На ресурсе Codrops регулярно появляются интересные демо с использованием современных технологий. Сегодня в фокусе — anime.js и большой набор CSS3 свойств, которые позволяют сделать большое слайдшоу с несколькими разными вариантами расположения изображений.
→ Прямая ссылка ←Анимация
Весь контент про web анимации и технологии, которые используются для их создания на web сайтах. Кроме этого — обсуждение анимаций с точки зрения UX.
На the new code нам показали очередной вариант реализации 3D параллакса при скроллинге. Очень производительно и понятно.
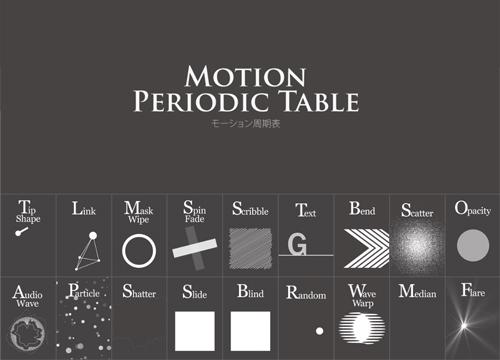
→ Прямая ссылка ←Посмотрите отличную реализацию периодической таблицы понятий и основных элементов анимаций и движения. У каждого элемента ещё есть отдельная страница с пояснениями, жаль только, что там не на английском.
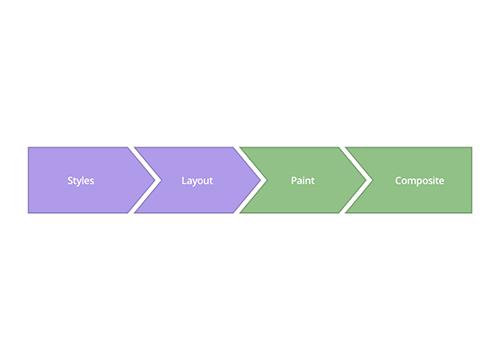
→ Прямая ссылка ←Подробная статья с Хабрахабра о том, что такое Critical Rendering Path и о том как делать производительные анимации со скоростью 60 FPS.
→ Прямая ссылка ←Посмотрите пример анимации, которую можно сделать куда-нибудь на посадочную страницу для конкурса. Очень эффектно выглядит, но при этом включает в себя много кода.
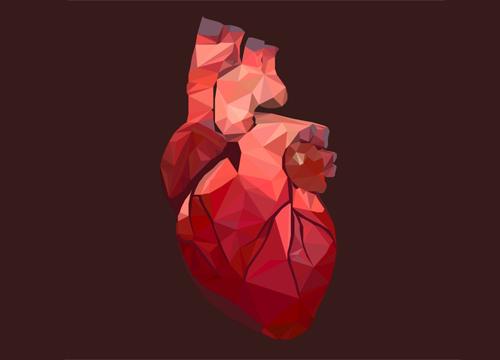
→ Прямая ссылка ←Интересный пример использования SVG и CSS анимация для визуализации работы сердца. Красиво и небанально.
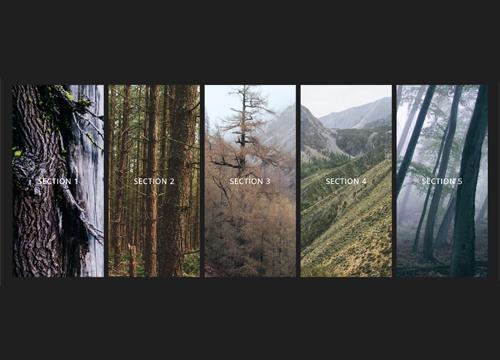
→ Прямая ссылка ←Посмотрите интересное демо на CodePen, в котором сеточный листинг «открывает» элементы с крутыми анимациями. Подойдёт для показа каких-нибудь товаров. Хотя, даже и для блога подойдёт.
→ Прямая ссылка ←Не иссякают статьи про SVG анимации на просторах интернета. Если вас это интересует, то обязательно посмотрите заметку с примерами от HE:journal.
→ Прямая ссылка ←На Smashing Magazine выложили неплохую статью, в которой рассказывают как сделать сложные и нетривиальные SVG анимации с простейшими иллюстрациями. Всё зависит от воображения!
→ Прямая ссылка ←Смотрите очередное крутое демо с Codrops, в котором показано как можно сделать анимацию перехода элементов с помощью SVG «путей» и новой библиотеки anime.js.
→ Прямая ссылка ←Уже давно в тренде создание простых и лёгких анимаций и, если вы всё ещё не освоили GSAP, то попробуйте библиотеку Anime.js, она тоже удобная, но попроще.
→ Прямая ссылка ←А вы когда-нибудь задумывались как сделать задержку между итерациями в бесконечной анимации? Есть способ без JavaScript, почитайте на CSS-Tricks!
→ Прямая ссылка ←Привет, космонавты! На этой неделе не так много тем, но зато мы очень подробно остановились на тех, что есть. Поговорили про программирование в целом и про JavaScript программирование в частности, посоветовали какой язык программирования стоит изучать первым. Кроме этого был большой блок про дизайн: UX, принципы анимации, а также подняли тему почему курсор для кнопок должен оставаться стандартным.
Как мы знаем, технология SMIL умерла, но всё ещё работает в некоторых браузерах и представляет собой историческую ценность — посмотрите демо анимированной книги. Ну и наш ролик про SVG анимацию напомните себе.
→ Прямая ссылка ←А вы уже во всю используете Web Animation API? В любом случае — посмотрите крутое демо на the new code о том, как можно в случайном порядке разложить картинки.
→ Прямая ссылка ←