В выпуске «Суровый веб» #112 мы обсудили три шикарных темы про дизайн, но одну из них хотелось выделить особо. Мы вместе с Ником Бабичем разобрались в чём особенности веб-анимаций для UX и классифицировали их по типам.
→ Прямая ссылка ←Анимация
Весь контент про web анимации и технологии, которые используются для их создания на web сайтах. Кроме этого — обсуждение анимаций с точки зрения UX.
Привет, космонавты! На этой неделе в подкасте на редкость длинный дизайн: 10 трендов навигации на сайтах, 5 проявлений влияния UI на UX, а также популярные техники web анимаций от Ника Бабича. Кроме этого в рамках разработки мы вместе с автором статьи разжевали что такое JavaScript промисы на примере бургерной вечеринки и поговорили про агрессивное кэширование в браузерах.
Посмотрите отличное демо на Codrops, в котором собрали все самые интересные CSS3 модули, например Blend Modes и объединили их с анимациями.
→ Прямая ссылка ←Посмотрите на очередную крутую библиотеку Force.js, которая предлагает нам удобный API для различных анимаций при скроллинге.
→ Прямая ссылка ←Наш подписчик нам предложил в uWebDesign паблике VK статью о том, как он делал анимированную колбу на «чистом» CSS.
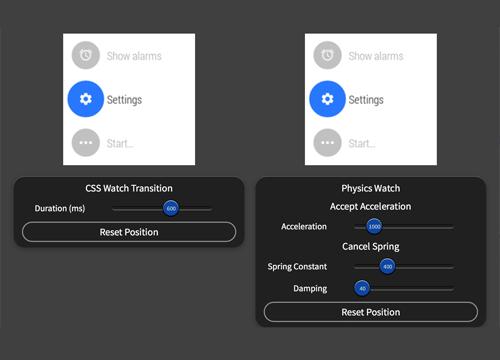
→ Прямая ссылка ←Задумайтесь, с точки зрения UX нам гораздо проще воспринимать анимации, сделанные с учётом всех законов физики, поэтому посмотрите как их нужно выполнять.
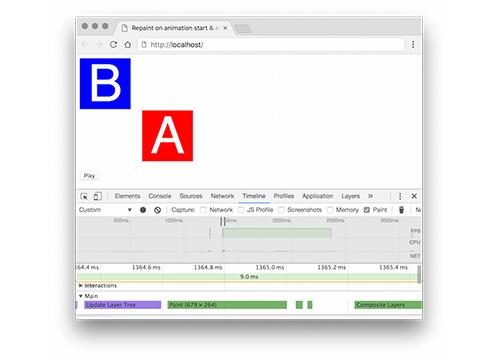
→ Прямая ссылка ←На Smashing Magazine нам в очередной раз рассказывают как делать производительные анимации, которые задействуют GPU.
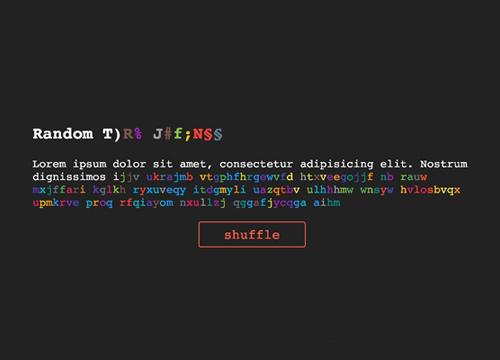
→ Прямая ссылка ←Посмотрите отличное демо на CodePen, в котором реализована анимация предложения, которое обретает смысл по мере перемешивания каждой буквы. Перейдите по ссылке и сами всё увидите.
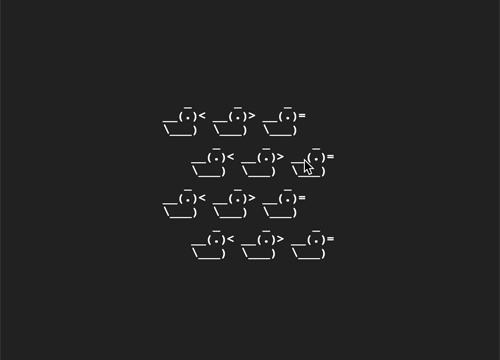
→ Прямая ссылка ←Библиотека AsciiMorph помогает сделать плавную анимацию между двумя ASCII изображениями. Целый JavaScript для ваших картинок из символов.
→ Прямая ссылка ←Посмотрите отличное демо прогноза погоды с использованием Flexbox и анимированного SVG. А оно ещё и анимируется при наведении!
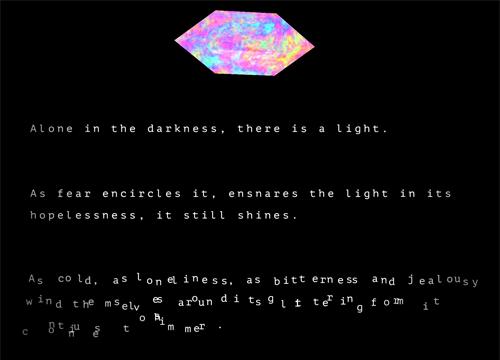
→ Прямая ссылка ←Посмотрите завораживающую анимацию при скроллинге, которая называется Light и сделана с помощью всяких модных нынче JavaScript-технологий.
→ Прямая ссылка ←Посмотрите отличную демку предрождественского календаря, в котором каждый день — это 3D куб, который анимируется при наведении и клике. Можно приспособить под любой календарь, не обязательно рождественский.
→ Прямая ссылка ←Библиотека Wait! Animate позволит вам легко управлять задержками в CSS анимациях, в наличии даже удобный SCSS миксин.
→ Прямая ссылка ←Уже прошла эпоха «вау-эффектов» от демок на чистом CSS, но тем не менее всё ещё попадаются интересные экземпляры. Например, вот этот iPhone 6 с анимированными обоями.
→ Прямая ссылка ←На CodePen есть отличное демо с Meshi The Dog, который анимирован с помощью CSS. Побольше бы таких «практических» примеров для наглядности.
→ Прямая ссылка ←