямая ссылка ←Ребята с Codrops сделали интересное портфолио, которое «подергивается» и показывает нам, что есть два режима, которые можно переключать. Днем вы Томас Андерсон, просто служащий в юридической компании, а ночью вы — хакер Нео.
→ Прямая ссылка ←На блоге CSS Animation Rocks выложили шикарное демо с «космическими» анимациями и переходами при наведении.
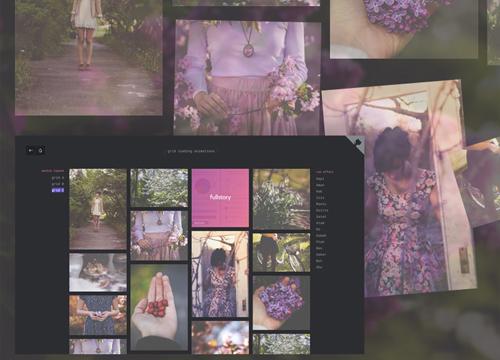
→ Прямая ссылка ←Ребята с Codrops подготовили нам шикарное демо с 15 разными эффектами подгрузки сеток в стиле masonry. Для тех, кто не любит статику.
→ Прямая ссылка ←Почитайте интересную практическую статью-туториал на блоге Google разработчиков. Здесь и про CSS3, и про JavaScript.
→ Прямая ссылка ←Обратите внимание на библиотеку MoveTo.js, которая позволяет просто и удобно создавать анимацию скроллинга без зависимостей.
→ Прямая ссылка ←На Codrops выложились интересную концепцию навигационной панели, в которой каждый элемент «раздвигается» на весь экран.
→ Прямая ссылка ←Ана Тюдор на CSS-Tricks рассказывает нам как использовать одно @keyframes правило для анимаций разных состояний. Очень познавательно.